还有一点很重要:这个插件的Bootstrap最好用他们自带的,有点改动。不用再去Bootstrap官网下载。
向上效果:
先导入资源:
<link href="https://www.jb51.net/vendor/bootstrap/css/bootstrap.css" /> <link href="https://www.jb51.net/dist/css/formValidation.css" /
<script type="text/javascript" src="https://www.jb51.net/vendor/jquery/jquery.min.js"></script> <script type="text/javascript" src="https://www.jb51.net/vendor/bootstrap/js/bootstrap.min.js"></script> <script type="text/javascript" src="https://www.jb51.net/dist/js/formValidation.js"></script> <script type="text/javascript" src="https://www.jb51.net/dist/js/framework/bootstrap.js"></script> <script type="text/javascript" src="https://www.jb51.net/dist/js/language/zh_CN.js"></script>
html:
<form> <div> <label>Full name</label> <div> <input type="text" /> </div> </div> </form>
下面是验证代码;
$('#defaultForm').formValidation({ message: '此值无效', icon: { valid: 'glyphicon glyphicon-ok', invalid: 'glyphicon glyphicon-remove', validating: 'glyphicon glyphicon-refresh' }, locale: 'zh_CN', fields:{ boxId:{ verbose: false,//代表验证按顺序验证。验证成功才会下一个(验证成功才会发最后一个remote远程验证) validators: { notEmpty: { message: '这是必填字段' }, digits: { message: '值不是数字' }, stringLength: { min: 16, message:'必须为16个数字' }, remote: { type: 'POST', url: '/box/unique', message: '此设备号已存在', delay: 2000 } } }, onSuccess:function(){ //点击提交表单。表单所有都验证成功 } });
后台返回
{ “valid”: true }//通过验证 或 { “valid”: false }//不通过—》 ‘此设备号已存在',
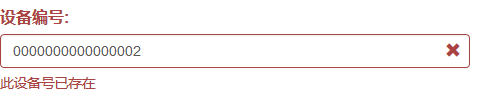
效果图;

以上所述是小编给大家介绍的Bootstrap 表单验证formValidation 实现远程验证功能,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
您可能感兴趣的文章:
