为了让组件可以组合,需要一种方式来混合父组件的内容与子组件自己的模板。这个过程被称为 内容分发 (或 “transclusion” )。Vue实现了一个内容分发 API,参照了当前 Web 组件规范草案,使用特殊的 <slot> 元素作为原始内容的插槽。本文将详细介绍Vue内容分发slot
编译作用域
在深入内容分发 API 之前,先明确内容在哪个作用域里编译。假定模板为
<child-component> {{ message }} </child-component>
message 应该绑定到父组件的数据,还是绑定到子组件的数据?答案是父组件。组件作用域简单地说是:父组件模板的内容在父组件作用域内编译;子组件模板的内容在子组件作用域内编译。
一个常见错误是试图在父组件模板内将一个指令绑定到子组件的属性/方法:
<!-- 无效 --> <child-component v-show="someChildProperty"></child-component>
假定someChildProperty是子组件的属性,上例不会如预期工作。父组件模板不应该知道子组件的状态
如果要绑定作用域内的指令到一个组件的根节点,应当在组件自己的模板上做:
Vue.component('child-component', { // 有效,因为是在正确的作用域内 template: '<div v-show="someChildProperty">Child</div>', data: function () { return { someChildProperty: true } } })
类似地,分发内容是在父作用域内编译
默认丢弃
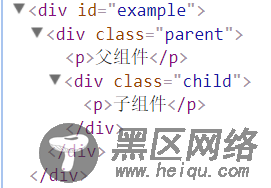
一般地,如果子组件模板不包含<slot>插口,父组件的内容将会被丢弃
var parentNode = { template: ` <div> <p>父组件</p> <child> <p>测试内容</p> </child> </div> `, components: { 'child': childNode }, };
<div> <parent></parent> </div> <script src="https://unpkg.com/vue"></script> <script> var childNode = { template: ` <div> <p>子组件</p> </div> `, }; var parentNode = { template: ` <div> <p>父组件</p> <child> <p>测试内容</p> </child> </div> `, components: { 'child': childNode }, }; // 创建根实例 new Vue({ el: '#example', components: { 'parent': parentNode } }) </script>
如下图所示,<child>所包含的<p>测试内容</p>被丢弃

匿名slot
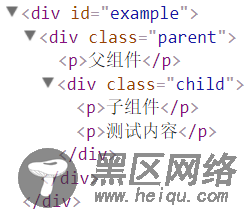
当子组件模板只有一个没有属性的 slot 时,父组件整个内容片段将插入到 slot 所在的 DOM 位置,并替换掉 slot 标签本身
var childNode = { template: ` <div> <p>子组件</p> <slot></slot> </div> `, };
var parentNode = { template: ` <div> <p>父组件</p> <child> <p>测试内容</p> </child> </div> `, components: { 'child': childNode }, };

如果出现多于1个的匿名slot,vue将报错
var childNode = { template: ` <div> <p>子组件</p> <slot></slot> <slot></slot> </div> `, };
【默认值】
最初在<slot>标签中的任何内容都被视为备用内容,或者称为默认值。备用内容在子组件的作用域内编译,并且只有在宿主元素为空,且没有要插入的内容时才显示备用内容
当slot存在默认值,且父元素在<child>中没有要插入的内容时,显示默认值
var childNode = { template: ` <div> <p>子组件</p> <slot><p>我是默认值</p></slot> </div> `, }; var parentNode = { template: ` <div> <p>父组件</p> <child></child> </div> `, components: { 'child': childNode }, };

当slot存在默认值,且父元素在<child>中存在要插入的内容时,则显示设置值
var childNode = { template: ` <div> <p>子组件</p> <slot><p>我是默认值</p></slot> </div> `, }; var parentNode = { template: ` <div> <p>父组件</p> <child> <p>我是设置值</p> </child> </div> `, components: { 'child': childNode }, };

具名Slot
<slot>元素可以用一个特殊的属性name来配置如何分发内容。多个 slot 可以有不同的名字。具名 slot 将匹配内容片段中有对应slot特性的元素
