使用Swiper开发移动端页面,轻松实现图片的轮播。
swiper

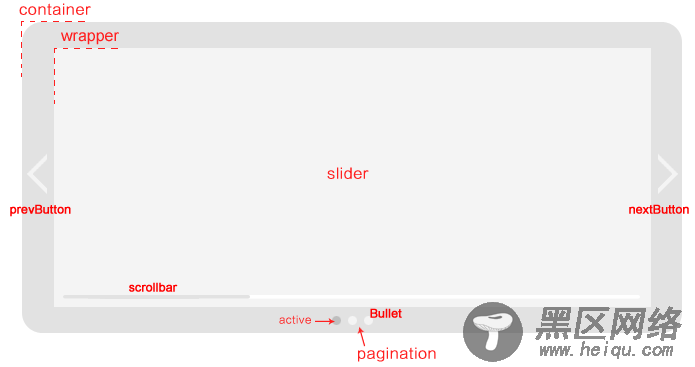
1.主要包含模块:
swiper:指滑动、切换(整个滑动对象,有时特指滑块释放后仍然正向移动直到贴合边缘的过程(过渡))
container:指容器(swiper的容器里面包括滑动快(slide)的集合(wrapper)、分页器(pagination)、前进按钮等)
wrapper:指包含(触控的对象,可触摸区域,移动的块的集合,过渡时会随slide切换产生位移)
slider:指滑块(切换的块中的一个,可以包含文字、图片、html元素或另外一个swiper
pagination:指分页器(指示slide的数量和当前活动的slide)
active:指活动的,激活的(可视的(visible)slide是活动的,当可视slide不止一个时,默认最左边那个活动的)
callback:指回调函数(在某些情况下触发)
2.简单的轮播,如下所示:
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> <link href="https://www.jb51.net/swiper-3.2.7.min.css" > <script type="text/javascript" src="https://www.jb51.net/jquery-1.7.1.js"></script> <script type="text/javascript" src="https://www.jb51.net/swiper-3.2.7.min.js"></script> </head> <body> <divstyle="width: 38%;"><!--swiper容器[可以随意更改该容器的样式--> <div> <div><img src="https://www.jb51.net/Walks-poster.png"></div> <div><img src="https://www.jb51.net/Walks-poster.png"></div> <div><img src="https://www.jb51.net/Walks-poster.png"></div> </div> <div></div><!--分页器-->、 <div></div><!--前进按钮--> <div></div><!--后退按钮--> </div> <script type="text/javascript"> var mySwiper = new Swiper(".swiper-container",{ direction:"horizontal",/*横向滑动*/ loop:true,/*形成环路(即:可以从最后一张图跳转到第一张图*/ pagination:".swiper-pagination",/*分页器*/ prevButton:".swiper-button-prev",/*前进按钮*/ nextButton:".swiper-button-next",/*后退按钮*/ autoplay:3000/*每隔3秒自动播放*/ }) </script> </body> </html>
3.js中其他参数:
var mySwiper = new Swiper(".swiper-container",{ effect:"coverflow",/*轮播的效果:(1)fade:淡入淡出;(2)cube:立方体;(3)coverflow:立体照片*/ slidesPerView:3,/*网格分布:1为在容器区域出现一张图;2:在容器区域出现两张图;3:在容器区域出现三张图*/ centeredSlides:true,/*默认第一块居左,设置为true后则是居中显示*/ coverflow:{ rotate:30,/*3d旋转角度设置为30度*/ stretch:10,/*每个slide之间的拉伸值,值越大靠得越近*/ depth:60,/*位置深度,值越大离Z轴越远,看起来越小*/ modifier:2, slideshadows:true/*开启阴影*/ } })
注意:在使用swiper前,要引入swiper.css和swiper.js以及jQuery
具体可参考网址:点击打开链接
