表单作为 HTML 最重要的一个组成部分,几乎在每个网页上都有体现,例如用户提交信息、用户反馈信息和用户查询信息等,因此它是网站管理者与浏览者之间沟通的桥梁。在表单中,表单验证的作用也是非常重要的,它能使表单更加灵活、美观和丰富。
以一个简单的用户注册为例。首先新建一个表单, HTML 代码如下:
<!DOCTYPE html> <html> <head> <meta http-equiv="content-type" content="text/html; charset=utf-8"> <title>jQueryStudy</title> <style type="text/css"> .int{ height: 30px; text-align: left; width: 600px; } label{ width: 200px; margin-left: 20px; } .high{ color: red; } .msg{ font-size: 13px; } .onError{ color: red; } .onSuccess{ color: green; } </style> <script type="text/javascript" src="https://www.jb51.net/jquery-1.10.2.js"></script> </head> <body> <form method="post" action=""> <div> <label for="name">名称:</label> <input type="text" /> </div> <div> <label for="email">邮箱:</label> <input type="text" /> </div> <div> <label for="address">地址:</label> <input type="text" /> </div> <div> <input type="submit" value="提交" /> <input type="reset" value="重置" /> </div> </form> <script type="text/javascript"></script> </body> </html>
显示效果如图 1 所示。

图 1 表单初始化
在表单内 class 属性为 “required” 的文本框是必须填写的,因此需要将它与其他的非必须填写的表单元素加以区别,即在文本框后面追加一个红色的星号标识。可以使用 append() 方法来完成,代码如下:
<script type="text/javascript"> //为表单的必填文本框添加提示信息(选择form中的所有后代input元素) $("form :input.required").each(function () { //创建元素 var $required = $("<strong>*</strong>"); //将它追加到文档中 $(this).parent().append($required); }); </script>
显示效果如图 2 所示。

图 2 用小红星标识
用户在“名称”文本框中填写完信息后,将光标的焦点从“名称”文本框中移出时,需要即时判断名称是否符合验证规则。当光标的焦点从“邮箱”文本框移出时,也需要即时判断“邮箱”填写是否正确,因此需要给表单元素添加失去焦点事件,即 blur 事件。 jQuery 代码如下:
<script type="text/javascript"> //为表单的元素添加失去焦点事件 $("form :input").blur(function () { // ...省略代码 }); </script>
验证表单元素步骤如下。
(1)判断当前失去焦点的元素是“名称”还是“邮箱”,然后分别处理。
(2)如果是“名称”,判断元素的值的长度是否小于 6 ,如果小于 6 ,则用红色字体提醒用户输入不正确,反之,则用绿色提醒用户输入正确。
(3)如果是“邮箱”,判断元素的值是否符合邮箱的格式,如果不符合,则用红色字体提醒用户输入不正确,反之,则用绿色字体提醒用户输入正确。
(4)将提醒信息追加到当前的父元素的最后。
【注】:为了使用方便,当 text 文本框中的内容格式错误时,程序应尽量把所有提示都显示出来,而不是每次验证一种格式后只与之相关的错误提醒信息。
根据以上分析,可以写出如下 jQuery 代码:
<script type="text/javascript"> //为表单的必填文本框添加提示信息(选择form中的所有后代input元素) $("form :input.required").each(function () { //创建元素 var $required = $("<strong>*</strong>"); //将它追加到文档中 $(this).parent().append($required); }); //为表单元素添加失去焦点事件 $("form :input").blur(function(){ var $parent = $(this).parent(); //验证名称 if($(this).is("#name")){ if($.trim(this.value) == "" || $.trim(this.value).length < 6){ var errorMsg = " 请输入至少6位的名称!"; //class='msg onError' 中间的空格是层叠样式的格式 $parent.append("<span>" + errorMsg + "</span>"); } else{ var okMsg=" 输入正确"; $parent.find(".high").remove(); $parent.append("<span>" + okMsg + "</span>"); } } //验证邮箱 if($(this).is("#email")){ if($.trim(this.value) == "" || ($.trim(this.value) != "" && !/.+@.+\.[a-zA-Z]{2,4}$/.test($.trim(this.value)))){ var errorMsg = " 请输入正确的E-Mail地址!"; $parent.append("<span>" + errorMsg + "</span>"); } else{ var okMsg=" 输入正确"; $parent.find(".high").remove(); $parent.append("<span>" + okMsg + "</span>"); } } }); </script>
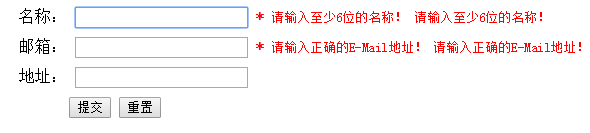
当连续几次输入错误的格式后,会出现如图 3 所示的效果

图 3 操作多次的提示效果
