指令是Vue.js中一个重要的特性, 主要提供了一种机制将数据的变化映射为DOM行为。 那什么交数据的变化映射为DOM行为, Vue.js是通过数据驱动的, 所以我们不会直接去修改DOM结构, 不会出现类似$('ul').append('<li>one</li>')这样的操作, 当数据变化时,指令会一句设定好的操作对DOM进行修改, 这样就可以只关注数据的变化, 而不用去管理DOM的变化和状态,
Vue的内置指令
1. v-bind
v-bind主要用于绑定DOM元素属性(attribute),
即元素属性实际的值是有vm实例中的data属性提供的。
例如:
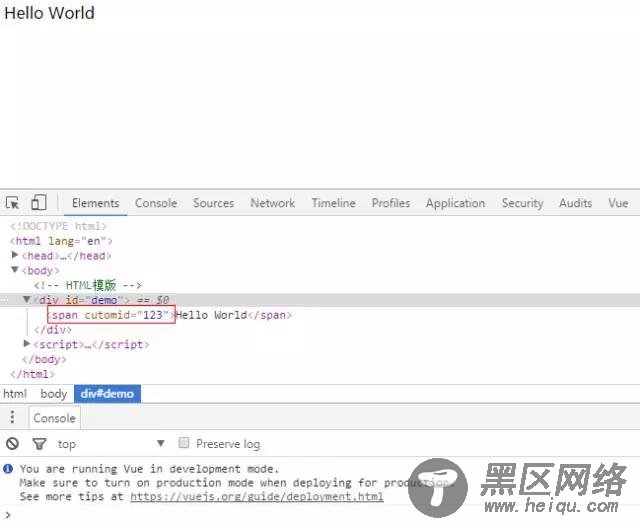
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Vue的指令</title> <script src="https://www.jb51.net/vue.js"></script> </head> <body> <!-- HTML模版 --> <div> <span v-bind:cutomId="id">{{message}}</span> </div> <script> //数据 let obj ={ message:"Hello World", id:'123' }; //声明式渲染 var vm = new Vue({ el:'#demo', data:obj }); </script> </body> </html>
v-bind可以简写为“:”,
上述例子可以简写为<span :cotomId="id">
实现效果如下:

2. v-on
绑定事件监听器,简写为@。
昨天我们也用过,我们简写一下看一下效果
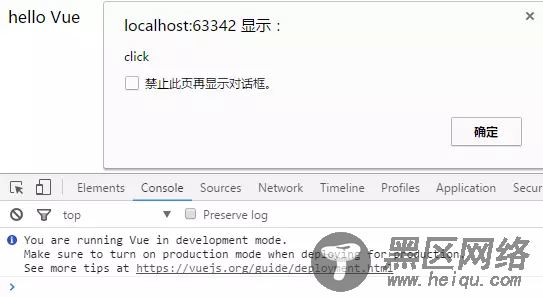
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Vue的指令</title> <script src="https://www.jb51.net/vue.js"></script> </head> <body> <!-- HTML模版 --> <div> <span @click="clickHandle">{{message}}</span> </div> <script> //数据 let obj = { message:"hello Vue" }; //声明式渲染 var vm = new Vue({ el:"#demo", data:obj, methods:{ clickHandle(){ alert("click") } } }); </script> </body> </html>
效果如下:

3.v-html
v-html,参数类型为string,
作用为更新innerHTML,
接受的字符串不会进行编译等操作,
按普通HTML处理
代码如下
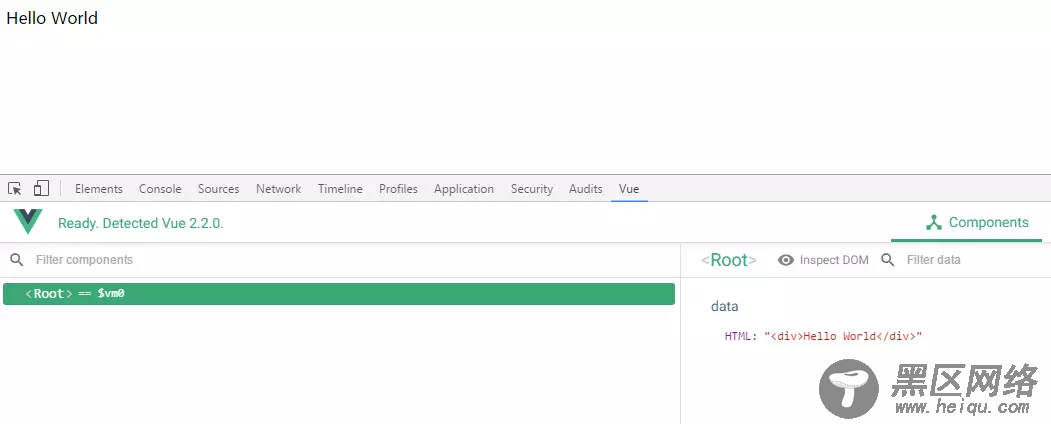
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Vue的指令</title> <script src="https://www.jb51.net/vue.js"></script> </head> <body> <!-- HTML模版 --> <div v-html="HTML"></div> <script> //数据 let obj = { HTML:"<div>Hello World</div>" }; var vm = new Vue({ el:"#demo", data:obj }) </script> </body> </html>
实现效果如下

更多内置指令请查询官网:Vue.js指令
html模板
基于DOM的模板,模板都是可解析有效的html
插值
文本:使用“Mustache”语法(双大括号){{value}}
作用:替换实例上的属性值,
当值改变时,插值内容就会自动更新
原生的html:双大括号输出的是文本,不会解析html
属性:使用v-bind进行绑定,可以响应变化
使用JavaScript表达式:可以写简单的表达式
字符串模板
template字符串
template选项对象的属性
模板将会替换挂在元素。挂在元素的内容都将被忽略。
代码如下
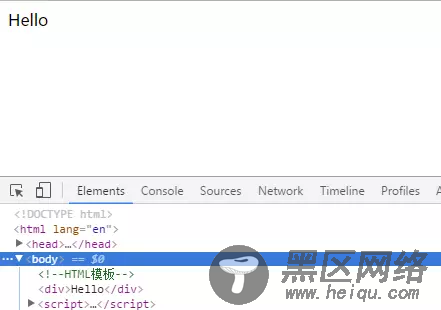
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>template模板</title> <script src="https://www.jb51.net/vue.js"></script> </head> <body> <!--HTML模板--> <div></div> <script> //数据 let obj = { html:"<div>String</div>", abc:1 }; var str = "<div>Hello</div>"; var vm = new Vue({ el:"#demo", data:obj, template:str }) </script> </body> </html>
有木有发现什么惊奇的变化

根节点只能有一个
将html结构写在一对script标签中,设置type="X-template"
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>template模板</title> <script src="https://www.jb51.net/vue.js"></script> </head> <body> <!--HTML模板--> <div> <span>vue</span> </div> <script type="x-template"> <div> Hello,{{abc}}, <span>sunday</span> </div> </script> <script> //数据 let obj = { html:"<div>String</div>", abc:1 }; var vm = new Vue({ el:"#demo", data:obj, template:"#temp" }); </script> </body> </html>
实现效果如下:

写在script标签中,还是比较局限,
如果别的文件也是这个结构的时候,
这个就不能重复使用。
模板render函数
render函数
render 选项对象的属性
createElement(标签名,{数据对象},[子元素]);
子元素为文本或者数组
我们还是来一段代码演示
