安装postcss-loader 和 autoprefixer
下载:
cnpm install postcss-loader autoprefixer --save-dev
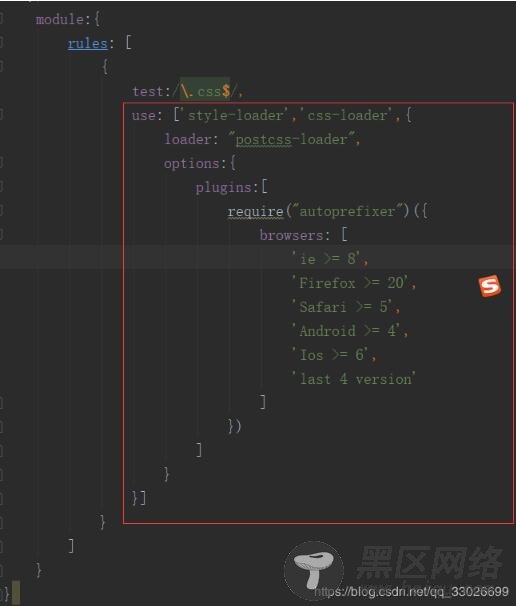
在webpack.config.js里面设置以下代码

test:/\.css$/, use: ['style-loader','css-loader',{ loader: "postcss-loader", options:{ plugins:[ require("autoprefixer")({ browsers: [ 'ie >= 8', 'Firefox >= 20', 'Safari >= 5', 'Android >= 4', 'Ios >= 6', 'last 4 version' ] }) ] } }]
设置

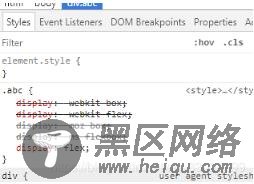
在网站上会发现

以下解释

补充知识:vue-cli 解决通过js import css无法自动加上浏览器前缀
1.找到build/utils.js
2.在exports.cssLoaders内添加如下代码
const postcssLoader = { loader: 'postcss-loader', options: { sourceMap: options.sourceMap } }
function generateLoaders (loader, loaderOptions) { const loaders = [cssLoader] if (loader) { loaders.push({ loader: loader + '-loader', options: Object.assign({}, loaderOptions, { sourceMap: options.sourceMap }) }) } loaders.push(postcssLoader) ...... }
3.在项目目录下也就是与node_modules同级目录下新建 .postcssrc.js (注意前面有个点) 添加如下代码
// https://github.com/michael-ciniawsky/postcss-load-config module.exports = { "plugins": { "postcss-import": {}, "postcss-url": {}, // to edit target browsers: use "browserslist" field in package.json "autoprefixer": {} } }
4.找到package.json文件添加如下代码 (注意:与devDependencies字段同级)
"browserslist": [ "last 10 Chrome versions", "last 5 Firefox versions", "Safari >= 6", "ie > 8" ]
5.安装如下依赖
npm install postcss-import --save-dev npm install postcss-loader --save-dev npm install postcss-url --save-dev npm install autoprefixer --save-dev
6.这时可以启动你的工程了 试试吧
以上这篇vue自动添加浏览器兼容前后缀操作就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。
您可能感兴趣的文章:
