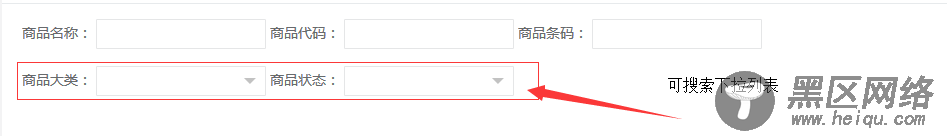
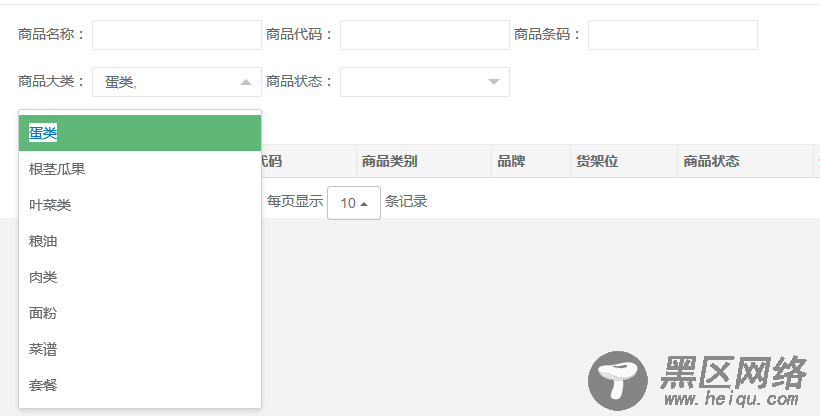
<%@ page contentType="text/html;charset=UTF-8" %> <%@ include file="/webpage/include/taglib.jsp"%> <html> <head> <title>test</title> <meta content="default"/> <link href="https://www.jb51.net/${ctxStatic}/layui/css/layui.css" > <script src="https://www.jb51.net/${ctxStatic}/selectFun.js" charset="utf-8"></script> <script type="text/javascript"> $(document).ready(function() { $("#busgateDiv").selectDataFun({ ajaxUrl:{url:'${ctx}/goods/goods/getStat',where:{}},//请求后台数据的路径 selectType:true,//true多选,false单选 title:'商品状态',//字段中文名称 inputId:'busgate'//实体类字段 }); $("#sortDiv").selectDataFun({ ajaxUrl:{url:'${ctx}/goods/goods/getSortname',where:{}}, selectType:true, title:'商品大类', inputId:'sort' }); }); </script> </head> <body> <div> <div> <form:form modelAttribute="goods" action="${ctx}/goods/goods/dataListFun" method="post"> <div> <span>商品名称:</span> <form:input path="name" htmlEscape="false" maxlength="80"/> <span>商品代码:</span> <form:input path="code" htmlEscape="false" maxlength="80"/> <span>商品条码:</span> <form:input path="code2" htmlEscape="false" maxlength="30"/> </div> <br/><br/> <div> <div> </div> <div> </div </div> </form:form> <br/> </div> </div> </body> </html>


以上这篇纯js代码生成可搜索选择下拉列表的实例就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。
您可能感兴趣的文章:
