
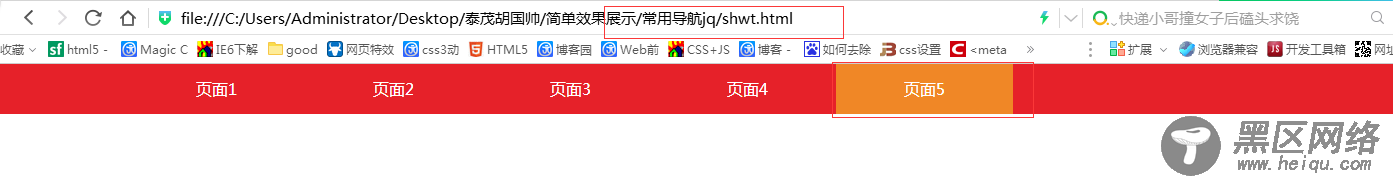
页面5:

代码思路:
通过jq获取你打开页面的链接 window.location.pathname;
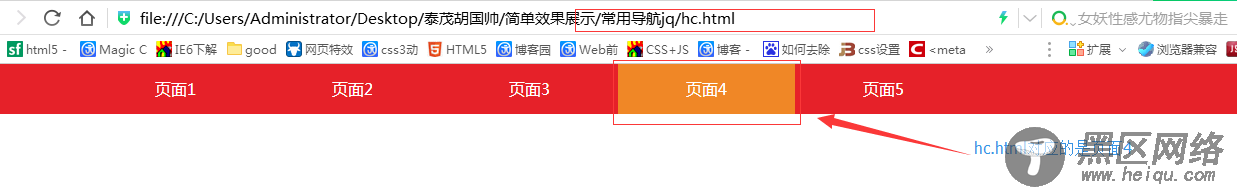
在HTML中给自己的li加入一个ID id的命名与网址链接中的href相同
通过jq包含方法找到相对应的li给他加入active类名
然后。。就没有然后了。。。
jq代码:
$(function () { var li = $(".title_ul").children("li"); for (var i = 0; i < li.length; i++) { var url = window.location.pathname; var url = url.replace("https://www.jb51.net/", ""); if (url.indexOf(li[i].id)!=-1) { li[i].firstChild.className = "active"; } else { li[i].firstChild.className = ""; } } })
html代码:
<body> <div> <ul> <li><a href="https://www.jb51.net/index.html">页面1</a></li> <li><a href="https://www.jb51.net/zf.html">页面2</a></li> <li><a href="https://www.jb51.net/gc.html">页面3</a></li> <li><a href="https://www.jb51.net/hc.html">页面4</a></li> <li><a href="https://www.jb51.net/shwt.html">页面5</a></li> </ul> </div> </body>
总结
以上所述是小编给大家介绍的jQuery动态添加.active 实现导航效果代码思路详解,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
您可能感兴趣的文章:
