bootstrap3-dialog-master是一款高效,灵活的模态框,此处为基本知识!
1、源码地址
https://github.com/nakupanda/bootstrap3-dialog
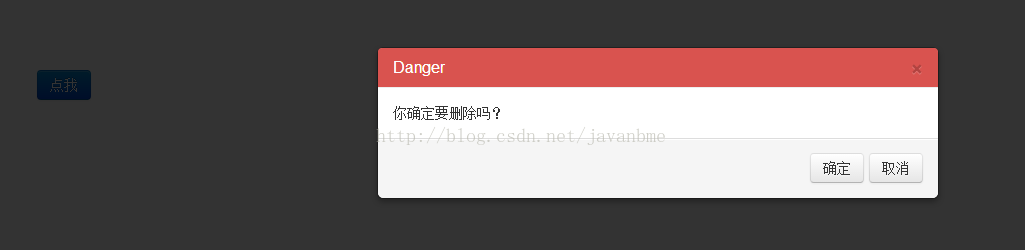
2、效果展示

3、示例代码
所需引入的js和css
<link type="text/css" href="https://www.jb51.net/css/bootstrap-dialog.css" > <link type="text/css" href="https://www.jb51.net/css/bootstrap.css" > <script type="text/javascript" src="https://www.jb51.net/js/jquery-1.11.3.js"></script> <script type="text/javascript" src="https://www.jb51.net/js/bootstrap.js"></script> <script type="text/javascript" src="https://www.jb51.net/js/bootstrap-dialog.js"></script>
初始化
<button type="button"> <span aria-hidden="true"> </span>点我</button>
js实现代码
<script > $(function(){ $('#tm').on('click',function(){ BootstrapDialog.show({ type : BootstrapDialog.TYPE_DANGER, message: '你确定要删除吗?', size : BootstrapDialog.SIZE_NORMAL, buttons: [{ label: '确定', action: function(dialog) { dialog.close(); } }, { label: '取消', action: function(dialog) { dialog.close(); } }] }); }) }) </script>
