vue中最常见的属v-model这个数据双向绑定了,很好奇它是如何实现的呢?尝试着用原生的JS去实现一下。
首先大致学习了解下Object.defineProperty()这个东东吧!
* Object.defineProperty() * 对对象的属性进行 定义/修改 * */ let obj = {x:10} // 这两种方式都相对来说比较简单,直接,但是有些时候我们需要对对象的属性的修改和增加进行必要的干预 // obj.y = 20; // obj.x = 100; // obj.x = 'abc'; // // let arr = [1,2,3]; // arr.length = 'abc';//不可更改 // console.log(arr); // console.log(obj.x); // delete obj.x; // console.log(obj); Object.defineProperty(obj, 'y', { configurable: false, //设置是否可删除 false为不可删除 value: 100 }); console.log(obj); delete obj.y;//删除 console.log(obj); //设置对象某个属性值的时候,顺便设置它的属性。enumerable 可枚举 configurable 可以删除否 writable 可改值否 Object.defineProperty(obj, 'z', {//enumerable 可枚举(没有则新添加) enumerable: true,//为false时,for..in object.keys json.stringfy 不能取到该z属性 value: 10000 }); for (var attr in obj) { console.log(attr); } Object.defineProperty(obj, 'm', { writable: false,//可更改 value: 9 }); console.log(obj); obj.m = 100; console.log(obj);
以上总结了对象的defineProperty四个属性:configurable,enumerable,value,writable
接下来再深入认识下它的另外两个方法:set 以及get
注意:get和set不能与configurable,enumerable,value,writable同时存在
let obj = {x:10} let y = 100; Object.defineProperty(obj, 'y', { get() { //当obj的y属性被调用的时候触发,该方法的返回值将作为获取的结果 console.log('get'); return y; }, set(value) { //当obj的y属性被设置的时候触发 console.log('set', value); y = value; } }) console.log(obj.y); obj.y = 1; console.log(obj.y);

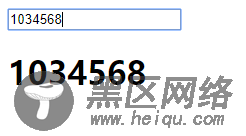
介绍完defineProperty了,最后我们一起看看如何简单的实现数据双向绑定吧!
<body> <input type="text"> <h1></h1> <script> var ageElement = document.querySelector('#age'); var h1Element = document.querySelector('h1'); let obj = {}; Object.defineProperty(obj, 'age', { get() { }, set(value) { ageElement.value = value; h1Element.innerHTML = value; } }) obj.age = 10; ageElement.oninput = function() { obj.age = this.value; } </script>