我们定义好的AudioModule以及AudioService是需要被其他项目引用或使用的,所以必须让外界知道我们的库提供了这两个东西(还有个组件的话由于是在html标签中使用,不需要被ts代码知道,所以exports导出就够了),这时就要在根目录下建立一个index.ts文件,内容非常简单,导出模块和服务就够了:
export * from './src/audio.module'; export * from './src/services/audio.service';
五、发布我们的ng2库
现在最前面讲到的6个步骤还剩5、6两步,仅仅是在cmd悄悄指令就能完成。但是在这之前我们还需要一个tsconfig.json,用来告诉typescript要如何编译我们的ts文件以及里面的类型预定义,如果没有这个文件项目中的实际代码是会报一大堆错误的,并且还不能被编译。笔者这里给出的tsconfig.json如下所示:
{ "compilerOptions": { "noImplicitAny": true, "module": "commonjs", "target": "ES5", "emitDecoratorMetadata": true, "experimentalDecorators": true, "sourceMap": true, "declaration": true, "typeRoots": [ "../node_modules/@types" ], "types" : [ "core-js" ] }, "files": [ "index.ts" ], "exclude": [ "node_modules" ] }
现在一鼓作气来敲指令玩:
npm run prepublish

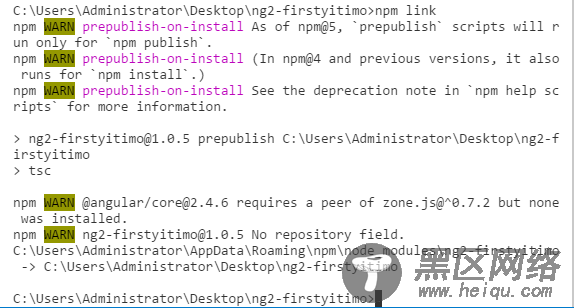
npm link

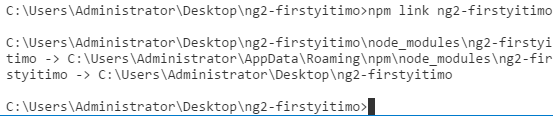
npm link ng2-firstyitimo

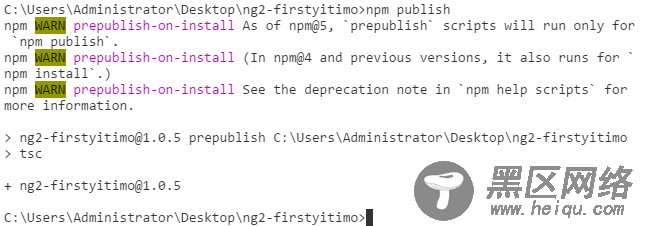
npm publish

完成了,现在在其他项目中安装这个刚发布的ng2库:
npm install --save ng2-firstyitimo
使用的时候:
import {AudioModule,AudioService} from 'ng2-firstyitimo';
总结:
发布ng2库到npm的流程其实非常简单,而且非常有成就感。个人认为的难点就在于跨不出第一步,就像笔者在之前也是完全没头绪,想写个自己的ng2还得用npm,不过发布成功过一次之后,会发现这么一套流程其实都很清晰明了,并且还要再次提到,npm对ng2开发的帮助实在是太大了。
