树型权限管理插件jQuery Tree Multiselect的使用方法,具体内容如下
这个插件允许用户以树型的形式来呈现列表复选框的选择。多用于权限管理中用于分配不同的权限。使用文档,请参考:https://github.com/patosai/tree-multiselect.js
2、运行环境
2.1、需要引入jquery.v1.8+版本和jquery ui.js 2.2、只能在IE8以上的版本中运行
3、效果图展示:
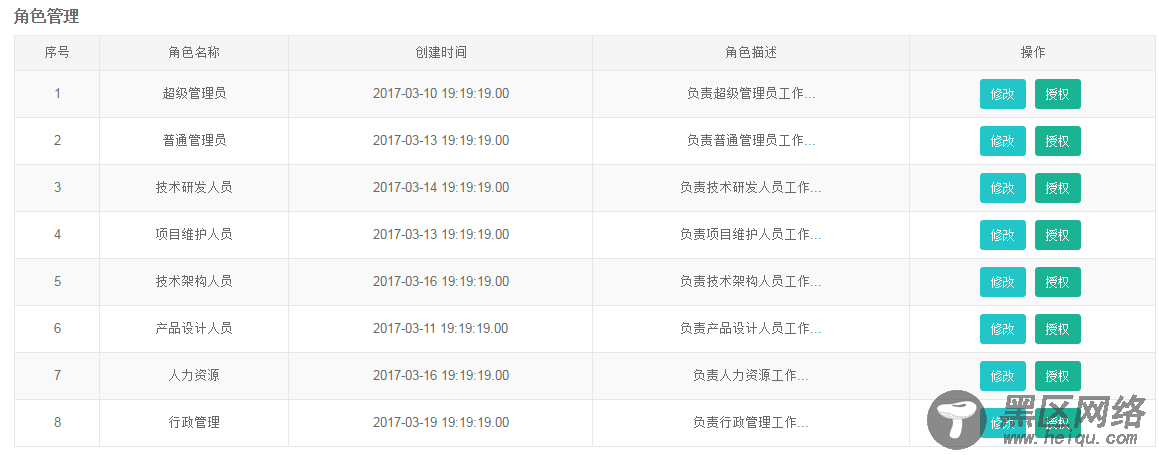
给角色分配权限中,操作栏中有两个按钮:修改和授权

点击授权按钮,效果如图:
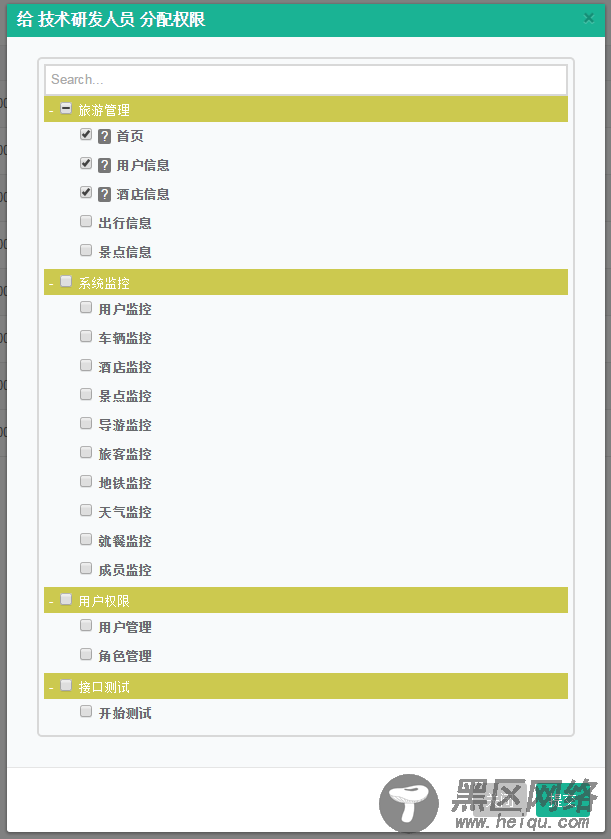
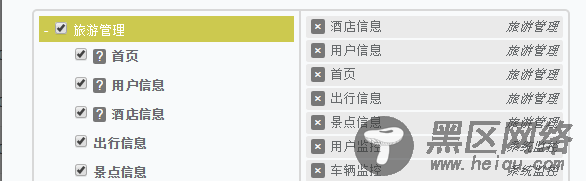
直观的菜单呈现:

