$digest现在至少运行每个监听器一次了。如果第一次运行完,有监控值发生变更了,标记为dirty,所有监听器再运行第二次。这会一直运行,直到所有监控的值都不再变化,整个局面稳定下来了。
在Angular作用域里并不是真的有个函数叫做$$digestOnce,相反,digest循环都是包含在$digest里的。我们的目标更多是清晰度而不是性能,所以把内层循环封装成了一个函数。
测试一下
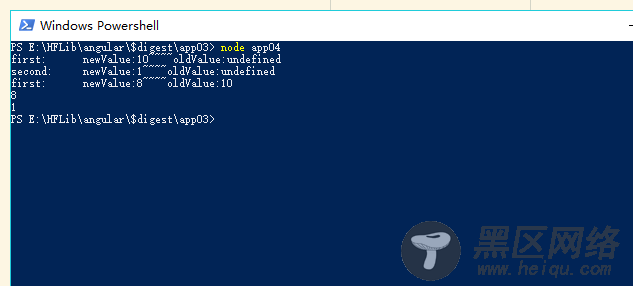
var scope = new $scope(); scope.first = 10; scope.second = 1; scope.$watch('first', function(scope) { return scope[this.name] }, function(newValue, oldValue) { console.log('first: newValue:' + newValue + '~~~~' + 'oldValue:' + oldValue); }) scope.$watch('second', function(scope) { return scope[this.name] }, function(newValue, oldValue) { scope.first = 8; console.log('second: newValue:' + newValue + '~~~~' + 'oldValue:' + oldValue); }) scope.$digest(); console.log(scope.first); console.log(scope.second);

可以看到,现在界面上的数据已经全部为最新
我们现在可以对Angular的监听器有另外一个重要认识:它们可能在单次digest里面被执行多次。这也就是为什么人们经常说,监听器应当是幂等的:一个监听器应当没有边界效应,或者边界效应只应当发生有限次。比如说,假设一个监控函数触发了一个Ajax请求,无法确定你的应用程序发了多少个请求。
如果两个监听器循环改变呢?像现在这样:
var scope = new $scope(); scope.first = 10; scope.second = 1; scope.$watch('first', function(scope) { return scope[this.name] }, function(newValue, oldValue) { scope.second ++; }) scope.$watch('second', function(scope) { return scope[this.name] }, function(newValue, oldValue) { scope.first ++; })
那么,脏检查就不会停下来,一直循环下去。如何解决呢?
更稳定的 $digest
我们要做的事情是,把digest的运行控制在一个可接受的迭代数量内。如果这么多次之后,作用域还在变更,就勇敢放手,宣布它永远不会稳定。在这个点上,我们会抛出一个异常,因为不管作用域的状态变成怎样,它都不太可能是用户想要的结果。
迭代的最大值称为TTL(short for Time To Live)。这个值默认是10,可能有点小(我们刚运行了这个digest 100,000次!),但是记住这是一个性能敏感的地方,因为digest经常被执行,而且每个digest运行了所有的监听器。用户也不太可能创建10个以上链状的监听器。
我们继续,给外层digest循环添加一个循环计数器。如果达到了TTL,就抛出异常:
$scope.prototype.$digest = function() { var dirty = true; var checkTimes = 0; while(dirty) { dirty = this.$$digestOnce(); checkTimes++; if(checkTimes>10 &&dirty){ throw new Error("检测超过10次"); console.log("123"); } }; };
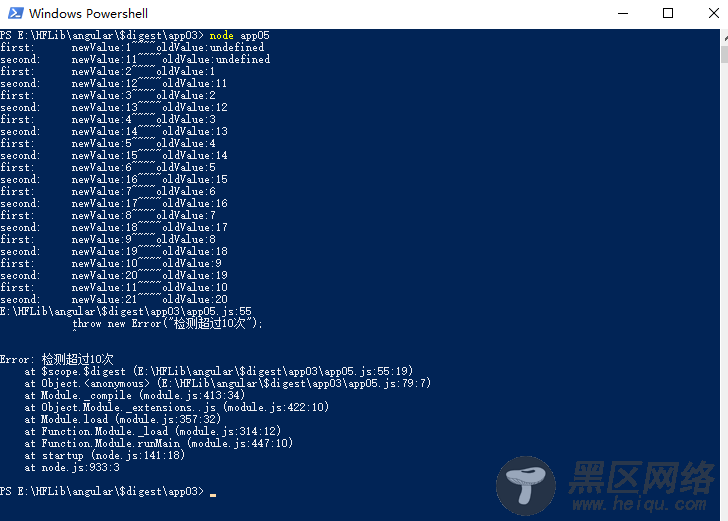
测试一下
var scope = new $scope(); scope.first = 1; scope.second = 10; scope.$watch('first', function(scope) { return scope[this.name] }, function(newValue, oldValue) { scope.second++; console.log('first: newValue:' + newValue + '~~~~' + 'oldValue:' + oldValue); }) scope.$watch('second', function(scope) { return scope[this.name] }, function(newValue, oldValue) { scope.first++; console.log('second: newValue:' + newValue + '~~~~' + 'oldValue:' + oldValue); }) scope.$digest();

好了,关于 Angular 脏检查和 双向数据绑定原理就介绍到这里,虽然离真正的Angular 还差很多,但是也能基本解释原理了。希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
您可能感兴趣的文章:
