下面,我们就可以通过修改路由的配置,使得todo模块实现延时加载。Angular的路由模块已经提供了 loadChildren 定义可以直接帮我们实现该功能。下面就是新的app路由定义
const routes: Routes = [ { path: '', redirectTo: '/home', pathMatch: 'full' }, { path: 'home', component: HomeComponent }, { path: 'todo', loadChildren: 'app/todo/todo.module#TodoModule' }, { path: 'lazy', loadChildren: 'app/lazy/lazy.module#LazyModule' } ]; @NgModule({ imports: [ RouterModule.forRoot(routes) ], exports: [ RouterModule ] }) export classAppRoutingModule{ }
在这里,我们对于 todo 路径,交给 app/todo/todo.module 里面的 TodoModule 模块处理。而在 TodoModule 模块里,已经有一个子路由的定义。
最后,再修改 app.module.ts ,保证它里面不再引入 TodoModule 。如此一来,我们在主模块AppModule里面,没有引入 todo 模块的任何组件或服务。这样就能在完全脱离 TodoModule 模块的情况下,运行主模块的功能。当用户打开 /todo 里面的url时,就加载 app/lazy/lazy.module 里面的 LazyModule 模块,并交由它来处理响应的url。
总结一下,实现延时加载子模块,主要是要注意下面几点:
子模块的路由用 RouterModule.forChild(TodoRoutes) 方式定义。
主模块不要引入子模块,也不要引入子模块的任何组件或服务,否则子模块就会被打包进主模块里。
只有子模块才会用到的Service在子模块的 providers 里面定义,如果是主模块和子模块都会用到的Service就用公用模块的方式定义。要注意这个Service的实例只能有一个。
运行
接下来我们来看看运行的结果。(注意根据运行环境不同,文件大小会不一样)
不启用延时加载
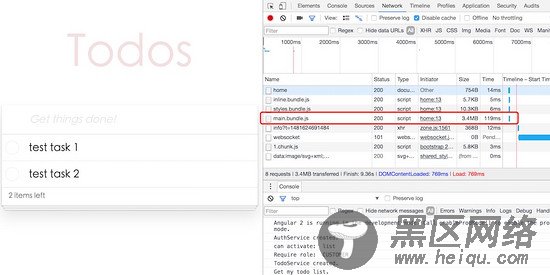
首先,我们在 app.module.ts 引入 TodoModule ,这样 todo 模块不是延时加载的,只有 lazy 模块是延时加载的。我们使用 ng serve 的方式运行测试服务器,并打开页面,打开几个页面以后,网络请求如下:

从图中可以看到,有一个3.4M的main的js文件,下面的 1.chunk.js 的 lazy 模块延时加载的。打包的文件确实是非常的大,因为lazy模块非常简单,只是显示了一个字符串在模板里。所以它的大小也非常小,才5.8k。
延时加载模式
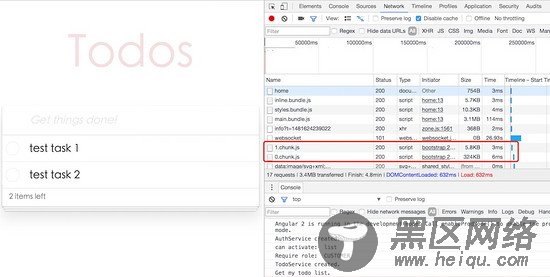
下面在把 TodoModule 模块从 app.module.ts 去掉,这样, todo 模块就是延时加载的,再看一下网络请求:

这下main文件变成了3.1M,lazy模块对应的js文件是 1.chunk.js ,还是5.8k,todo模块对应的文件 0.chunk.js 是324K。可以看见一个很简单的todo模块,里面有service, rosolver, guards, 还有3个组件,里面分别都有模块、css,虽然文件不少,但是他们的实现实际上都很小。只是一个模块的文件,在未压缩的情况下就有300多K,让我这个Angular2的忠实粉丝都无语。
延时加载-prod模式
一般我们在部署应用的时候,都会使用压缩、混淆、合并等方法来减少最终文件的大小。使用angular-cli工具,除了在编译的时候提供打包的功能,甚至在测试的时候,也可以启用压缩选项。我们可以运行 ng serve -pro 来使用 prod 模式来启动测试服务器。在启动的过程中,可以看到很多类似下面的日志:
WARNING in 0.005fea95566fdabe23df.chunk.js from UglifyJs Dropping unused function scheduleMicroTask [/Users/mavlarn/mydev/blog/angular2-tutorial/angular2-routes-lazy-module-webpack/~/@angular/forms/src/facade/lang.js:21,0]
可以看出,angular-cli的 prod 模式下编译的时候,去除了很多不需要的代码,这就是angular的 的功能。
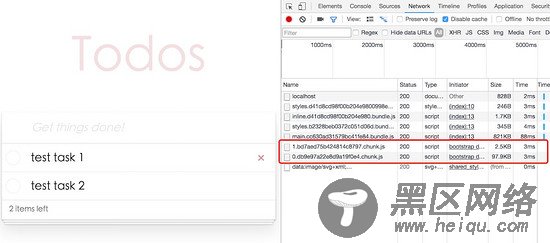
运行以后,网络请求如下:

这下main文件减少到了221K,lazy模块对应的js文件是 1.chunk.js ,只有1.0k,todo模块对应的文件 0.chunk.js 是17.9K。总共大小大概是240K左右,如果再使用GZip压缩,应该可以到6,70K左右。在官方文档里提到,一个Angular2的简单实例,通过Tree Shaking、压缩、GZip,最终下载的包大小有50K。我们这个实例毕竟稍微复杂,实现了大多数的通用功能,如路由、guard、resolver、表单,也是用到了Rxjs里的 Observable ,所以最终压缩后能有70K左右的话,也符合官方文档的说法。
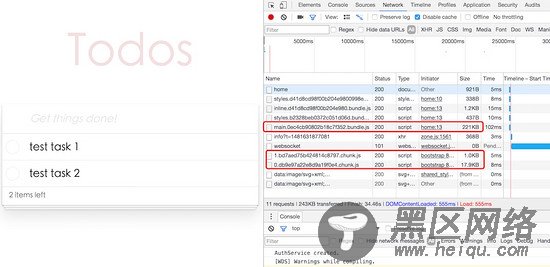
编译后
最后,我们再使用 ng build --prod 来看看用prod模式编译后的大小: