{ field: 'Status', title: '入库状态', formatter: unitformatter, editor: { type: 'combobox', options: { data: InboundStatus, valueField: "value", textField: "text" } } }, //这部分代码请结合下面的创建Grid的Js代码查看。 $("#dataGrid").datagrid({ title: "产品列表", idField: 'ProductID', treeField: 'ProductName', onClickCell: onClickCell, striped: true, nowrap: true, collapsible: true, fitColumns: true, remoteSort: false, sortOrder: "desc", pagination: true,//表示在datagrid设置分页 rownumbers: true, singleSelect: false, loadMsg: "正在努力加载数据,请稍后...", url: "/Inbound/GetProductPage", onLoadSuccess: function (data) { if (data.total == 0) { var body = $(this).data().datagrid.dc.body2; body.find('table tbody').append('<tr><td><h1>暂无数据</h1></td></tr>'); $(this).closest('div.datagrid-wrap').find('div.datagrid-pager').hide(); } //如果通过调用reload方法重新加载数据有数据时显示出分页导航容器 else $(this).closest('div.datagrid-wrap').find('div.datagrid-pager').show(); }, columns: [[ { field: 'ck', checkbox: true }, { field: 'ProductID', title: '产品ID', hidden: true }, { field: 'CategoryID', title: '分类ID', hidden: true }, { field: 'ProductName', title: '产品名称', width: '100', align: 'left', sortable: true }, { field: 'CompanyCode', title: '所属公司', width: '100', align: 'center', sortable: true }, { field: 'CategoryName', title: '所属分类', width: '100', align: 'center', sortable: true }, { field: 'Num', title: '数量', editor: 'numberbox' }, { field: 'Status', title: '入库状态', formatter: unitformatter, editor: { type: 'combobox', options: { data: InboundStatus, valueField: "value", textField: "text" } } }, { field: 'InDate', title: '入库日期', width: '100', editor: { type: 'datebox' } }, { field: 'Storage', width: '100', title: '所入仓库', formatter: function (value, row) { return row.Storage || value; }, editor: { type: 'combogrid', options: { //url: '/Storage/GetAllStorage', //url:'/Product/GetAllCustomerAddress', rownumbers: true, data: $.extend(true, [], sdata), idField: 'AddressID', textField: 'Name', columns: [[ { field: 'AddressID', hidden: true }, { field: 'Name', title: '库名' }, { field: 'Country', title: '国家' }, { field: 'Province', title: '省份' }, { field: 'City', title: '市' }, { field: 'Area', title: '区' }, { field: 'Address', title: '详细地址' }, ]], loadFilter: function (sdata) { if ($.isArray(sdata)) { sdata = { total: sdata.length, rows: sdata } } return sdata; }, } } } ]], onBeginEdit: function (index, row) { var ed = $(this).datagrid('getEditor', { index: index, field: 'Storage' }); $(ed.target).combogrid('setValue', { AddressID: row.AddressID, Name: row.Name }); }, onEndEdit: function (index, row) { var ed = $(this).datagrid('getEditor', { index: index, field: 'Storage' }); row.Storage = $(ed.target).combogrid('getText'); }, onClickRow: function (index, row) {//getEditor var ed = $(this).datagrid('getEditor', { index: index, field: 'Storage' }); if (ed != undefined) { var s = row.Storage; for (var i = 0; i < sdata.length; i++) { if (s == sdata[i].Name) { $(ed.target).combogrid('setValue', sdata[i].AddressID); } } } } });
三、重头戏,也是我遇到的问题。
描述:我在datagrid中添加了下拉datagrid控件,当我第一次选中后,如果在去点击datagrid行,选中的下拉datagrid控件的值会被刷掉,这个问题确实困扰我很久,不过后来处理了,那种感觉也是无比的爽啊!

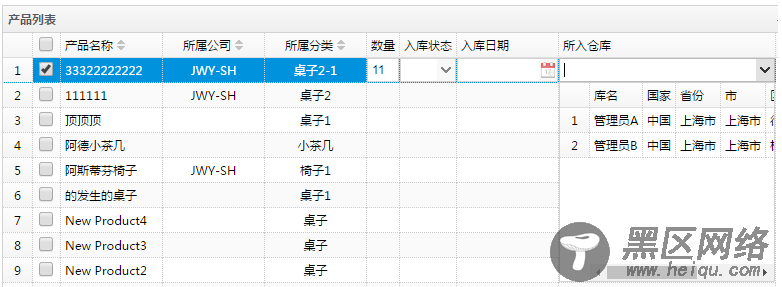
如上效果图,“所入仓库”一列,下拉是个datagrid,他的专业词汇叫“Combogird”。就是这个玩意第一次选中没问题,第二次点击会把第一次选中的值刷掉。这也是一开始我对EasyUi的一个OnClickRow事件不了解。
先来上我之前的错误代码:
onClickRow: function (index, row) {//getEditor var ed = $(this).datagrid('getEditor', { index: index, field: 'Storage' }); $(ed.target).combogrid('setValue', row.Name); } } }
大家伙一定很苦恼这个row.Name是个什么玩意?what?其实我一开始也不知道,因为这个是错误代码,我是病急乱投医,胡乱写的,哈哈,也不是胡乱写啦,因为我的下拉grid中有个字段是Name,然而我把他混淆了,此row是指你点击的datagrid的row,而不是你数据源的row。我也是不断调试Js看出来的端倪。我点击datagrid的时候,代码跳入OnClickRow事件中,有句代码:“var ed = $(this).datagrid('getEditor', { index: index, field: 'Storage' });”,然后发现ed为null, Js抛异常,但是界面看不出来,只是把选中的数据刷掉了。找到问题后,还是不确定,代码修改完,再运行,正常显示,也不刷掉我选中的值。
正确代码如下:
