一、Bootstrap简介
Bootstrap,来自 Twitter,是目前很受欢迎的前端框架。Bootstrap是基于 HTML5、CSS3和Javascriopt开发的,它在 jQuery的基础上进行了更为个性化和人性化的完善,形成一套自己独有的网站风格,并兼容大部分jQuery插件,为实现快速开发提供了一套前端工具包,包括丰富的布局、栅格、丰富的Web组件和jQuery插件等,并能通过Less进行样式定制。
二、Hello Bootstrap
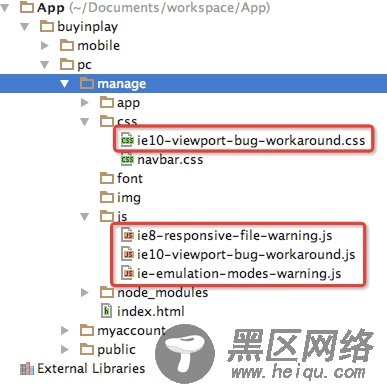
1.建立项目目录结构,新建app、css、font、img和js目录,其中app存放angular相关子模板和控制器。向css目录中拷贝入ie10-viewport-bug-workaround.css,向js目录中拷贝入ie8-responsive-file-warning.js、ie-emulation-modes-warning.js和ie10-viewport-bug-workaround.js,这几个文件是让bootstrap在ie浏览器中针对ie的兼容性做的优化。

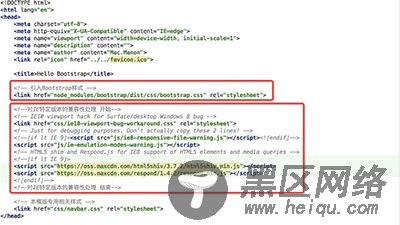
2.新建index.html页面,在中引入bootstrap.css及兼容ie的css:

3.在底部依次引入jquery.js、bootstrap.js及兼容ie的js:

4.编写页面内容,先在标签下加入<div></div>,然后在其中插入具体页面代码,本例包括顶部导航和一个,完整代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta content="width=device-width, initial-scale=1"> <meta content=""> <meta content="Mac.Manon"> <link href=""> <title>Hello Bootstrap</title> <!-- 引入Bootstrap样式 --> <link href="https://www.jb51.net/node_modules/bootstrap/dist/css/bootstrap.css"> <!--对IE特定版本的兼容性处理 开始--> <!-- IE10 viewport hack for Surface/desktop Windows 8 bug --> <link href="https://www.jb51.net/css/ie10-viewport-bug-workaround.css"> <!-- Just for debugging purposes. Don‘t actually copy these 2 lines! --> <!--[if lt IE 9]><script src="https://www.jb51.net/js/ie8-responsive-file-warning.js"></script><![endif]--> <script src="https://www.jb51.net/js/ie-emulation-modes-warning.js"></script> <!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script> <script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script> <![endif]--> <!--对IE特定版本的兼容性处理 结束--> <!-- 本模版专用相关样式 --> <link href="https://www.jb51.net/css/navbar.css"> </head> <body> <!--container容器 开始--> <div> <!-- 导航 开始 --> <nav> <div> <div> <button type="button" data-toggle="collapse" data-target="#navbar" aria-expanded="false" aria-controls="navbar"> <span>Toggle navigation</span> <span></span> <span></span> <span></span> </button> <a href="#">Buyinplay</a> </div> <div> <ul> <li><a href="#">Home</a></li> <li><a href="#">About</a></li> <li><a href="#">Contact</a></li> <li> <a href="#" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span></span></a> <ul> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li role="separator"></li> <li>Nav header</li> <li><a href="#">Separated link</a></li> <li><a href="#">One more separated link</a></li> </ul> </li> </ul> <ul> <li><a href="">Default <span>(current)</span></a></li> <li><a href="https://www.jb51.net/navbar-static-top/">Static top</a></li> <li><a href="https://www.jb51.net/navbar-fixed-top/">Fixed top</a></li> </ul> </div><!--/.nav-collapse --> </div><!--/.container-fluid --> </nav> <!--导航 结束--> <!-- 正文 开始 --> <div> <h1>Hello Bootstrap !</h1> <p>This example is a quick exercise to illustrate how the default, static navbar and fixed to top navbar work. It includes the responsive CSS and HTML, so it also adapts to your viewport and device.</p> <p> <a href="../../components/#navbar" role="button">View detail docs »</a> </p> </div> <!--正文 结束--> </div> <!--container容器 结束--> <!--引用js资源 开始--> <script src="https://www.jb51.net/node_modules/jquery/dist/jquery.js"></script> <script src="https://www.jb51.net/node_modules/bootstrap/dist/js/bootstrap.js"></script> <!-- IE10 viewport hack for Surface/desktop Windows 8 bug --> <script src="https://www.jb51.net/js/ie10-viewport-bug-workaround.js"></script> <!--引用js资源 结束--> </body> </html>
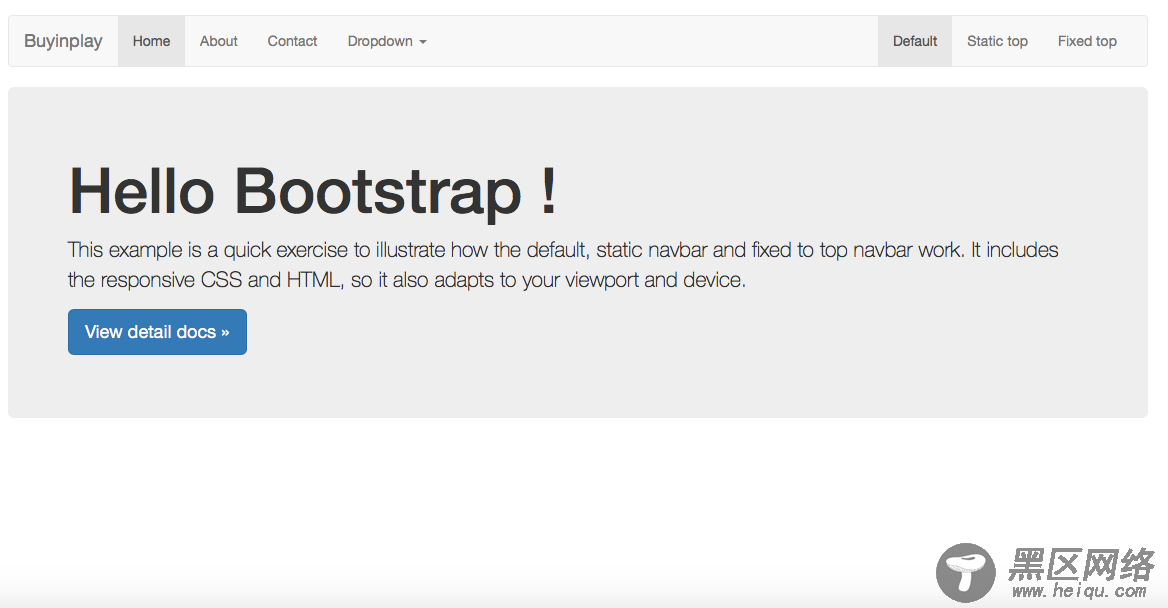
效果如下:

三、参考资源
