1、申请开通cnblogs的JS代码支持

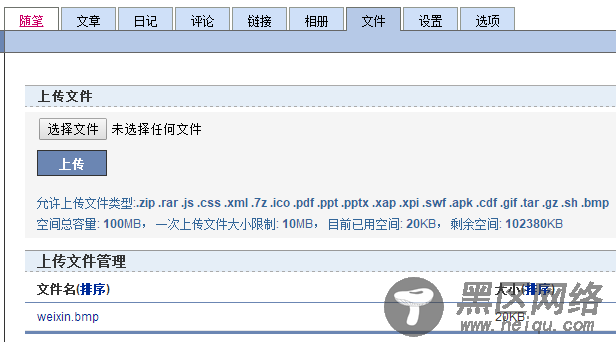
2、将微信收款码图片上传到cnblogs

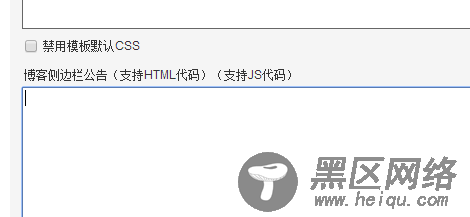
3、将如下代码中的替换为刚刚上传的收款码图片的链接地址,然后将代码添加到设置->博客侧边栏公告(支持HTML代码)(支持JS代码)里面,再点击“保存”即可。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html;" /> <title>打赏</title> <style type="text/css"> #dsSidebar { z-index: 999999; top: 18%; width: 200px; height: 200px; position: fixed; right: -200px; } #dsBtn { z-index: 999999; width: 30px; height: 58px; left: -30px; top: 80px; line-height: 28px; position: absolute; } .dsPanels { margin: 0px auto; overflow: hidden; } .dsPanel { float: left; margin: 0px 0px; padding: 12px 0px; text-align: center; background: #ffeedd; border-color: #ffeedd; border-radius: 8px; } .dsPanel-highlight { margin-top: 0; margin-bottom: 0; padding-left: 10px; padding-right: 10px; width: 160px; border: 8px solid #fd935c; } .dsPanel-button { display: block; font-size: 16px; font-weight: 500; color: #ffeedd; text-align: center; text-decoration: none; text-shadow: 0 1px rgba(black, .1); background: #fd935c; border-bottom: 2px solid #cf7e3b; border-color: rgba(black, .15); border-radius: 4px; } .dsPanel-title { width: 128px; margin: -15px auto 15px; padding-bottom: 0px; line-height: 22px; font-size: 14px; font-weight: bold; color: #ffeedd; text-shadow: 0 1px rgba(black, .05); background: #fd935c; border-radius: 0 0 4px 4px; } </style> <script> function moveBtn() { var dsBtn = document.getElementById("dsBtn"); var now = new Date(); var times = now.getTime(); var offsetSize = Math.sin(times / 380.0) * 15 + 45; var radius = Math.sin(times / 380.0) * 18 + 24; dsBtn.style.left = -offsetSize + 'px'; dsBtn.style.width = offsetSize + 'px'; dsBtn.style.borderRadius = radius + 'px'; setTimeout(moveBtn, 60); } var dsSidebarTimer = null; var dsSidebarOffsetRight = -200; function startMove(dsSidebarTarget, dsSidebarSpeed) { clearTimeout(dsSidebarTimer); function doMove() { var dsSidebar = document.getElementById('dsSidebar'); dsSidebarSpeed *= 0.9; if (dsSidebarSpeed > -1 && dsSidebarSpeed < 0) { dsSidebarSpeed = -1; } else if (dsSidebarSpeed < 1 && dsSidebarSpeed > 0) { dsSidebarSpeed = 1; } dsSidebarOffsetRight = dsSidebarOffsetRight + dsSidebarSpeed; if (dsSidebarSpeed > 0 && dsSidebarOffsetRight >= dsSidebarTarget) { dsSidebarOffsetRight = dsSidebarTarget; dsSidebar.style.right = dsSidebarOffsetRight + 'px'; } else if (dsSidebarSpeed < 0 && dsSidebarOffsetRight <= dsSidebarTarget) { dsSidebarOffsetRight = dsSidebarTarget; dsSidebar.style.right = dsSidebarOffsetRight + 'px'; } else { dsSidebar.style.right = dsSidebarOffsetRight + 'px'; dsSidebarTimer = setTimeout(doMove, 30); } } doMove(); } document.getElementById('dsImg').onload = function () { var dsSidebar = document.getElementById('dsSidebar'); dsSidebar.onmouseover = function () { startMove(0, 24); } dsSidebar.onmouseout = function () { startMove(-200, -24); } moveBtn(); } </script> </head> <body> <div> <div> <div> <p>喜欢请用微信打赏</p> <img src="https://files.cnblogs.com/files/eritpang/weixin.bmp" alt="" /> </div> </div> <span><b>打<br/>赏</b></span> </div> </body> </html>
4、效果如下。

以上这篇自制简易打赏功能的实例就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。