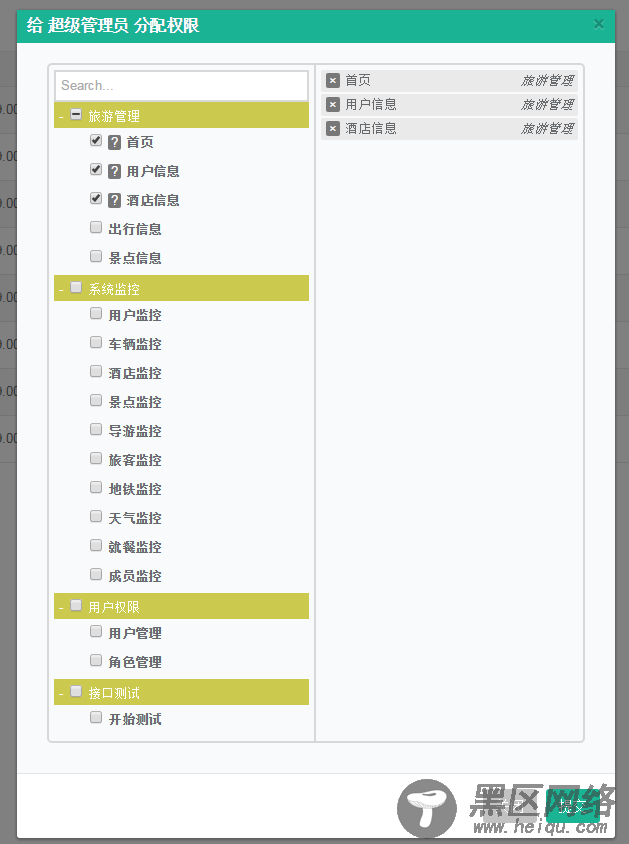
右边带有选项标识:

4、使用方法及参数描述
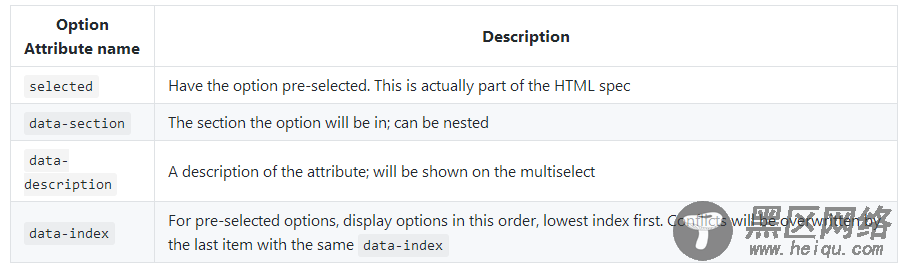
4.1、初始化方法:$("select").treeMultiselect();4.2、选择属性名称使用:

selected:当给option添加selected属性时,即<option value="monitor_index" selected>首页</option>,改复选框默认为选择状态;
data-section:即当给option添加data-section属性时,展现父子层次关系:
'<option value="monitor_index" data-section="旅游管理" data-description="首页描述" selected>首页</option>' + '<option value="manage_logs" data-section="旅游管理" data-description="用户日志描述" selected>用户信息</option>' + '<option value="interface_logs" data-section="旅游管理" data-description="接口调用日志描述" selected>酒店信息</option>' + '<option value="abnormal_logs" data-section="旅游管理">出行信息</option>' + '<option value="empty_logs" data-section="旅游管理">景点信息</option>'
data-description:即当给option添加data-description属性时,在复选框后面会有一个问号形式的图标,鼠标放上去,展示描述信息,如图:

data-index:即当给option添加data-index属性时,主要用于显示option选项的顺序,最直观的的表现可在右边的div区域内观察。
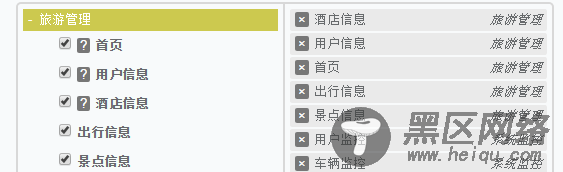
通过设置 “首页”:data-index = 3, "用户信息":data-index = 2,"酒店信息":data-index = 1,右边的排序如图:
同时会让option变为选中状态。

此外,通过设置data-section="接口测试/接口应用/接口筛选",可以设置多层次的展现效果,如图:

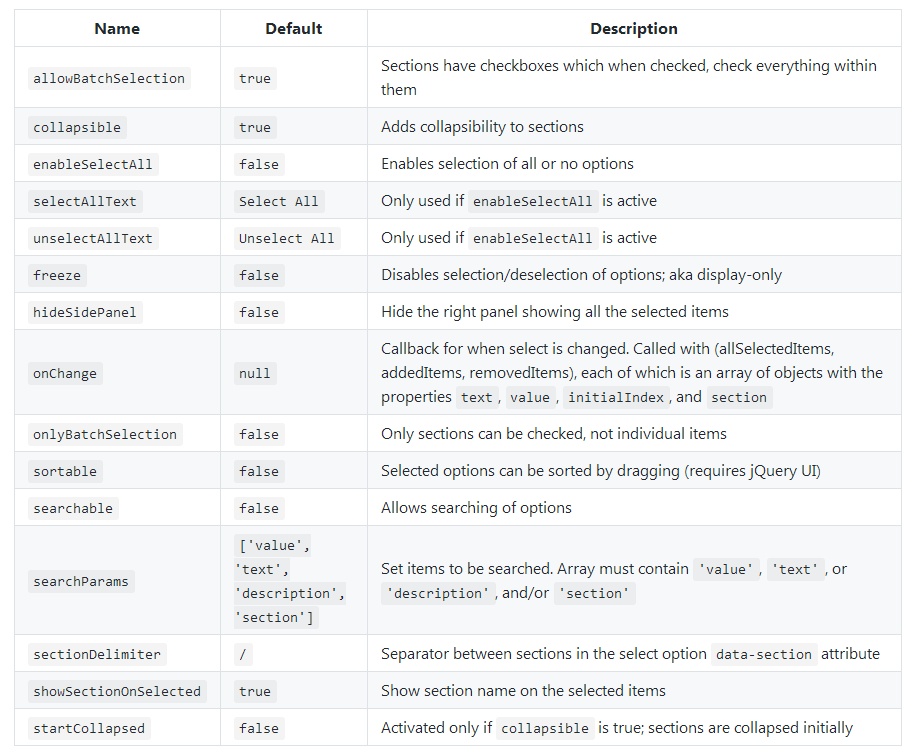
4.3、参数详解
params为一个对象,你可以通过给treeMultiselect(params)添加不同的参数,来实现不同的效果:
使用方法如:$("#authorifyselect").treeMultiselect({ searchable: true, startCollapsed: false });
其中参数:searchable、collapsible、hideSidePanel、onChange、startCollapsed较为常用和重要,其他参数用户可以根据自己需求添加。

allowBatchSelection:用于父菜单复选框的显示和隐藏。默认为true时,父菜单前出现复选框,右侧出现详细选中列表;如图:

设置为false时,父菜单前没有复选框,如图:

collapsible:用于设置父菜单的展开和伸缩。
默认为true时,父菜单前出现小横线,即可以伸缩;如图:

设置为false时,父菜单前没有小横线,即不可以伸缩;如图:

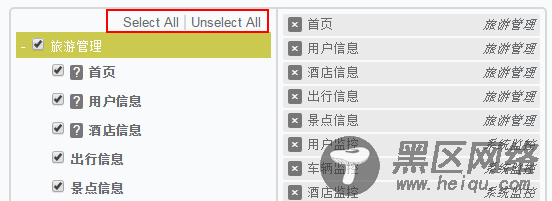
enableSelectAll,支持任何选项的选择;默认为false;
设置为true时,出现“Select All”和“Unselect All”选项,可实现全选和全不选功能,如图: