看来《JavsScript高级编程》,想做一个小demo练练自己的手,选择了贪吃蛇游戏。由于以前都是用c#写的,将贪吃蛇写到一个类里面,然后一个一个小方法的拆分,只向外提供需要提供的方法。这样就可以将贪吃蛇作为一个模块,任何地方都可以复用的。然而,用js进行编写的时候,由于不能很好的利用js语言的特性进行模块化编程,所以第一版的实现完全采用面向过程的方式,将函数中所需要的变量全部声明为全局变量。虽然这样也能够实现功能,但是做不到复用,而且定义非常多的最顶层变量,污染了全局变量。写完之后,总想将自己写的重新封装一次,达到只向外提供必须要提供的变量、或者功能函数接口。查了一些许多资料,对于js的封装可以采用闭包的方式来进行实现。通过在函数内部声明局部变量和闭包函数来当做类型的私有变量和函数,然后通过this给对象向外提供需要开发的接口。
2 贪吃蛇组件的使用
2.1 初级示例
示例代码1如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>贪吃蛇组件</title> </head> <body> <canvas></canvas> </body> <script src="https://www.jb51.net/SnakeGame.js"></script> <script> var snakeGame = new SnakeGame("gameScense",{ }); snakeGame.startGame(); </script> </html>
首先引入SnakeGame.js组件,然后通过实例化 SnakeGame对象,并向SnakeGame构造函数传入两个参数。第一参数是canvas的id,第二个参数游戏配置的对象,如果为空的话,那么采用默认的配置。最后,调用对象的startGame()方法,即可实现贪吃蛇的逻辑。默认的方向控制键为上下左右按键、暂停为空格,效果如下:

我们可以通过更改实例化时传入的配置对象来实现对游戏的更多控制。
示例代码2:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>贪吃蛇组件</title> </head> <body> <canvas></canvas> </body> <script src="https://www.jb51.net/SnakeGame.js"></script> <script> var snakeGame = new SnakeGame("gameScense",{ snakeColor:"red", foodColor:"green", scenseColor:"blue", directionKey:[68,83,65,87], }); snakeGame.startGame(); </script> </html>
通过参数的名字可以知道,配置蛇、食物、游戏背景的颜色,以及控制游戏的方向键。配置方向顺序为【左,下,右,上】。效果如下:

当然还有更加多的配置。还能够定义分数改变的回调的函数,以及游戏结束时的回调函数等。下面介绍一下配置参数,以及SnakeGame对象共有的方法。
2.2 公有方法
•startGame() : 开始游戏。在该方法内,会初始化各种设置。如,重置分数,蛇身,速度等。
•changeGameStatus():改变游戏状态,即暂停和开始,SnakeGame对象里面有一个私有变量,作为游戏的状态变量。
2.3 配置游戏参数的对象gameConfigObj属性、
gameConfigObj 对象一共该有10个属性,3个回调函数
属性
•size : 蛇块和食物的大小,默认20
•rowCount : 行,默认30行
•colCount : 列,默认30列
•snakeColor : 蛇身颜色,默认green
•foodColor : 食物颜色,默认yellow
•scenseColor : 游戏场景背景色, 默black
•directionKey : 方向键, 默认[39, 40, 37, 38] 上下左右
•pasueKey : 暂停键, 默认32,空格键
•levelCount : 速度等级控制,默认10.
