VUE2.X过滤器的使用方法有几种,今天讲一种,以cnode社区API为示例,转换tab类型为中文汉字。
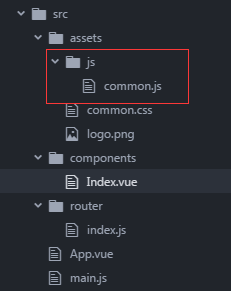
首先我们在assets文件夹中新建个js的文件夹,并新建common.js,然后将过滤器写在这个文件中。当然你也可以写在单个组件中,这个等下后面说。
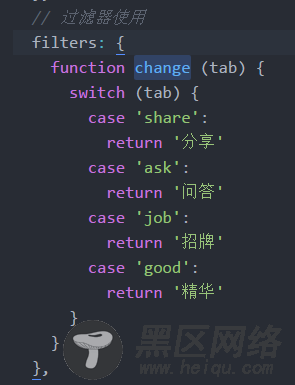
/** * 将tab类型转换成汉字 * @param {String} tab 待转换前的tab值 * @return {String} 转换后的tab中文 */ export function change (tab) { switch (tab) { case 'share': return '分享' case 'ask': return '问答' case 'job': return '招牌' case 'good': return '精华' } }
上面是common.js文件中过滤器。文件如下:

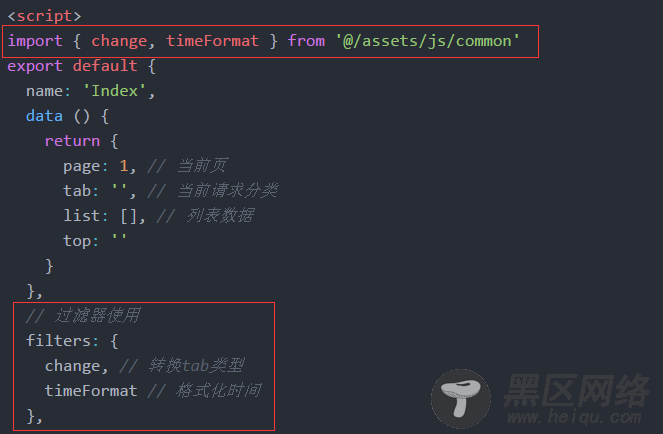
下面在vue文件中引入并使用过滤器:

上面的filters很重要,如果没有,过滤器将无法使用。
最后就是在div中的使用了。非常简单。如下:
上面的change就是过滤器。item.tab将tab的值传给change过滤器自动转换。你可以在common.js中写更多的过滤器或其他方法。使用方法都是一样的。
你也可以直接将过滤器写在vue文件中。就写在filters里面: