bootstrap-confirmation按钮提示组件,它类似于js里面confirm的功能,界面更加美观。
介绍这个组件之前,可以先来看看bootstrap里面提示框的效果:

1、源码地址
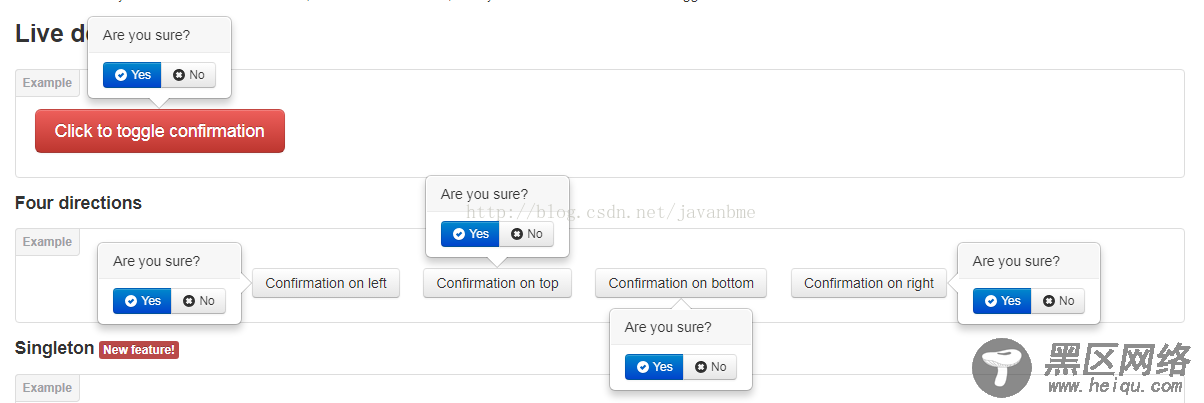
2、效果展示

3、代码示例
所需引入的js和css
<link href="https://www.jb51.net/css/bootstrap.css" /> <script src="https://www.jb51.net/js/jquery-1.11.3.js"></script> <script src="https://www.jb51.net/js/bootstrap.js"></script> <script src="https://www.jb51.net/js/bootstrap-confirmation.js"></script>
初始化
<button type="button"> <span aria-hidden="true"> </span>删除</button>
js实现代码
<script type="text/javascript"> $(function () { $('#btn_submit1').confirmation({ animation: true, placement: "top", title: "确定要删除吗?", btnOkLabel: '确定', btnCancelLabel: '取消', onConfirm: function () { alert("点击了确定"); }, onCancel: function () { alert("点击了取消"); } }) }); </script>
常用的属性。比如:
btnOkClass:确定按钮的样式;
btnCancelClass:取消按钮的样式;
singleton:是否只允许出现一个确定框;
popout:当用户点击其他地方的时候是否隐藏确定框;
title:标题;
placement:放置位置;
onConfirm:确定事件;
onCancel:取消事件;