•curSpeed : 初始速度,默认200毫秒
回调函数
•onCountChange : 事件,每一个食物,分数改变,并调用该方法,带有一个参数(count)
•onGamePause : 事件,游戏状态改变时,调用该方法,带有一个参数 1,代表暂停,0 ,代表游戏在进行。
•onGameOver : 事件,游戏结束时,调用该方法。
2.4使用进阶
通过上面的属性我们可以设计一个交互性更加强的程序。代码如下。
示例3
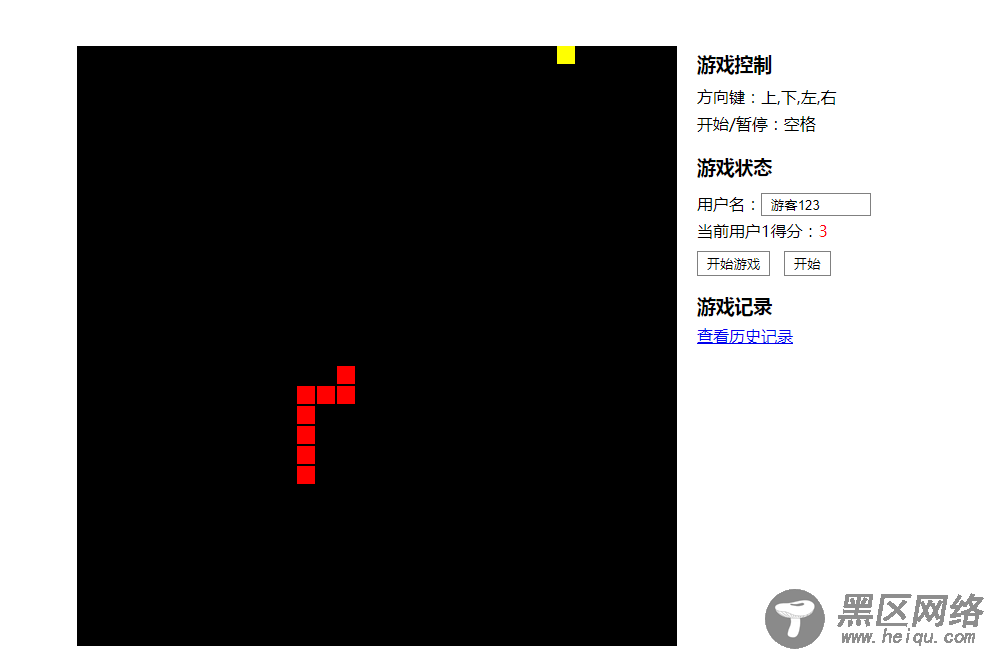
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>贪吃蛇组件</title> <style type="text/css"> *{ margin:0px; padding:0px; } #gamebd{ width:850px; margin:50px auto; } #gameScense{ background-color:green; float:left; } #gameSet{ margin-left:10px; float:left; } .gameBoxStyle{ margin-bottom:7px; padding:5px 10px; } .gameBoxStyle h3{ margin-bottom:7px; } .gameBoxStyle p{ line-height: 1.7em; } .gameBoxStyle input{ margin-top:7px; background-color: white; border:1px gray solid; padding:3px 9px; margin-right:9px; } .gameBoxStyle input[type=text]{ width:90px; } .gameBoxStyle input:hover{ background-color: #e2fff2; } .gameBoxStyle #txtValue{ color:red; } </style> </head> <body> <div> <canvas> </canvas> <div> <div> <h3>游戏控制</h3> <p>方向键:上,下,左,右</p> <p>开始/暂停:空格</p> </div> <div> <h3>游戏状态</h3> <p>用户名:<input type="text" placeholder="输入用户名:" value="游客123"/> </p> <p>当前用户1得分:<span>0</span></p> <input type="button" value="开始游戏"/> <input type="button" value="暂停"/> </div> <div> <h3>游戏记录</h3> <a href="#" >查看历史记录</a> </div> </div> </div> <script src="https://www.jb51.net/js/SnakeGame.js"></script> </body> <script src="https://www.jb51.net/SnakeGame.js"></script> <script> var btnStart=document.getElementById("btnStart"); var btnPasue=document.getElementById("btnPause"); var gameSnake = new SnakeGame("gameScense",{ snakeColor:"red", onCountChange:function(count){ var txtScore=document.getElementById("txtValue"); txtScore.innerText=count.toString( ); txtScore=null; }, onGamePause:function(status){ if(status){ btnPasue.value = "开始"; }else { btnPasue.value = "暂停" } }, onGameOver:function (status) { alert("游戏结束"); } }); btnStart.onclick=function(event){ if(checkUserName()){ gameSnake.startGame(); btnStart.blur(); } } btnPasue.onclick=function(event) { gameSnake.changeGameStatus(); btnStart.blur(); } function checkUserName(){ var txtUserName = document.getElementById("txtUserName"); if(txtUserName.value.length==0){ alert("用户名不能为空"); return false; }else { return true; } } </script> </html>
上面的代码通过设置OnChangeCount、onGamePause、onGameOver,三个回调函数,实现界面与组件的交互。效果如下: