一、事件冒泡定义
事件冒泡是指在一个对象触发某类事件(比如单击onclick事件),如果此对象定义了此事件的处理程序,那么此事件就会调用这个处理程序,如果没有定义此事件处理程序或者事件返回true,那么这个事件会向这个对象的父级对象传播,从里到外,甚至它被处理(父级对象所有同类事件都将被激活),或者它到达了对象层级的最顶层,即document对象(有些浏览器是window).。
二、事件冒泡的作用
事件冒泡允许多个操作被集中处理(把事件处理器添加到一个父级元素上,避免把事件处理器添加到多个子级元素上),它还可以让你在对象层的不同级别捕获事件。
三、阻止事件冒泡
事件冒泡机制有时候是不需要的,需要阻止掉,通过event.stopPropagation()来阻止

四、阻止默认行为
如:阻止右键菜单
五、合并阻止操作
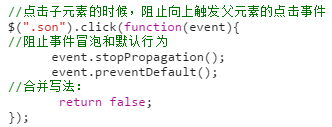
实际开发中,一般把阻止冒泡和阻止默认行为合并起来写,合并写法如下:

六、事件委托
事件委托就是利用冒泡的原理,把事件加到父级上,通过判断事件来源的子集,执行相应的操作,事件委托首先可以极大减少事件绑定次数,提高性能;其次可以让新加入的子元素也可以拥有相同的操作。
1、一般绑定事件的写法:
2、事件委托的写法:(实际开发中,如果是对大量子元素进行操作时,应该用事件委托的方式,提高性能)
七、取消事件委托
用法:$("委托对象").undelegate()
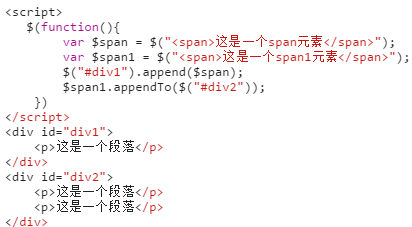
八、jQuery元素节点操作1、创建节点

2、插入节点
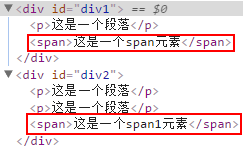
a、append()和appendTo() 在现存元素的内部,从后面插入元素

输出结果为:

b、prepend()和prependTo() 在现存元素的内部,从前面插入元素

输出结果:

c、after()和insertAfter() 在现存元素的外部,从后面插入元素

输出结果:

d、before()和insertBefore() 在现存元素的外部,从前面插入元素

输出结果:

3、删除节点
$(selector).remove();
4、to do list(计划列表)实例


