在Android开发中常用组件的使用是必不可少的,但是常用组件用来用去也就那么几种,满足不了开发者对应用界面的要求,更满足不了消费者对商业应用美观,大方,时尚的要求,所以说学会自定义各种组件十分必要。
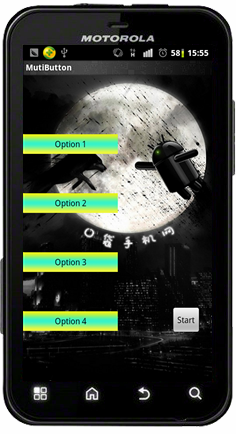
本例简单的自定义了一个Button并结合了四个简单animation进行展示,当点击Start按钮时,四个Button会按照不同的Animation进行运动:

下面我们先看看怎么实现自定义Button:
首先是布局文件,就是一个AbsoluteLayoutli里面有五个Button,其中四个是一列的自定义的Button,另一个是系统自带的Button用于启动绑定到四个Button上面的Animation。
Android 自定义Button 及Animation的基本使用源码下载:
具体下载目录在 /2012年资料/2月/25日/Android 自定义Button 及Animation的基本使用/
这是单个自定义Button的声明:
<Button android:id="@+id/bt1" android:layout_x="0dp" android:layout_y="100dp" android:text="@string/bt1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="@drawable/bt_define" />咋一看其实并没什么不一样,好像就比平常多了一个background,其实关键是在这个background上面
这需要在res文件夹里新建一个drawable文件件,再在drawable文件夹里新建一个bt_define.xml文件:

里面的内容如下:
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:drawable="@drawable/bt" android:state_enabled="true" android:state_focused="true" android:state_pressed="false"/> <item android:drawable="@drawable/bt_bg" android:state_enabled="true" android:state_pressed="true"/> <item android:drawable="@drawable/bt_bg" android:state_checked="true" android:state_enabled="true"/> <item android:drawable="@drawable/bt"/> </selector>这相当与一个声明文件,就是当这Button正常显示时背景就是bt,但当它被按下,或者获取焦点的时候就背景就变成了bt_bg,这样给以用户才有被按下的感觉。如果单单只有一个图片作为Button的background时,是没有按下的效果的这是bt这是bt_bg,这只是一个简单的定义而已,还有更复杂,更有趣的需要自己去探索了
好了接着再简单地绑定animation吧
还是首先在res文件夹里建一个anim的文件夹,再在里面建几个xml文件:

