e-smart-zoom-jquery.js插件,下载地址及示例:https://github.com/e-smartdev/smartJQueryZoom
插件描述:通过将鼠标悬停在图片上,滚动鼠标滚轮即可实现图片的放大或者缩小效果。
smartZoom使用
举个栗子,上代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>joannau</title> <style> * { padding: 0; margin: 0; } .imgCon { width: 800px; height: 500px; margin: 40px auto; border: 2px solid #000; } .imgDiv { width: 100%; height: 100%; } .imgCon img{ width: 100%; } </style> </head> <body> <div> <div> <img src="https://www.jb51.net/article/assets/zoomSmall.jpg" alt=""> </div> </div> <script src="https://www.jb51.net/src/jquery-1.11.0.min.js"></script> <script src="https://www.jb51.net/src/e-smart-zoom-jquery.js"></script> <script> $(function () { $(".imgCon img").smartZoom() }) </script> </body> </html>
直接对img对象使用smartZoom方法即可。
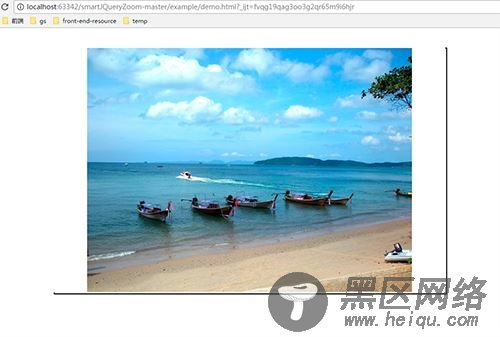
查看效果:

缩放

完美,这就成功使用了。
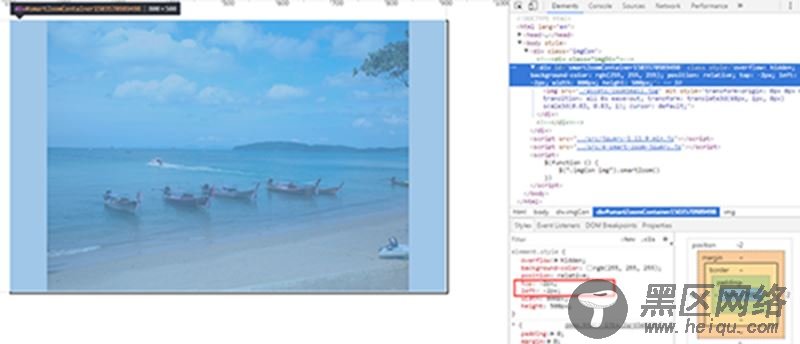
但很多人会遇见使用smartZoom图片位置偏移的问题,效果如下:

边框不见,再看代码会发现:

原来是top和left作祟。此时解决问题的重点就是在img图像外,嵌套一个div容器。如下:
<div> <img src="https://www.jb51.net/article/assets/zoomSmall.jpg" alt=""> </div>
此时,便能解决位置偏移问题。
其他API:
// 方法中可以通过设置top,left等参数来指定图片初始参数; $(".imgCon img").smartZoom({ 'left': '50px' }) // 通过传入‘destroy‘来取消缩放; $(".imgCon img").smartZoom('destroy')
总结
以上所述是小编给大家介绍的jQuery图片缩放插件smartZoom使用实例详解,希望对大家有所帮助,如果大家有任何疑问欢迎给我留言,小编会及时回复大家的!
您可能感兴趣的文章:
