src目录下的app/app.component.ts文件是一个标准的angular4组件的结构。

上面@component()括号内template属性里用`(这个符号不是单引号,而是键盘1左边、tab键上面的那个符号)包裹的是View,下面export的class部分是Controller。
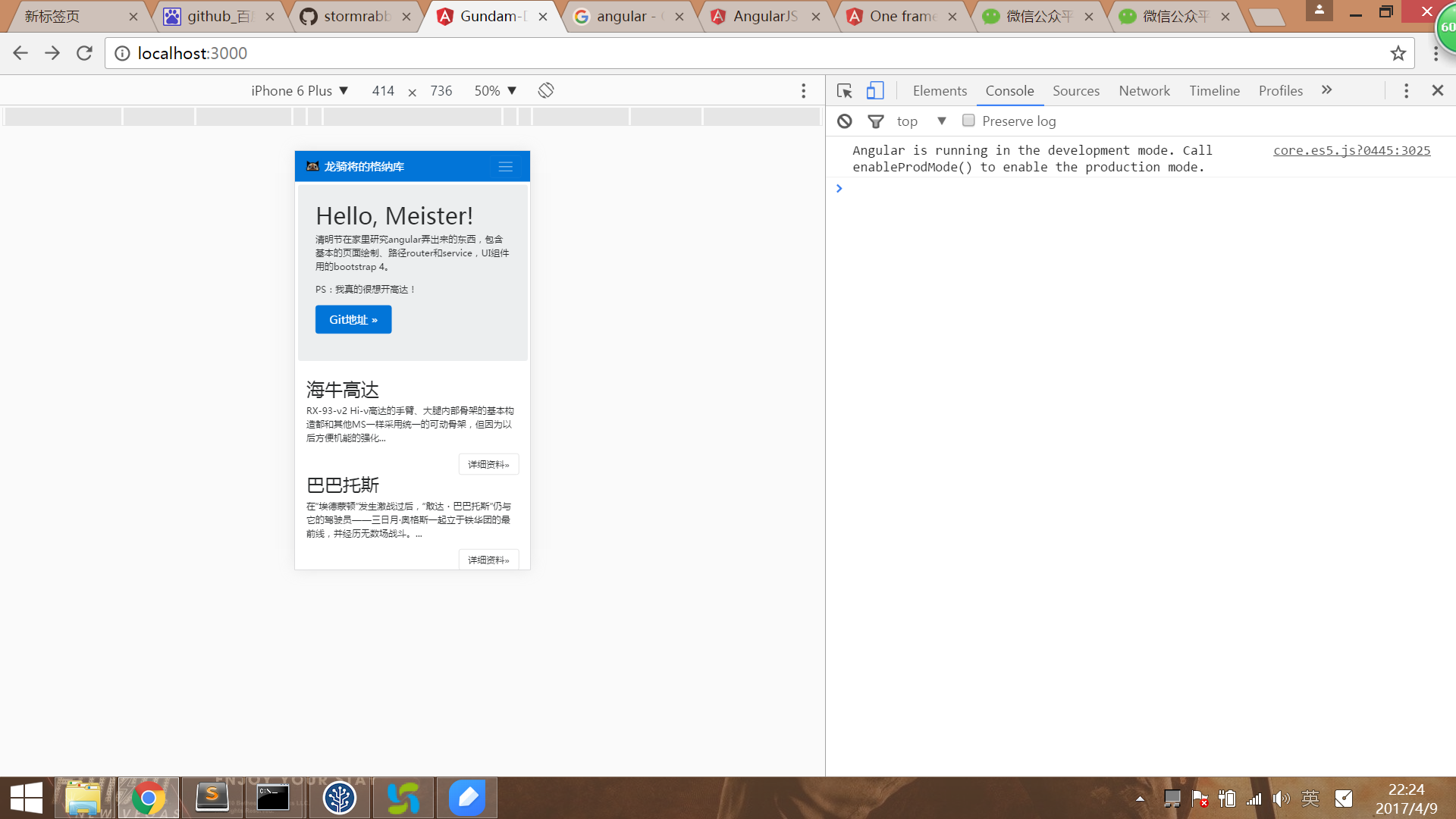
希望实现的效果长这个样子:

万里长征第一步,先从修改View开始。
修改temlate里的HTML文件,改成下面的样子:
<h1>Hello,World</h1> <p>你好,gundam meister</p> <span>海牛高达</span> <div> <span>海牛高达</span> <span>NewType</span> </div>
上面部分先充当项目简介。
中间的span假装是高达列表。
下面的div包裹的两个span假装是高达详情。
刷新页面,现在是这个样子的:

好吧我承认和效果图比起来是挫了一点,但是现在先专注于功能实现。
需要实现的功能是:点击高达列表,可以显示高达详情。
正常的情况下,当然不会用常量去渲染页面。而如何沟通Controller和View就是Angular用Model干的事情:绑定。
绑定:你有我有全都有。
在同一个组件(component)内,在class(Controller)里定义的变量名,可以直接在template(View)里使用。
@Component({ selector: 'my-app', template: ` <h1>Hello,World</h1> <p>你好,gundam meister</p> <span>{{name}}</span> <div> <span>{{name}}</span> <span>{{type}}</span> </div> ` }) export class AppComponent { name = '海牛高达'; type = 'NewType'; }
刷新页面,依然可以显示:

当然,gundam其实是一个类,所以现在是model上场的时候了。
定义一个类 gundam:
class Gundam { name: string; type: string; }
改写name和type,让他们成为属性值而不是string常量:
gundam: Gundam = { name: '海牛', type: 'NewType' };
typescript 的语法有点奇怪,定义某个变量是某种类型的写法,是变量名在前变量类型在后。
改变temple里的引用:
<h1>Hello,World</h1> <p>你好,gundam meister</p> <span>{{gundam.name}}</span> <div> <span>{{gundam.name}}</span> <span>{{gundam.type}}</span> </div>
刷新页面:

继续review代码。
主页展示的是一个gundam列表而不是某一个gundam,所以用一个gundam数组去冒充数据。
const gundams: Gundam[] = [ {name: '海牛高达', type: 'NewType'}, {name: '巴巴托斯', type: '近战'}, {name: '力天使', type: '射击'} ];
之前的angular提供了ng-repeat的标签来循环列表,不过现在4.0以上的时代变成了标签里一个特殊的修饰:*ngFor。
修改class里的代码,定义一个变量gundams接受数组:
gundams = GUNDAMS;
修改template,用*ngFor循环解析数组,进行数据渲染:
<h1>Hello,World</h1> <p>你好,gundam meister</p> <div *ngFor="let gundam of gundams"> <span> {{gundam.name}} </span> </div> <div> <span>{{gundam.name}}</span> <span>{{gundam.type}}</span> </div>
刷新页面:

列表已经根据数据来变化了(当然数据流还是有待商榷),下面来修改使得详情能根据点击的列表项变化。
每一个html标签都有事件(click hover 等等),而angular也继续调用了这些事件,只是写法不太一样。
<div *ngFor="let gundam of gundams" (click)="onSelected(gundam)">
解释:点击触发class中的onSelected方法,同时把gundam作为参数传递进去。
因为View里用到的onSected函数来自controller,也就是class,所以需要补充:
selectedGundam: Gundam; // 定义一个selectedGudam作为接收详情的变量 onSelected (gundam: Gundam) : void{ this.selectedGundam = gundam; // 通过参数赋值 }
修改template中的html显示:
<div> <span>{{selectedGundam.name}}</span> <span>{{selectedGundam.type}}</span> </div>
此时刷新页面会报错,因为虽然通过点击div可以给selectedGudam赋值,但是当selectedGundam被初始化的时候是没有值的。
有两种解决办法:
第一就是给selected设定初始值并设定初始被选择的div。
另一种就是根据selected有没有被初始化,决定显示不显示详情的div。
因为angular提供了ngIf修饰,用第二种方法会比较省事一点。
<div *ngIf="selectedGundam"> <span>{{selectedGundam.name}}</span> <span>{{selectedGundam.type}}</span> </div>
刷新页面

点击巴巴托斯

