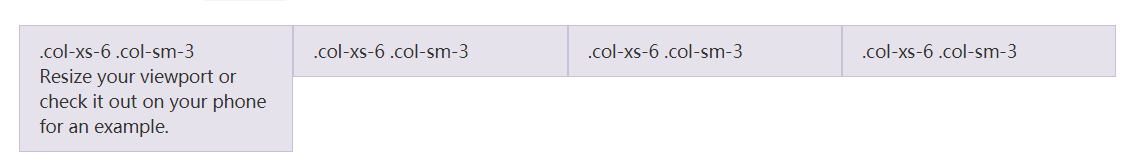
<div> <div>.col-xs-6 .col-sm-3</div> <div>.col-xs-6 .col-sm-3</div> <div></div> <div>.col-xs-6 .col-sm-3</div> <div>.col-xs-6 .col-sm-3</div> </div>
除了列在分界点清除响应, 您可能需要 重置偏移, 后推或前拉某个列。
<div> <div>.col-sm-5 .col-md-6</div> <div>.col-sm-5 .col-sm-offset-2 .col-md-6 .col-md-offset-0</div> </div> <div> <div>.col-sm-6 .col-md-5 .col-lg-6</div> <div>.col-sm-6 .col-md-5 .col-md-offset-2 .col-lg-6 .col-lg-offset-0</div> </div> <h2><span><span title="" data-original-title="">3.2.1</span><span><strong data-brushtype="text">内部类作为事件监听器</strong></span></span></h2>

3.4列偏移
使用 .col-md-offset-* 类可以将列向右侧偏移。这些类实际是通过使用 * 选择器为当前元素增加了左侧的边距(margin)。例如,.col-md-offset-4 类将 .col-md-4 元素向右侧偏移了4个列(column)的宽度。
<div> <div>.col-md-4</div> <div>.col-md-4 .col-md-offset-4</div> </div> <div> <div>.col-md-3 .col-md-offset-3</div> <div>.col-md-3 .col-md-offset-3</div> </div> <div> <div>.col-md-6 .col-md-offset-3</div> </div>

3.5嵌套列
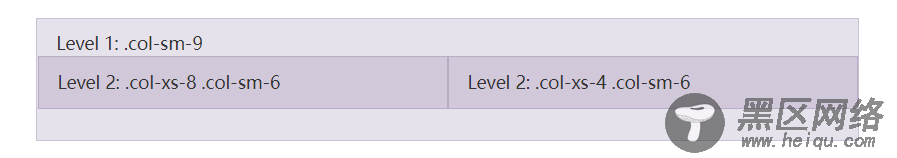
为了使用内置的栅格系统将内容再次嵌套,可以通过添加一个新的 .row 元素和一系列 .col-sm-* 元素到已经存在的 .col-sm-* 元素内。被嵌套的行(row)所包含的列(column)的个数不能超过12(其实,没有要求你必须占满12列)。
<div> <div> Level 1: .col-sm-9 <div> <div> Level 2: .col-xs-8 .col-sm-6 </div> <div> Level 2: .col-xs-4 .col-sm-6 </div> </div> </div> </div>

3.6列排序
通过使用 .col-md-push-* 和 .col-md-pull-* 类就可以很容易的改变列(column)的顺序。
<div> <div>.col-md-9 .col-md-push-3</div> <div>.col-md-3 .col-md-pull-9</div> </div>
总结
以上所述是小编给大家介绍的Bootstrap一款超好用的前端框架,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
您可能感兴趣的文章:
