
注:添加球员的功能无指定技术要求,添加球员的页面也无具体样式要求。
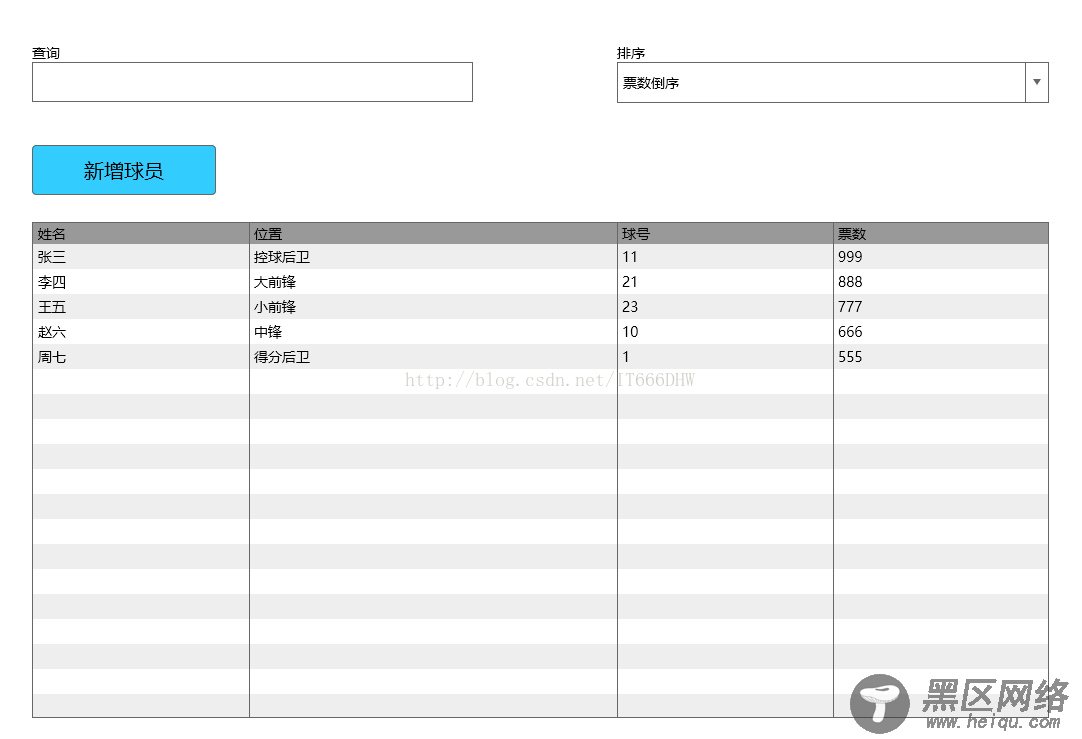
1.实现上图页面所有元素,页面布局规整,跟上图效果一致
2.实现文案显示,按效果显示
3.实现查询,实现查询敏感词过滤,实现查询后列表变化
4.实现倒序,实现正序,下拉列表排序效果都实现
5.按钮背景一致,按钮样式
6.实现添加球员页面,添加球员页面样式,添加球员功能,添加球员必填项判断,添加完球员后能显示在表格内,已存在球员判重。
7.表格样式跟上图样式一致
代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>3:AngularJS:模糊查询过滤内容,下拉菜单排序,过滤敏感字符,验证判断后添加表格信息</title> <style> *{ margin: auto; padding: 0; } body{ text-align: center; margin: 50px auto; } table { margin-top: 30px; } .btn { background: cornflowerblue; width: 100px; height: 50px; } tr:nth-child(2n){ background: #666; } </style> <script src="https://www.jb51.net/angular-1.5.5/angular.js"></script> <script> //主模板 var myapp=angular.module("myapp",[]); //控制器 myapp.controller("myCtrl",function ($scope) { $scope.data=[ {name:"张三",wei:"控球后卫",hao:"11",piao:"999"}, {name:"李四",wei:"大前锋",hao:"21",piao:"888"}, {name:"王五",wei:"小前锋",hao:"23",piao:"777"}, {name:"赵六",wei:"中锋",hao:"10",piao:"666"}, {name:"周七",wei:"得分后卫",hao:"1",piao:"555"}, ] $scope.name=""; $scope.search2=""; $scope.$watch("name",function (value) { if(value.indexOf("枪")!=-1) { alert("输入内容含有敏感字"); $scope.name=""; } else { $scope.search2=$scope.name; } }) $scope.order="-请选择-"; //排序 $scope.pai=function () { if( $scope.order!="-请选择-") { if( $scope.order=="票数正叙") { console.log("0"); return false; } else { return true; } } return false; } //添加球员 $scope.show=false; $scope.add=function () { $scope.show=true; } $scope.uname=""; $scope.uwei=""; $scope.uhao=""; $scope.upiao=""; $scope.adduser=function () { if( $scope.uname=="" || $scope.uwei=="" || $scope.uhao=="" || $scope.upiao=="") { alert("此项为必填项"); } else { for(var i=0;i<$scope.data.length;i++) { if($scope.data[i].name==$scope.uname) { alert("此球员已存在"); $scope.uname=""; $scope.uwei=""; $scope.uhao=""; $scope.upiao=""; break; } else if(i==$scope.data.length-1) { $scope.data.push({name:$scope.uname,wei:$scope.uwei,hao:$scope.uwei,piao:$scope.upiao}); $scope.uname=""; $scope.uwei=""; $scope.uhao=""; $scope.upiao=""; $scope.show=false; break; } } } } }) </script> </head> <body ng-app="myapp" ng-controller="myCtrl">
查询:<input type="text" ng-model="name">
排序:
<select ng-model="order"> <option>-请选择-</option> <option>票数倒叙</option> <option>票数正叙</option> </select><br> <button ng-click="add()">添加球员</button> <table> <tr> <th>姓名</th> <th>位置</th> <th>球号</th> <th>票数</th> </tr> <tr ng-repeat="item in data|filter:search2|orderBy:'piao':pai()"> <td>{{item.name}}</td> <td>{{item.wei}}</td> <td>{{item.hao}}</td> <td>{{item.piao}}</td> </tr> </table> <table ng-show="show"> <tr> <td>姓名:</td> <td><input type="text" ng-model="uname"></td> </tr> <tr> <td>位置:</td> <td><input type="text" ng-model="uwei"></td> </tr> <tr> <td>球号:</td> <td><input type="text" ng-model="uhao"></td> </tr> <tr> <td>票数:</td> <td><input type="text" ng-model="upiao"></td> </tr> <tr><td><button ng-click="adduser()">添加</button></td></tr> </table> </body> </html>
总结
以上所述是小编给大家介绍的AngularJS模糊查询功能实现代码(过滤内容下拉菜单排序过滤敏感字符验证判断后添加表格信息),希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
您可能感兴趣的文章:
