这是博主的项目包含的文件截图:

首先如图建立文件夹和page页面
然后app.json页面更新代码如下:
{ "pages": [ "pages/hotPage/hotPage", "pages/comingSoon/comingSoon", "pages/search/search", "pages/more/more" ], "window": { "backgroundTextStyle": "light", "navigationBarBackgroundColor": "#fff", "navigationBarTitleText": "WeChat", "navigationBarTextStyle": "black" }, "tabBar": { "list": [{ "pagePath": "pages/hotPage/hotPage", "text": "本地热映" },{ "pagePath": "pages/comingSoon/comingSoon", "text": "即将上映" },{ "pagePath": "pages/search/search", "text": "影片搜索" }] } }
是app.wxss页面(为后面的页面样式写的):
/**app.wxss**/ .container { height: 100%; display: flex; flex-direction: column; align-items: center; justify-content: space-between; padding: 200rpx 0; box-sizing: border-box; } /* hotPage.wxss */ .movies{ display:flex; } .myimage{ flex: 1; } .moveInfo{ flex: 2; } .yanyuanlist{ display:flex; } .left{ flex:1; } .right{ flex:2; }
页面显示如图:

然后是hotPage.wxml页面:
<view wx:for="{{movies}}" bindtap="jumpTomore"> <view> <image src="https://www.jb51.net/{{item.images.medium}}"></image> </view> <view> <view> 名称:{{item.title}} </view> <view> 导演:{{item.directors["0"].name}} </view> <view> <view>演员:</view> <view> <block wx:for="{{item.casts}}">{{item.name}} </block> </view> </view> <view> 分类:{{item.genres}} </view> <view> 上映时间:{{item.year}} </view> </view> </view>
然后是hotPage.js页面:
var that; var page = 0; // more.js Page({ /** * 页面的初始数据 */ data: { movies: [] }, /** * 生命周期函数--监听页面加载 */ onLoad: function (options) { that = this; that.linkNet(0); }, jumpTomore: function (e) { console.log(e.currentTarget.id); wx.navigateTo({ url: '/pages/more/more?id=' + e.currentTarget.id, }) }, linkNet: function (page) { wx.request({ header: { "Content-Type": "json" }, url: 'https://api.douban.com/v2/movie/in_theaters', data: { start: 10 * page, count: 10, city: '成都' }, success: function (e) { console.log(e); if (e.data.subjects.length == 0) { wx.showToast({ title: '没有更多数据', }) } else { that.setData({ movies: that.data.movies.concat(e.data.subjects) }) } } }) }, onReachBottom: function () { that.linkNet(++page); } })
运行程序结果如图:

然后是hotPage.wxss:
image{ width:350rpx; height:280rpx; }
接着是第二个页面的布局和第一个页面一样,所以直接把第一个页面hotPage.wxml代码copy过来就好了;
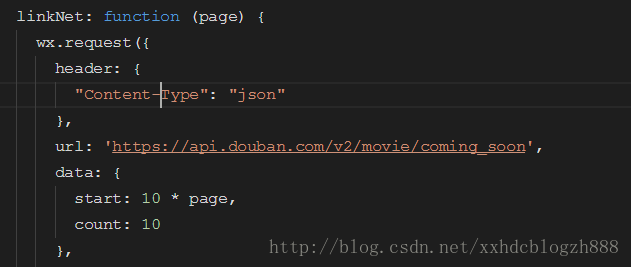
同样comingSoon.js代码和hotPage.js代码也差不多,唯一需要改动的地方只有一个:

url和data改一下就好了
.wxss代码一致;
运行结果如下:

接着是第三个页面的代码:
search.wxml页面代码:
<input placeholder="输入关键字" bindinput="myInput" /> <button bindtap="mySearch">搜索</button> <view wx:for="{{movies}}" bindtap="jumpTomore"> <view> <image src="https://www.jb51.net/{{item.images.medium}}"></image> </view> <view> <view> 名称:{{item.title}} </view> <view> 导演:{{item.directors["0"].name}} </view> <view> <view>演员:</view> <view> <block wx:for="{{item.casts}}">{{item.name}} </block> </view> </view> <view> 分类:{{item.genres}} </view> <view> 上映时间:{{item.year}} </view> </view> </view>
页面代码:
var input; var that; // search.js Page({ /** * 页面的初始数据 */ data: { movies: [] }, /** * 生命周期函数--监听页面加载 */ onLoad: function (options) { that = this; }, myInput: function (e) { input = e.detail.value; }, mySearch: function () { wx.request({ header: { "Content-Type": "json" }, url: 'https://api.douban.com/v2/movie/search?q=' + input, success: function (e) { that.setData({ movies: e.data.subjects }) } }) } })
.wxss代码同hotPage.wxss代码一致;
运行代码结果如下:

最后是详情页面,点击影片后会跳转到详情页面获得影片的详细信息:
more.wxml页面代码:
