之前分享了一篇用ocLazyLoad实现按需加载angular js文件的博客.本来当时想会使用一种方法就行了.可最近刚好有时间,在网上查找了一下requirejs实现angular js文件按需加载的资料.方案如下:
项目的主结构如下图:

1.index.html是最外层的页面,页面代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>require angularjs</title> </head> <body> <a href="#module1" >module1</a><br/> <a href="#module2" >module2</a> <div>{{str}}</div> <div ui-view></div> <script data-main="main.js" src="https://www.jb51.net/require.js"></script> </body> </html>
2.页面中的script标签中,会首先引用require.js这个文件,然后再去引用main.js这个文件,main.js主要是一些关于require的config信息,代码如下:
var config = { baseUrl: './', //依赖相对路径 paths: { //如果某个前缀的依赖不是按照baseUrl拼接这么简单,就需要在这里指出 domReady:'domReady', angular: '../node_modules/angular/angular', app:'app', router:'../node_modules/angular-ui-router/release/angular-ui-router' }, shim: { //引入没有使用requirejs模块写法的类库。例如underscore这个类库,本来会有一个全局变量'_'。这里shim等于快速定义一个模块,把原来的全局变量'_'封装在局部,并导出为一个exports,变成跟普通requirejs模块一样 'router': { deps: ['angular'], //依赖什么模块 }, 'angular': { exports: 'angular' } } }; require.config(config); // deps:['webapp'] require(['domReady','app','angular'],function(){ angular.bootstrap(document, ['webapp'])//这里会去执行app.js这个文件 })
3.接下来进入app.js
/** * Created by Administrator on 2016/7/28. */ define(['router'], function () { var app = angular.module('webapp', ['ui.router']); app.config( function($stateProvider, $urlRouterProvider) { $urlRouterProvider.otherwise('module1');//如果没有指定路由,会默认访问module1 $stateProvider. state('module1', { url:"/module1", // controller: 'ctr1', //这里如果写了controller,那么在加载module1.js时,js文件里面的console.log()会运行两次 templateUrl: 'module1/module1.html', resolve: { loadCtrl: ["$q", function($q) { var deferred = $q.defer(); //异步加载controller/directive/filter/service require([ 'module1/module1' ], function() { deferred.resolve(); }); return deferred.promise; }] } }) .state("module2",{ url:"/module2", // controller: 'ctr2', templateUrl: 'module1/module2.html', resolve: { loadCtrl: ["$q", function($q) { var deferred = $q.defer(); //异步加载controller/directive/filter/service require([ 'module1/module2' ], function() { deferred.resolve(); }); return deferred.promise; }] } }) }); app.config(function($controllerProvider,$compileProvider,$filterProvider,$provide){ app.register = { //得到$controllerProvider的引用 controller : $controllerProvider.register, //同样的,这里也可以保存directive/filter/service的引用 directive: $compileProvider.directive, filter: $compileProvider.register, service: $provide.service }; }) return app; });
4.module1.js代码如下:
define(['app'],function(app){ app.register .controller('ctr1', function($scope){ $scope.str = 'home page'; console.log('page1') }) })
5.module2.js代码如下:
define(['app'],function(app){ app.register .controller('ctr2',function($scope){ $scope.str = 'local page'; console.log('page2') }) })
6.module1.html代码如下:
<div ng-controller="ctr1">
这是tp1
<div> <a href="https://www.cnblogs.com/" >博客园首页</a> <a href="https://www.cnblogs.com/Ricky-Huang/" >Ricky的首页</a> <a href="http://i.cnblogs.com/EditPosts.aspx?opt=1" >新随笔</a> <a href="https://msg.cnblogs.com/send/Ricky_Huang" >联系我</a> <a href="https://www.cnblogs.com/Ricky-Huang/rss" >订阅他</a> <a href="https://i.cnblogs.com/" >管理</a> </div> </div>
7.module2.html2代码如下:
<div ng-controller="ctr2"> 这是tp2 {{str}} </div>
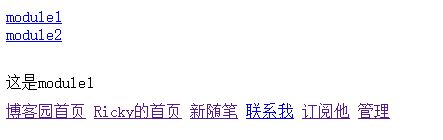
到了这一步,我们运行index.html文件,我们得到如下效果:(右图是控制台输出)


点击module2可以尽心正常切换,而且也可以看到js文件确实动态加载了;
注意:module1.js,module1.html,module2.js,module2.html折四个文件全部在module这个文件夹里面
