本文实例讲述了JS生成随机打乱数组的方法。分享给大家供大家参考,具体如下:
一、比较乱的排序方法
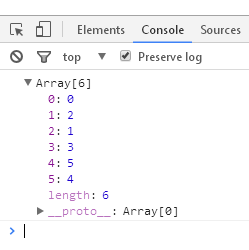
function fnLuanXu(num) { var aLuanXu=[]; for (var i = 0; i < num; i++) { aLuanXu[i] = i; } for (var i = 0; i < num; i++) { var iRand = parseInt(num * Math.random()); var temp = aLuanXu[i]; aLuanXu[i] = aLuanXu[iRand]; aLuanXu[iRand] = temp; //console.log('i='+i+';temp='+temp+';rand='+iRand+';array['+i+']='+aLuanXu[i]+';array['+iRand+']='+aLuanXu[iRand]+';array=['+aLuanXu+'];'); } return aLuanXu; } //测试: console.log(fnLuanXu(6));
运行结果:

二、不太乱的排序方法,js内置函数。
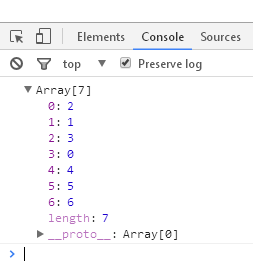
function fnLuanXu(num) { var aLuanXu=[]; for (var i = 0; i < num; i++) { aLuanXu[i] = i; } aLuanXu.sort(function(){return Math.random()>0.5?-1:1;}) return aLuanXu; } //测试: console.log(fnLuanXu(7));
运行结果:

PS:这里再为大家提供几款相关在线工具供大家参考使用:
更多关于JavaScript相关内容感兴趣的读者可查看本站专题:《JavaScript数学运算用法总结》、《JavaScript数据结构与算法技巧总结》、《JavaScript数组操作技巧总结》、《JavaScript排序算法总结》、《JavaScript遍历算法与技巧总结》、《JavaScript查找算法技巧总结》及《JavaScript错误与调试技巧总结》
希望本文所述对大家JavaScript程序设计有所帮助。
您可能感兴趣的文章:
