这篇文章主要介绍了React中jquery引用的实现方法,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
在React中引用Jquery比较好玩,获取元素的数据更多
1.引入方法举例:
import $ from 'jquery'; import { Button } from 'antd'; class testJquery extends React.Component { constructor(props) { super(props); this.selectElement = this.selectElement.bind(this); } render() { return( <div> <Button onClick={this.selectElement}>点击一下</Button> <h4 className="text">这是:12</h4> </div> ); } selectElement() { console.log('text对象:',$('.text')); console.log('text中的值:',$('.text')[0].textContent); } } export default testJquery;
2.界面样式
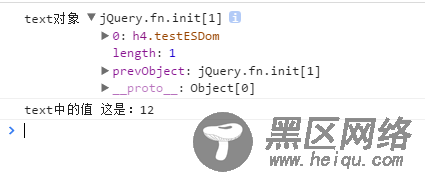
3. 控制台打印结果

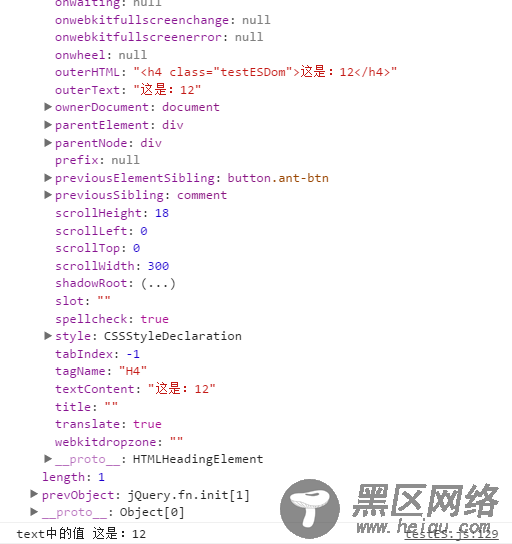
4.text对象部分属性

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
