<%@ page pageEncoding="utf-8" contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <title>跨域测试</title> <script src="https://www.jb51.net/js/jquery-1.7.2.js"></script> <script> $(document).ready(function () { $("#btn").click(function () { $.ajax({ url: "http://localhost:9090/student", type: "POST", //post请求方式 dataType: "jsonp", jsonp: "callback", success: function (data) { var result = JSON.stringify(data); $("#text").val(result); } }); }); }); </script> </head> <body> <input type="button" value="跨域获取数据" /> <textarea></textarea> </body> </html>
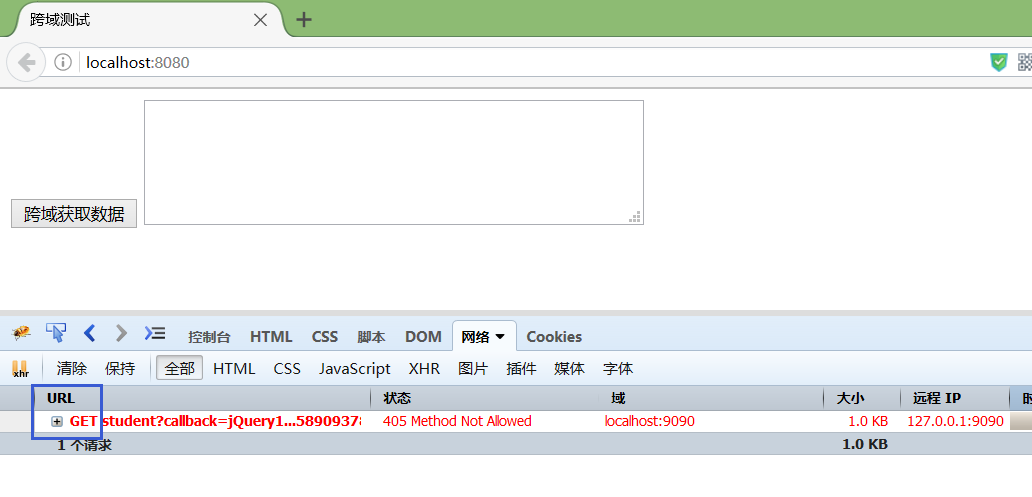
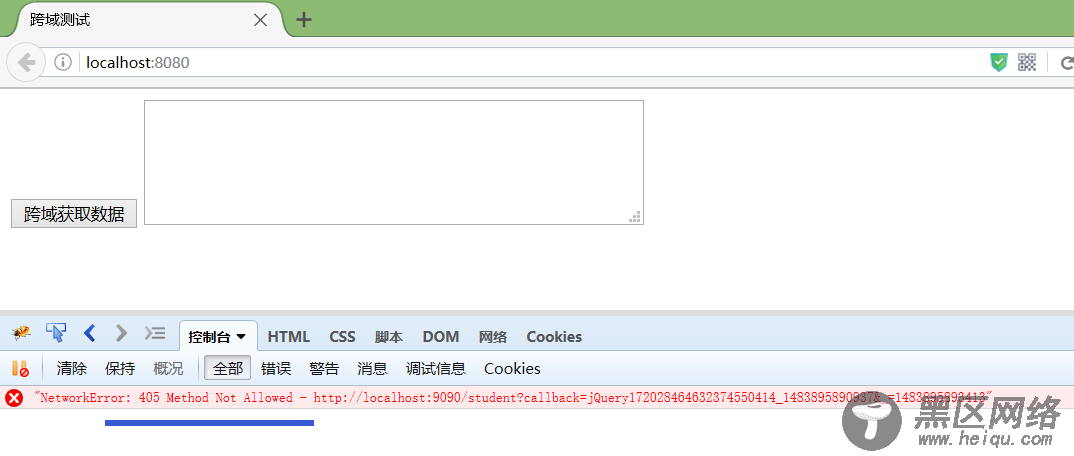
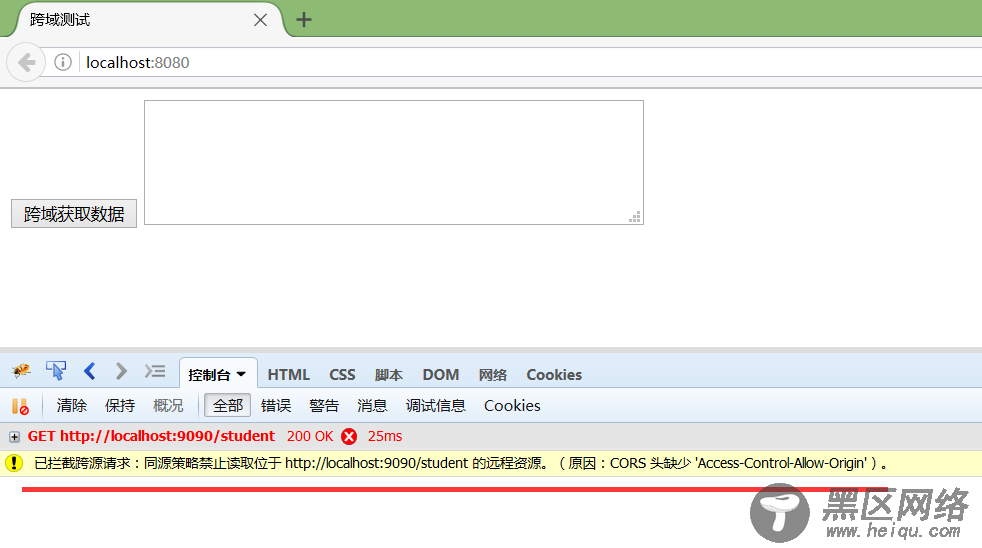
效果图:


再补充一点,回到第一条:CORS头缺少“Access-Control-Allow-Origin” 。
有时候你会发现其它都没问题,出现这个错误:这个错误代表服务端拒绝跨域访问。如果出现这个错误,就需要在服务端设置允许跨域请求。
response.setHeader("Access-Control-Allow-Origin", "*"); 设置允许任何域名跨域访问

设置可以跨域访问:第6行代码或第8行代码,设置其中一个即可。
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { response.setCharacterEncoding("UTF-8"); response.setContentType("text/html;charset=UTF-8"); // * 表示允许任何域名跨域访问 response.setHeader("Access-Control-Allow-Origin", "*"); // 指定特定域名可以访问 response.setHeader("Access-Control-Allow-Origin", "http:localhost:8080/"); //数据 List<Student> studentList = getStudentList(); JSONArray jsonArray = JSONArray.fromObject(studentList); String result = jsonArray.toString(); //前端传过来的回调函数名称 String callback = request.getParameter("callback"); //用回调函数名称包裹返回数据,这样,返回数据就作为回调函数的参数传回去了 result = callback + "(" + result + ")"; response.getWriter().write(result); }
总结
jQuery ajax方式以jsonp类型发起跨域请求,其原理跟<script>脚本请求一样,因此使用jsonp时也只能使用GET方式发起跨域请求。跨域请求需要服务端配合,设置callback,才能完成跨域请求。
好了,以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作能带来一定的帮助,如果有疑问大家可以留言交流,谢谢大家对脚本之家的支持。
您可能感兴趣的文章:
