使用命令行搭建单页面应用
我们来看一下最后完成的效果:

大纲
1. 下载 node, git, npm
2. 使用命令行安装一个项目
一、 下载工具
node, git 的下载大家可以去官网自行下载就可以了。
下面说一说安装 npm,npm 是在以上两个都安装的情况下才可以的。
国内直接 git npm 非常慢,所以我们到 taobao 的 npm 镜像下面去下载安装 镜像地址>>

打开安装好的 git bash

1 . 在 Git Bash 输入镜像的地址:

下载成功后,输入 cnpm -v 看看是否安装成功了

2 . 安装好 npm 下面就好办了,我们回到 Vue 官方网站看使用命令行安装步骤: 猛戳回到官网>>

按照上面的步骤进行安装:( 以上只要是 npm 的都要改成 cnpm )
1. 全局安装 vue-cli $ cnpm install -g vue-cli

2. 创建一个基于 " webpack "的模板的项目 $ vue init webpack my-pro

接下来会有一系列的问题:

3. 安装依赖 $ cd my-pro 切换到刚才创建的 my-pro 目录下面

4. 输入 $ cnpm install 下载依赖 node_module 模块 可以在目录下面看到 node 依赖模块已经下载好了。

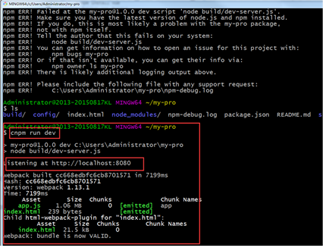
5. 到了最后一步了:输入 cnpm run dev
由于我一开始创建过一个项目,node 的 8080 端口被占用了,所以下面就报错了,如图:

一个简单粗暴的方法就是关闭当前的 node 进程:

最最最最最最最最最最最最最最最最最最最最最最最最最最最后一步:

下面我们打开 :8080 看看吧。终于成功了!!!

PS: 记录一些命令
1. $ cnpm install --global vue-cli
2. $ vue init webpack-simple demo
