$route可以在子组件任何地方调用,代表当前路由对象,这个属性是只读的,里面的属性是 immutable(不可变) 的,不过你可以 watch(监测变化) 它。
导航和钩子函数:
导航:路由正在发生改变 关键字:路由 变
钩子函数:在路由切换的不同阶段调用不同的节点函数(钩子函数在我看来也就是:某个节点和时机触发的函数)
两者关系:
钩子函数 ---> 导航 :钩子函数 主要用来拦截导航,让它完成跳转或取消,在导航的不同阶段来执行不同的函数 ,最后钩子函数的执行结果会告诉导航怎么做。。
导航 ---> 钩子函数 :导航在所有钩子 resolve 完之前一直处于 等待中,等待钩子函数告诉它下一步该怎么做。用next()来指定。
全局钩子函数之 全局的beforeEach钩子:

例子: 在每次发生路由导航是最开始先检测用户是否登录
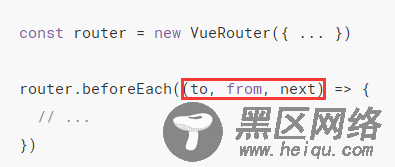
router.beforeEach(({meta, path}, from, next) => { const {auth = true} = meta // meta代表的是to中的meta对象,path代表的是to中的path对象 var isLogin = Boolean(store.state.user.id) // true用户已登录, false用户未登录 if (auth && !isLogin && path !== '/login') { // auth 代表需要通过用户身份验证,默认为true,代表需要被验证, false为不用检验 return next({ path: '/login' }) // 跳转到login页面 } next() // 进行下一个钩子函数 })
先说这个beforeEach的钩子函数,它是一个全局的before 钩子函数, (before each)意思是在 每次每一个路由改变的时候都得执行一遍。
它的三个参数:
to: (Route路由对象) 即将要进入的目标 路由对象 to对象下面的属性: path params query hash fullPath matched name meta(在matched下,但是本例可以直接用)
from: (Route路由对象) 当前导航正要离开的路由
next: (Function函数) 一定要调用该方法来 resolve 这个钩子。 调用方法:next(参数或者空) ***必须调用
next(无参数的时候): 进行管道中的下一个钩子,如果走到最后一个钩子函数,那么 导航的状态就是 confirmed (确认的)
next('https://www.jb51.net/') 或者 next({ path: 'https://www.jb51.net/' }): 跳转到一个不同的地址。当前的导航被中断,然后进行一个新的导航。
全局钩子函数之 全局的afterEach钩子:
after 钩子没有 next 方法,不能改变导航,代表已经确定好了导航怎么去执行后,附带的一个执行钩子函数
组件内的钩子函数:( beforeRouteEnter 和 beforeRouteLeave 再加一个 watch函数 )
使用组件自身的生命周期钩子函数来替代 activate 和 deactivate
在 $router 上使用 watcher 来响应路由改变
canActivate 可以被 router 的配置中的 beforeEnter 中实现
canDeactivate 已经被 beforeRouteLeave 取代, 后者在一个组件的根级定义中指定。这个钩子函数在调用时是将组件的实例作为其上下文的。
canReuse 已经被移除,因其容易混淆且很少被用到。
用ajax获取数据的data(to, from, next) 钩子用组件内 beforeRouteEnter (to, from, next)来替代
先来解释下vue1.X中的组件内钩子函数:
组件的钩子函数一共6个:
data:可以设置组件的data
activate:激活组件
deactivate:禁用组件
canActivate:组件是否可以被激活
canDeactivate:组件是否可以被禁用
canReuse:组件是否可以被重用
vue-router1.X中 每个切换钩子函数都会接受一个 transition 对象作为参数,参数下有5个属性/方法 to from next() abort([reason]) redirect(path)
vue-router2.X中 其中后三个都归到next()函数里了 , 所以next()函数改为3个直接的参数 ( to from next() )
例子:






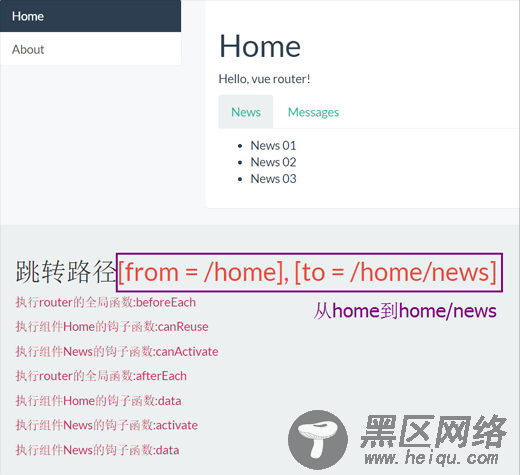
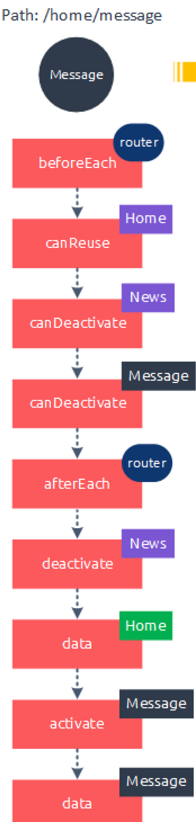
路由的切换分为三个阶段:可重用阶段,验证阶段和激活阶段
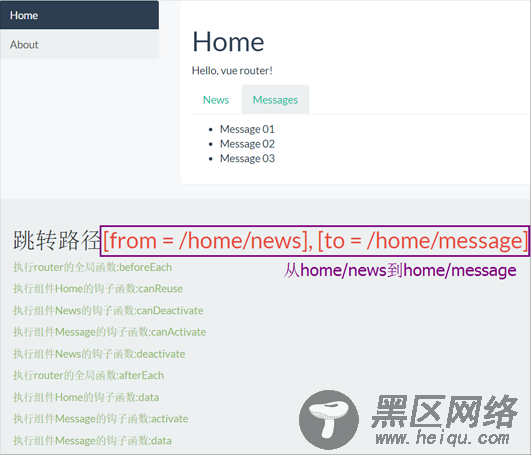
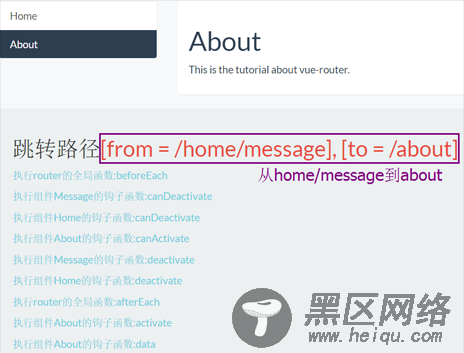
以 home/news 切换到 home/message 为例来描述各个阶段
可以重用组件Home,因为重新渲染后,组件Home依然保持不变。

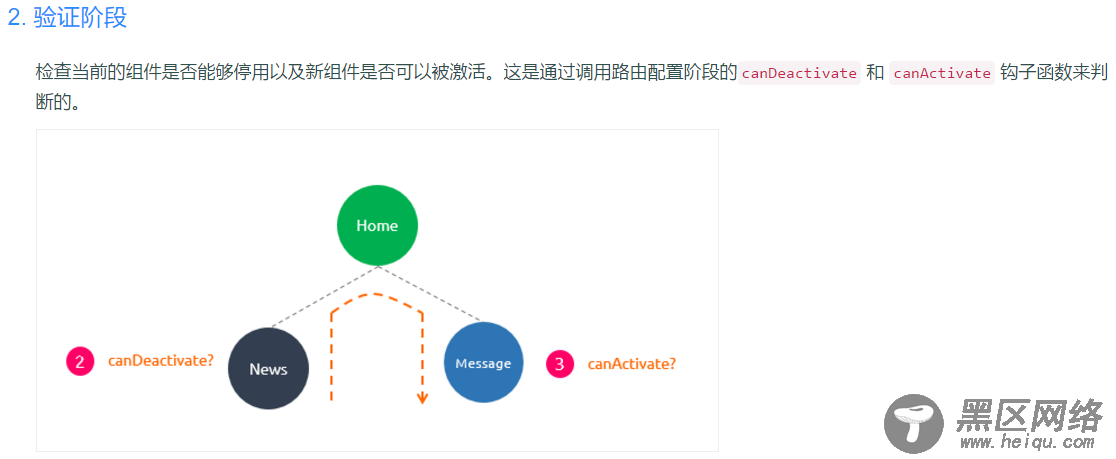
确保切换效果有效——也就是说,为保证切换中涉及的所有组件都能按照期望的那样被停用/激活

需要停用并移除组件News,启用并激活组件Message。

此阶段对应钩子函数的调用顺序和验证阶段相同,其目的是在组件切换真正执行之前提供一个进行清理和准备的机会。
界面的更新会等到所有受影响组件的 deactivate 和 activate 钩子函数执行之后才进行。
data 这个钩子函数会在 activate 之后被调用,或者当前组件组件可以重用时也会被调用。
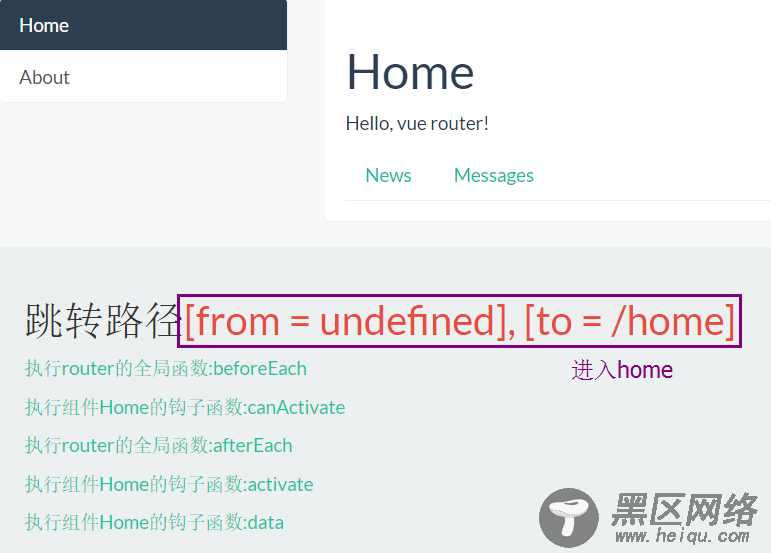
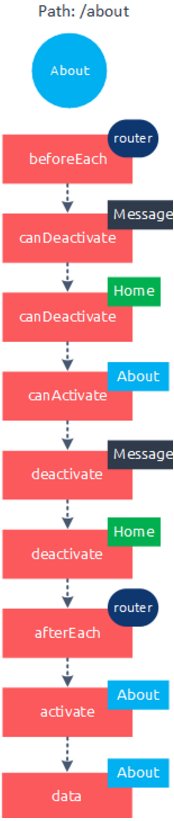
通过上述vue-router1.x,那么2.x的执行顺序可以如以下方式理解:
钩子的执行顺序就是:1、最开始beforeEach钩子,
