一.了解wx.chooseImage(OBJECT)

二.代码编程
在pages文件里面创建uploadimg文件夹
1.编写页面结构:uploadimg.wxml
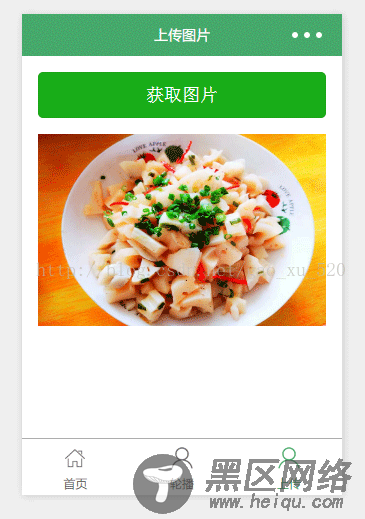
<view> <button type="primary"bindtap="chooseimage">获取图片</button> <image src="{{tempFilePaths }}" mode="aspecFill"/> </view>

2.设置数据:uploadimg.js
//获取应用实例 var app = getApp() Page({ data: { tempFilePaths: '', }, /** * 上传图片 */ chooseimage: function () { var _this = this; wx.chooseImage({ count: 1, // 默认9 // 可以指定是原图还是压缩图,默认二者都有 sizeType: ['original', 'compressed'], // 可以指定来源是相册还是相机,默认二者都有 sourceType: ['album', 'camera'], // 返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的src属性显示图片 success: function (res) { _this.setData({ tempFilePaths:res.tempFilePaths }) } }) } })