用原生JS写一个简单的表单验证功能,代码分为html部分和js部分,代码简单易懂,非常不错,具有参考借鉴价值,需要的朋友参考下
用原生JS写一个简单的表单验证
首先,是html部分
<div> <div>新用户注册</div> <div> <h3>基本信息</h3> <hr color="#f2f2f2"/> <form action="#" onSubmit="return checkForm()"> <div> <label for="userName">用户名:</label> <input type="text" onBlur="checkUserName()" oninput="checkUserName()"> <span>请输入至少3位的用户名</span> </div> <div> <label for="userPasword">密码:</label> <input type="password" onBlur="checkPassword()" oninput="checkPassword()"> <span>请输入4到8位的密码</span> </div> <div> <label for="userConfirmPasword">确认密码:</label> <input type="password" onBlur="ConfirmPassword()" oninput="ConfirmPassword()"> <span>请再输入一遍密码</span> </div> <div> <label for="userPhone">手机号码:</label> <input type="text" onBlur="checkPhone()" oninput="checkPhone()"> <span>请输入11位手机号码</span> </div> <div> <button type="submit">注册</button> </div> </form> </div> </div>
接着,为其加上CSS样式
<style type="text/css"> .divAll{ width:800px; font-family:'黑体'; margin:50px auto; } #titles{ font-weight:bold; font-size:18px; height:50px; line-height:50px; background:#FFF9F3; text-align:center; border:1px solid #CCC;; } #contents{ margin-top:20px; background:#FFF9F3; border:1px solid #CCC;; } #form-itemGroup{ padding:10px; } #form-itemGroup label{ display:inline-block; width:100px; height:32px; line-height:32px; color:#666; text-align:right; } #form-itemGroup .userName{ width:200px; height:40px; line-height:40px; border:1px solid #CCC; } #form-itemGroup .default{ width:200px; height:32px; line-height:32px; color:#999; } #form-itemGroup .error{ height:32px; line-height:32px; color:#F00; } #form-itemGroup .success{ height:32px; line-height:32px; color:#096; } .divBtn{ margin-top:20px; margin-left:200px; width:100px; height:32px; line-height:32px; background-color:#F93; margin-bottom:10px; color:#ffffff; font-weight:bold; border:none; } </style>
最后是JS部分
<script type="text/javascript"> function checkForm(){ var nametip = checkUserName(); var passtip = checkPassword(); var conpasstip = ConfirmPassword(); var phonetip = checkPhone(); return nametip && passtip && conpasstip && phonetip; } //验证用户名 function checkUserName(){ var username = document.getElementById('userName'); var errname = document.getElementById('nameErr'); var pattern = /^\w{3,}$/; //用户名格式正则表达式:用户名要至少三位 if(username.value.length == 0){ errname.innerHTML="用户名不能为空" errname.className="error" return false; } if(!pattern.test(username.value)){ errname.innerHTML="用户名不合规范" errname.className="error" return false; } else{ errname.innerHTML="OK" errname.className="success"; return true; } } //验证密码 function checkPassword(){ var userpasswd = document.getElementById('userPasword'); var errPasswd = document.getElementById('passwordErr'); var pattern = /^\w{4,8}$/; //密码要在4-8位 if(!pattern.test(userpasswd.value)){ errPasswd.innerHTML="密码不合规范" errPasswd.className="error" return false; } else{ errPasswd.innerHTML="OK" errPasswd.className="success"; return true; } } //确认密码 function ConfirmPassword(){ var userpasswd = document.getElementById('userPasword'); var userConPassword = document.getElementById('userConfirmPasword'); var errConPasswd = document.getElementById('conPasswordErr'); if((userpasswd.value)!=(userConPassword.value) || userConPassword.value.length == 0){ errConPasswd.innerHTML="上下密码不一致" errConPasswd.className="error" return false; } else{ errConPasswd.innerHTML="OK" errConPasswd.className="success"; return true; } } //验证手机号 function checkPhone(){ var userphone = document.getElementById('userPhone'); var phonrErr = document.getElementById('phoneErr'); var pattern = /^1[34578]\d{9}$/; //验证手机号正则表达式 if(!pattern.test(userphone.value)){ phonrErr.innerHTML="手机号码不合规范" phonrErr.className="error" return false; } else{ phonrErr.innerHTML="OK" phonrErr.className="success"; return true; } } </script>
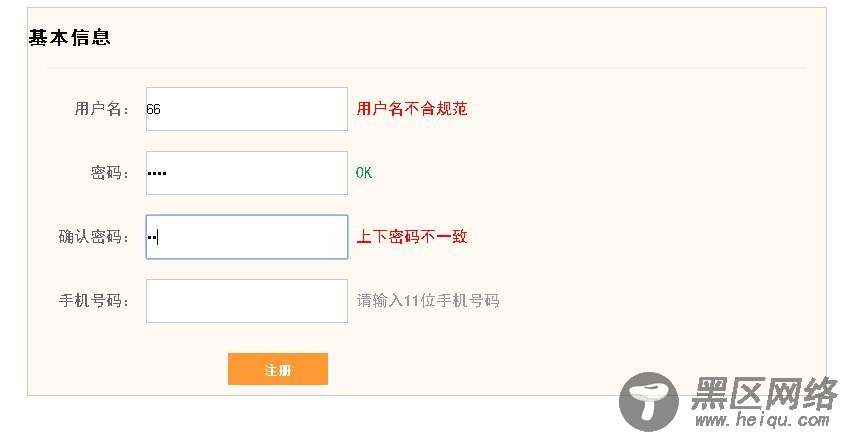
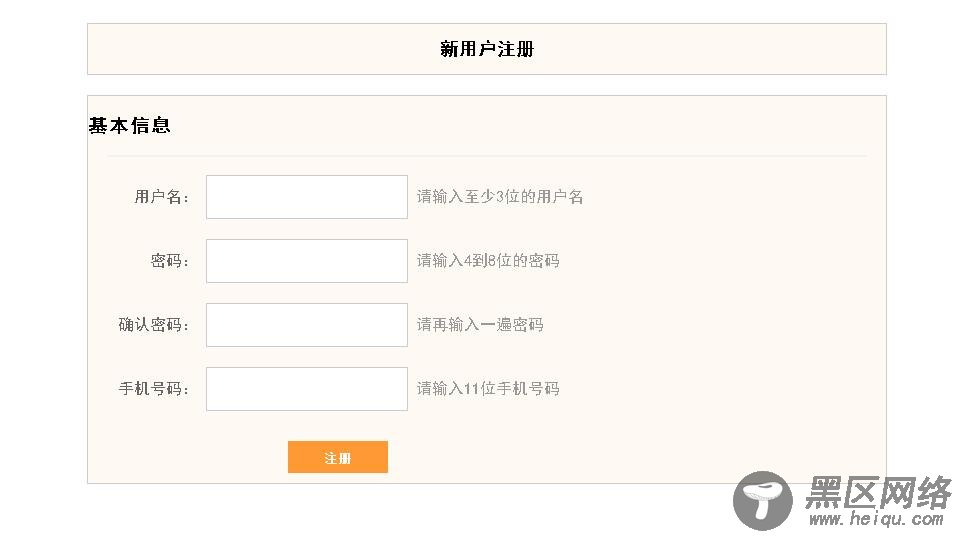
好了,打开浏览器测试一下吧

填写数据,可以!