废话不多说了,直接给大家贴代码了,具体代码如下所示:
<script language="javascript"> var code; //在全局 定义验证码 function createCode() { //创建验证码函数 code = ""; var codeLength =4;//验证码的长度 var selectChar = new Array(0,1,2,3,4,5,6,7,8,9,'a','b','c','d','e','f','g','h','i','j','k', 'l','m','n','o','p','q','r','s','t','u','v','w','x','y','z');//所有候选组成验证码的字符,当然也可以用中文的 for(var i=0;i<codeLength;i++) { var charIndex =Math.floor(Math.random()*36); code +=selectChar[charIndex]; } // 设置验证码的显示样式,并显示 document.getElementById("discode").style.fontFamily="Fixedsys"; //设置字体 document.getElementById("discode").style.letterSpacing="5px"; //字体间距 document.getElementById("discode").style.color="#0ab000"; //字体颜色 document.getElementById("discode").innerHTML=code; // 显示 } function but() {//验证验证码输入是否正确 var val1=document.getElementById("t1").value; var val2=code; if(val1!=val2){ alert("验证码错误!"); document.getElementById('t1').value=""; } } </script>
验证码框
<div> <input type="text" placeholder="验证码" onblur="but()" /> <span></span> <input type="button" value="换一换"onClick="createCode()"> </div>
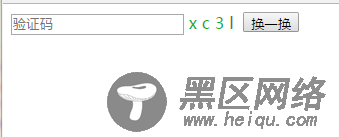
效果

总结
以上所述是小编给大家介绍的JS验证码实现代码,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
您可能感兴趣的文章:
