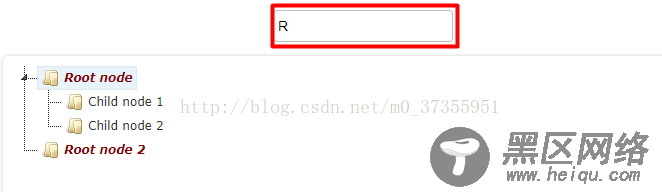
$("#plugins4").jstree({ "plugins" : [ "search" ] }); var to = false; $('#plugins4_q').keyup(function () { if(to) { clearTimeout(to); } to = setTimeout(function () { var v = $('#plugins4_q').val(); $('#plugins4').jstree(true).search(v); }, 250); }); });

3.8. sort plugin(排序插件)
这个插件可以重新对于同一级的条目进行排序,默认采用数字或26字母的顺序,你可以通过配置对比函数:点击打开链接
$(function () { $("#plugins5").jstree({ "plugins" : [ "sort" ] }); });

3.9.state plugin(状态插件)
这个插件保存所有打开和选中的节点到用户浏览器中,所以当再次返回相同的树,先前的状态将会被恢复
你可以通过API获取更多状态插件的配置选项:,你可以通过选中一个节点,然后刷新该页面就可以看到变化。
$(function () { $("#plugins6").jstree({ "state" : { "key" : "demo2" }, "plugins" : [ "state" ] }); });

3.10. types plugin(类型插件)
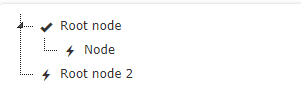
这个插件为一组节点预先定义类型,这就意味着为每个组很容易控制内部规则和图标。
为了设置节点类型,你可以使用set_type 或者在data中提供一个type属性
你可以通过API获取更多关于类型插件的配置选项和函数:
$(function () { $("#plugins7").jstree({ "types" : { "default" : { "icon" : "glyphicon glyphicon-flash" }, "demo" : { "icon" : "glyphicon glyphicon-ok" } }, "plugins" : [ "types" ] }); })

3.11. unique plugin(唯一插件)
同一层级的条目不能出现相同的名称。这个插件没有选项,它只是避免在同一节点的重命名和移动其它节点时出现相同的名称。
$(function () { $("#plugins8").jstree({ "core" : { "check_callback" : true }, "plugins" : [ "unique", "dnd" ] }); });

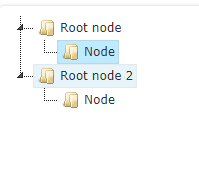
3.12 wholerow plugin (整行插件)
这个插件就是一个条目占满一行,方便选择,如果是一个很大的树它可能会导致在老的浏览器变慢。
$(function () { $("#plugins9").jstree({ "plugins" : [ "wholerow" ] }); });

