浅谈Vue不同场景下组件间的数据“交流”
Vue的官方文档可以说是很详细了。在我看来,它和react等其他框架文档一样,讲述的方式的更多的是“方法论”,而不是“场景论”,这也就导致了:我们在阅读完文档许多遍后,写起代码还是不免感到有许多困惑,因为我们不知道其中一些知识点的运用场景。这就是我写这篇文章的目的,探讨不同场景下组件间的数据“交流”的Vue实现
父子组件间的数据交流
父子组件间的数据交流可分为两种:
1.父组件传递数据给子组件
2.子组件传递数据给父组件
父组件传递数据给子组件——props
这是组件数据沟通中最常见的场景:你让父组件掌握了数据源,然后传递给子组件,供子组件使用

许多人会说,这很简单!用props嘛! 对,正因如此,它不是我要讲的主要内容,不过我们还是用代码简单过一遍:
父组件
<template> <div> {{ '我是父组件' }} <son :text = "text"></son> </div> </template> <script> import son from './son.vue' export default { data: function () { return { text: '从父组件传来的数据' } }, components: { son: son } } </script> <style scoped> </style>
子组件:
<template> <div> {{ '我是子组件,我接收了' + text }} </div> </template> <script> export default { props: { text: { type: String, default: '' } } } </script> <!-- Add "scoped" attribute to limit CSS to this component only --> <style scoped> </style>
demo:

在这个demo里面,我们把“从父组件传来的数据”这一个字符串通过props传递给了子组件
如果我们希望在子组件中改变父组件的数据的话,可以在父组件中定义一个能改变父组件数据的函数,然后通过props将该函数传递给子组件,并在子组件在适当时机调用该函数——从而起到在子组件中改变父组件数据的效果
子组件传递数据给父组件
子组件传递数据给父组件 方式一:回调传参
父组件:
<template> <div> {{ '我是父组件,名称是' + componentName }} <son :changeComponentName = "changeComponentName"></son> </div> </template> <script> import son from './son.vue' export default { data: function () { return { componentName: '组件A' } }, methods: { changeComponentName: function (newComponentName) { this.componentName = newComponentName } }, components: { son: son } } </script> <style scoped> #father div{ padding: 10px; margin: 10px; border: 1px solid gray; } </style>
子组件:
<template> <div> <p>我是子组件:一个button</p> <button @click="() => changeComponentName(newComponentName)"> 把父组件的名称修改为:彭湖湾的组件 </button> </div> </template> <script> export default { data: function () { return { newComponentName: '彭湖湾的组件' } }, props: { changeComponentName: { type: Function, default: () => { } } } } </script> <!-- Add "scoped" attribute to limit CSS to this component only --> <style scoped> </style>
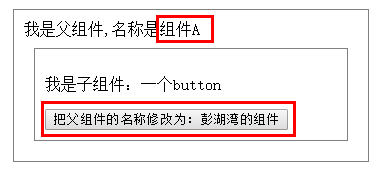
demo:
点击前:

点击后:

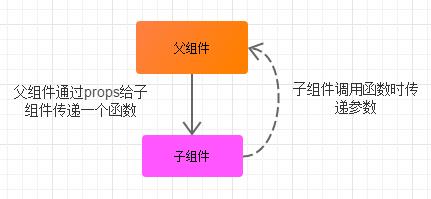
图解:

点击子组件(按钮)的时候,将父组件的名称从“A”修改为“彭湖湾的组件”
我们从父组件向子组件传递了一个函数(changeComponentName)。并在子组件调用这个函数的时候,以参数的形式传递了一个子组件内部的数据(newComponentName)给这个函数,这样,在父组件中定义的函数(changeComponentName)就可以取得子组件传来的参数了
【PS】 命名太长不好意思
子组件传递数据给父组件 方式二:自定义事件
父组件:
<template> <div> <div> {{ '我是父组件,我的名称是:' + fatherComponentName }} <son v-on:changeComponentName = "changeComponentName"></son> </div> </div> </template> <script> import son from './son.vue' export default { data: function () { return { fatherComponentName: 'A组件' } }, methods: { changeComponentName: function (componentName) { this.fatherComponentName = componentName } }, components: { son: son } } </script> <style scoped> #father div{ padding: 10px; margin: 10px; border:1px solid grey; } </style>
子组件:
