Bootstrap 轮播(Carousel)插件是一种灵活的响应式的向站点添加滑块的方式。除此之外,内容也是足够灵活的,可以是图像、内嵌框架、视频或者其他您想要放置的任何类型的内容。
示例
下面演示图片的轮播,使用bootstrap中的Carousel显示循环播放元素插件。
<div data-ride="carousel"> <!-- Indicators --> <ol> <li data-target="#carousel-example-generic" data-slide-to="0"></li> <li data-target="#carousel-example-generic" data-slide-to="1"></li> <li data-target="#carousel-example-generic" data-slide-to="2"></li> </ol> <!-- Wrapper for slides --> <div role="listbox"> <div> <img src="https://www.jb51.net/article/..." alt="https://www.jb51.net/article/..."> <div> ... </div> </div> <div> <img src="https://www.jb51.net/article/..." alt="https://www.jb51.net/article/..."> <div> ... </div> </div> ... </div> <!-- Controls --> <a href="#carousel-example-generic" role="button" data-slide="prev"> <span aria-hidden="true"></span> <span>Previous</span> </a> <a href="#carousel-example-generic" role="button" data-slide="next"> <span aria-hidden="true"></span> <span>Next</span> </a> </div>
在src中插入图片已为图片设置大小

还可以为其加上标题
<div> <img src="https://www.jb51.net/article/..." alt="https://www.jb51.net/article/..."> <div> <h3>...</h3> <p>...</p> </div> </div>

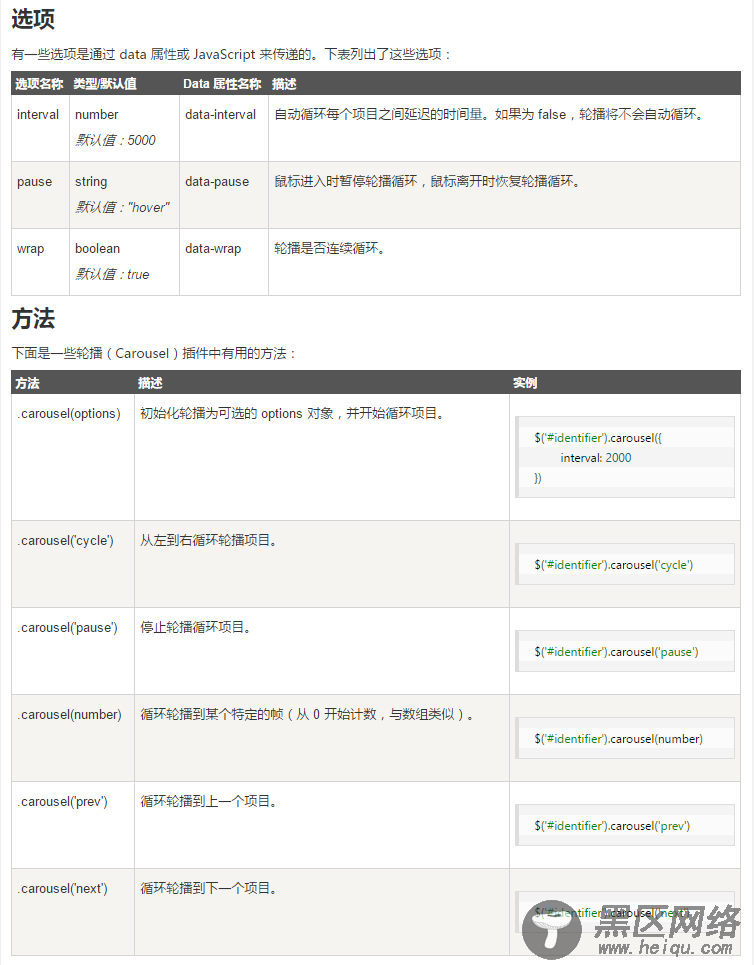
参考
1.
