
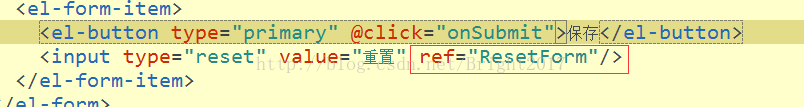
其实官网已经讲的很仔细了,只是我个人可能接受能力比较差,并没有立刻明白他的意思。不过使用之后就很明白了。这里主要举个例子来说明:


我想要的效果是点击保存的同时,也能点击重置这个按钮,触发reset,ref这个特性就帮我达到了DOM的一个联动效果。
总结
您可能感兴趣的文章:

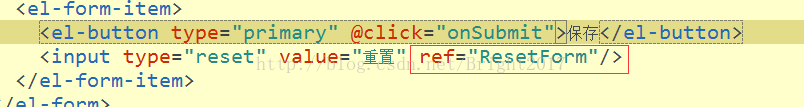
其实官网已经讲的很仔细了,只是我个人可能接受能力比较差,并没有立刻明白他的意思。不过使用之后就很明白了。这里主要举个例子来说明:


我想要的效果是点击保存的同时,也能点击重置这个按钮,触发reset,ref这个特性就帮我达到了DOM的一个联动效果。
总结
您可能感兴趣的文章:
内容版权声明:除非注明,否则皆为本站原创文章。