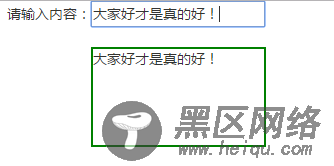
例题一枚:在input框中输入内容,会相应的显示在下面的div中的不同做法:

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <link type="text/css" href="https://www.jb51.net/css/bootstrap.css" /> <style type="text/css"> #div{ width: 175px; height: 100px; margin: 20px 84px; border:2px solid green; } </style> </head> <body> <div> 请输入内容:<input type="text" /> <div ></div> </div> </body> <script src="https://www.jb51.net/js/jquery-3.1.1.js"></script> <script src="https://www.jb51.net/js/bootstrap.js"></script>
js:原生DOM操作
<script type="text/javascript"> var put1=document.getElementById("put"); var div1=document.getElementById("div"); put1.onkeyup=function(){ div1.innerText=put1.value; } </script>
指点迷津:
getElementById获取DOM节点,innerHTML:设置或者获取节点内部的所有HTML代码;
这里需要注意获取到input里面的节点内容需要获取value值。
这里使用的是innerHTML属性和value属性,注意与JQ中的方法区分
JQ操作:
<script src="https://www.jb51.net/js/angular.js"></script> <script type="text/javascript"> $("#put").keyup(function(){ $("#div").html($("#put").val()) }); </script>
指点迷津:
jQuery("选择器").action ();通过选择器调用事件函数,但JQuery中,JQuery可以用$代替,即$("选择器").action();
>>选择器可以直接使用CSS选择器,选中元素;
>>.action表示对元素执行的操作;这里使用keyup()事件操作,与JS的不同之处在于html(),val()这里均是方法,在JS中则是属性
AngularJs操作:
<body ng-app=""> <div> 请输入内容:<input type="text" ng-model="name"/> <div ng-bind="name"></div> <!--<div >{{name}}</div>--> </div> </body>
指点迷津:
1.ng-app:ng-app=""声明Angular所管辖的范围,一般写在body和HTML上,原则上一个页面只能有一个
<body ng-app=""></body>
2.ng-model :把元素值(指令把输入域的值)绑定到应用程序变量 name。
<input type="text" ng-model="name"/>
3.ng-bind: 指令把应用程序变量 name 绑定到某个段落的 innerHTML。可用表达式替代
<div ng-bind=“name”></div>
<div>{{name}}</div>弹网页加载的瞬间会看到{},可以用ng-bind替代
