https://github.com/davidstutz/bootstrap-multiselect
2、效果展示





3、代码示例
引入的js和css
<script src="https://www.jb51.net/js/jquery-1.11.3.js"></script> <script src="https://www.jb51.net/js/bootstrap.js"></script> <link href="https://www.jb51.net/css/bootstrap.css" /> <script src="https://www.jb51.net/js/bootstrap-multiselect.js"></script> <link href="https://www.jb51.net/css/bootstrap-multiselect.css" /> <script src="https://www.jb51.net/~/Scripts/Home/Index_davidstutz.js"></script>
实现代码
3.1、多选站点
<label for="sel_search_orderstatus">多选站点</label> <div> <select multiple="multiple"> <option value="0">未排产</option> <option value="5">已排产</option> <option value="10">已锁定</option> <option value="25">在制</option> <option value="20">订单提交</option> <option value="30">订单删除</option> <option value="50">订单报废</option> <option value="50">订单报废</option> <option value="50">订单报废</option> <option value="50">订单报废</option> <option value="50">订单报废</option> </select> </div>
$(function () { $('#sel_search_orderstatus').multiselect({ includeSelectAllOption: true}); });
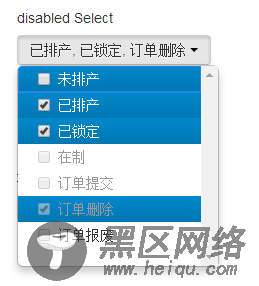
3.2、禁止和默认选中
<label for="sel_search_orderstatus2">disabled Select</label> <div> <select multiple="multiple"> <option value="0">未排产</option> <option value="5" selected="selected">已排产</option> <option value="10" selected="selected">已锁定</option> <option value="25" disabled="disabled">在制</option> <option value="20" disabled="disabled">订单提交</option> <option value="30" disabled="disabled" selected="selected">订单删除</option> <option value="50">订单报废</option> </select> </div>
$(function () { $('#sel_search_orderstatus2').multiselect(); });
3.3、分组
<label for="sel_search_orderstatus3">分组</label> <div> <select multiple="multiple"> <optgroup label="未上线" > <option value="0">未排产</option> </optgroup> <optgroup label="已上线"> <option value="5">已排产</option> <option value="10" selected="selected">已锁定</option> <option value="25" disabled="disabled">在制</option> <option value="20">订单提交</option> </optgroup> <optgroup label="异常"> <option value="30">订单删除</option> <option value="50">订单报废</option> </optgroup> </select> </div>
$(function () { $('#sel_search_orderstatus3').multiselect( ); });
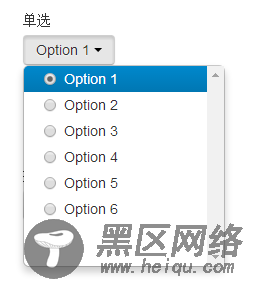
3.4、单选项
<label for="sel_search_orderstatus3">单选</label> <select> <option value="1">Option 1</option> <option value="2">Option 2</option> <option value="3">Option 3</option> <option value="4">Option 4</option> <option value="5">Option 5</option> <option value="6">Option 6</option> </select>
$('#example-single').multiselect();
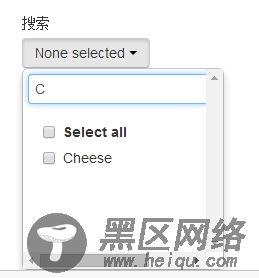
3.5、搜索
<label for="sel_search_orderstatus3">搜索</label> <select multiple="multiple"> <option value="cheese">Cheese</option> <option value="tomatoes">Tomatoes</option> <option value="mozarella">Mozzarella</option> <option value="mushrooms">Mushrooms</option> <option value="pepperoni">Pepperoni</option> <option value="onions">Onions</option> </select>
$(function () { $('#example-getting-started').multiselect({ includeSelectAllOption: true, enableFiltering: true }); });
默认无滚动条,请在bootstrap-multiselect.css中添加即可。
具体属性demo,源码解释的非常清楚,我就不列出来了。
