Bootstrap内置了一套响应式、移动设备优先的流式栅格系统,随着屏幕设备或视口(viewport)尺寸的增加,系统会自动分为最多12列。它包含了易于使用的预定义classe,还有强大的mixin用于生成更具语义的布局。
2、栅格选项
bootstrap3.x使用了四种栅格选项来形成栅格系统,这四种选项在官网上的介绍如下图,很多人不理解,这里跟大家详解一下四种栅格选项之间的区别,其实区别只有一条就是适合不同尺寸的屏幕设备。我们看class前缀这一项,我们姑且以前缀命名这四种栅格选项,他们分别是col-xs、col-sm、col-md、col-lg,我们懂英文的就知道,lg是large的缩写,md是mid的缩写,sm是small的缩写,xs是***的缩写。这样命名就体现了这几种class适应的屏幕宽度不同。下面我们分别介绍这几种class的特点。
通过下表可以详细查看Bootstrap的栅格系统如何在多种屏幕设备上工作的。

3、列偏移
使用.col-md-offset-*可以将列偏移到右侧。这些class通过使用*选择器将所有列增加了列的左侧margin。例如,.col-md-offset-4将.col-md-4向右移动了4个列的宽度。
4、嵌套列
为了使用内置的栅格将内容嵌套,通过添加一个新的.row和一系列.col-md-*列到已经存在的.col-md-*列内即可实现。嵌套row所包含的列加起来应该等于12。
5、列排序
通过使用.col-md-push-* 和 .col-md-pull-*就可以很容易的改变列的顺序。
案例
<%@ page language="java" pageEncoding="UTF-8"%> <% String path = request.getContextPath(); %> <!DOCTYPE html> <html lang="zh-cn"> <head> <title>栅格</title> <meta content="IE=edge" http-equiv="X-UA-Compatible"> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <meta http-equiv="Content-Language" content="zh-cn" /> <meta content="linjiqin218@126.com" /> <meta content="parami|厦门波罗密网络科技有限公司" /> <meta http-equiv="pragma" content="no-cache"> <meta http-equiv="cache-control" content="no-cache"> <meta http-equiv="expires" content="0"> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> <meta http-equiv="description" content="This is my page"> <jsp:include page="/demo/base/js_bootstrap.jsp" /> <style type="text/css"> .show-grid [class ^="col-"] { padding-top: 10px; padding-bottom: 10px; background-color: #eee; border: 1px solid #ddd; background-color: rgba(86, 61, 124, .15); border: 1px solid rgba(86, 61, 124, .2); } </style> <script type="text/javascript"> $(function(){ }); </script> </head> <body> <b>col-lg-*用法</b> <br/> <div> <div>.col-lg-8</div> <div>.col-lg-4</div> </div> <br/> <b>col-md-*用法</b> <div> <div>.col-md-1</div> <div>.col-md-1</div> <div>.col-md-1</div> <div>.col-md-1</div> <div>.col-md-1</div> <div>.col-md-1</div> <div>.col-md-1</div> <div>.col-md-1</div> <div>.col-md-1</div> <div>.col-md-1</div> <div>.col-md-1</div> <div>.col-md-1</div> </div> <br/> <div> <div>.col-md-8</div> <div>.col-md-4</div> </div> <br/> <b>col-sm-*用法</b> <div> <div>.col-sm-8</div> <div>.col-sm-4</div> </div> <br/> <b>col-xs-*用法</b> <div> <div>.col-xs-8</div> <div>.col-xs-4</div> </div> <br/> <b>列偏移: col-md-offset-*</b> <div> <div>.col-md-4</div> <div>.col-md-4 .col-md-offset-4</div> </div> <div> <div>.col-md-3 .col-md-offset-3</div> <div>.col-md-3 .col-md-offset-3</div> </div> <div> <div>.col-md-6 .col-md-offset-3</div> </div> <br/> <b>嵌套列: 嵌套row所包含的列加起来应该等于12</b> <div> <div> Level 1: .col-md-9 <div> <div>Level 2: .col-md-6</div> <div>Level 2: .col-md-6</div> </div> </div> </div> <br/> <b>列排序: .col-md-push-*和.col-md-pull-*</b> <div> <div>.col-md-9 .col-md-push-3</div> <div>.col-md-3 .col-md-pull-9</div> </div> </body> </html>
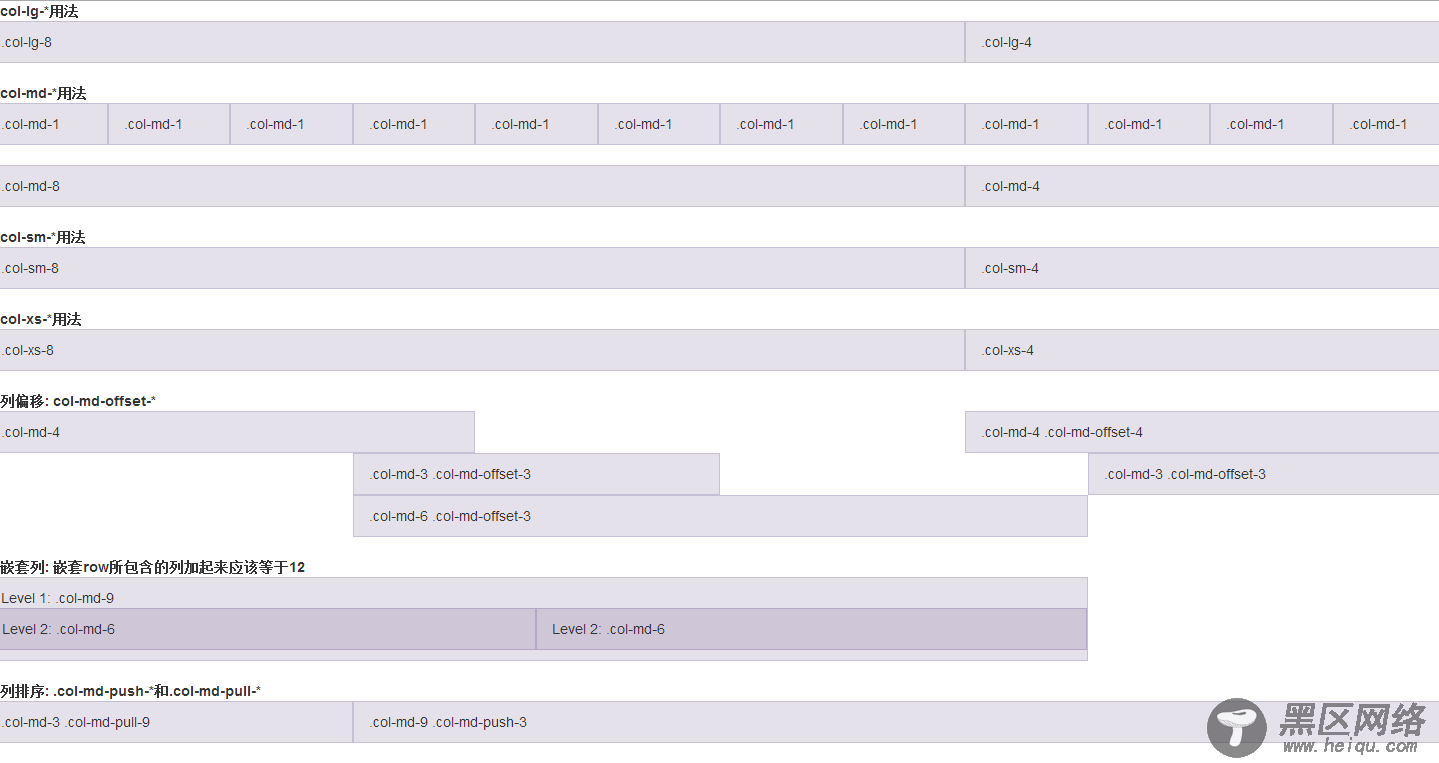
演示效果