下面有两个需要用到的软件,putty和pscp,我已经上传到博客园了,下载请点击这里。
一、准备服务器
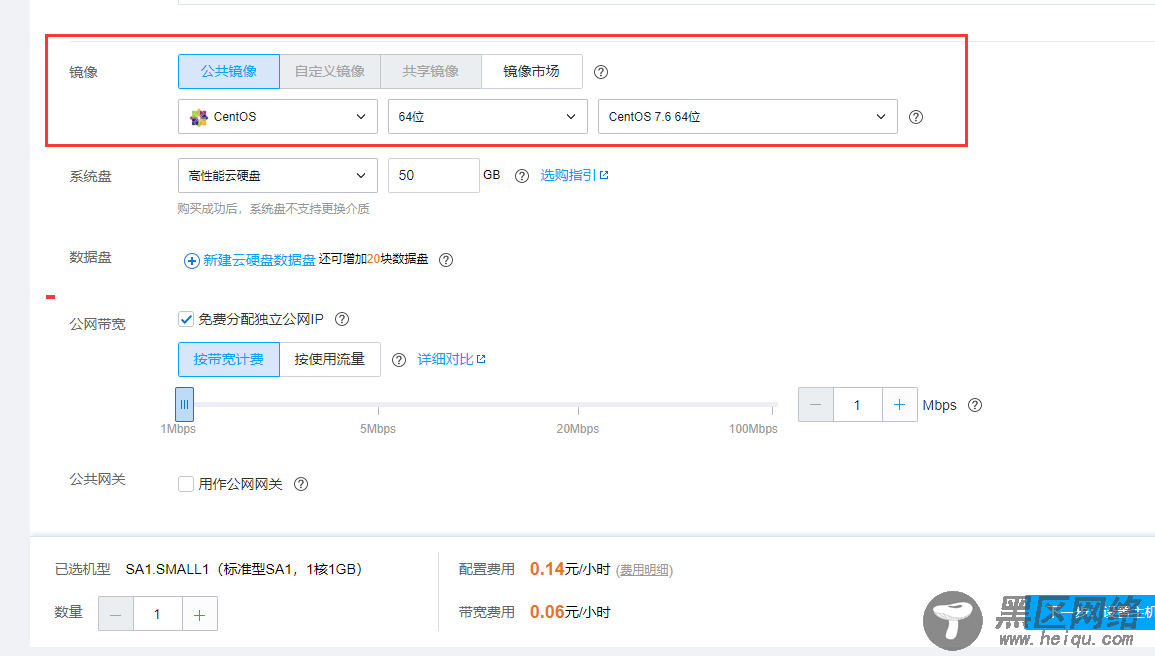
首先和之前一样,先去腾讯云整了个云服务器,选择CentOS的镜像。

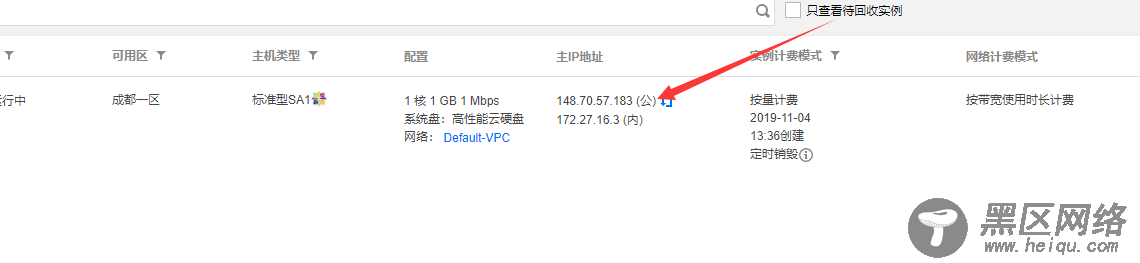
然后跟之前一样完成购买,得到公网的IP地址。

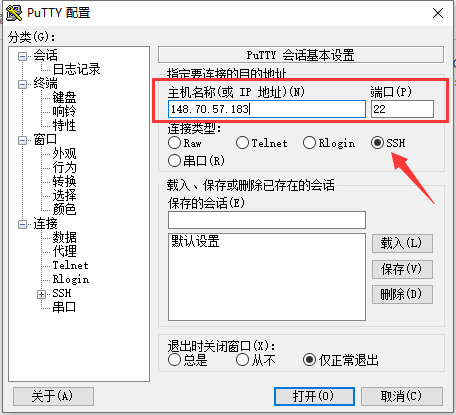
接着我们复制下来公网的IP地址,我这里使用了putty进行远程登录。

输入root用户名和你之前设置的密码进行登录。

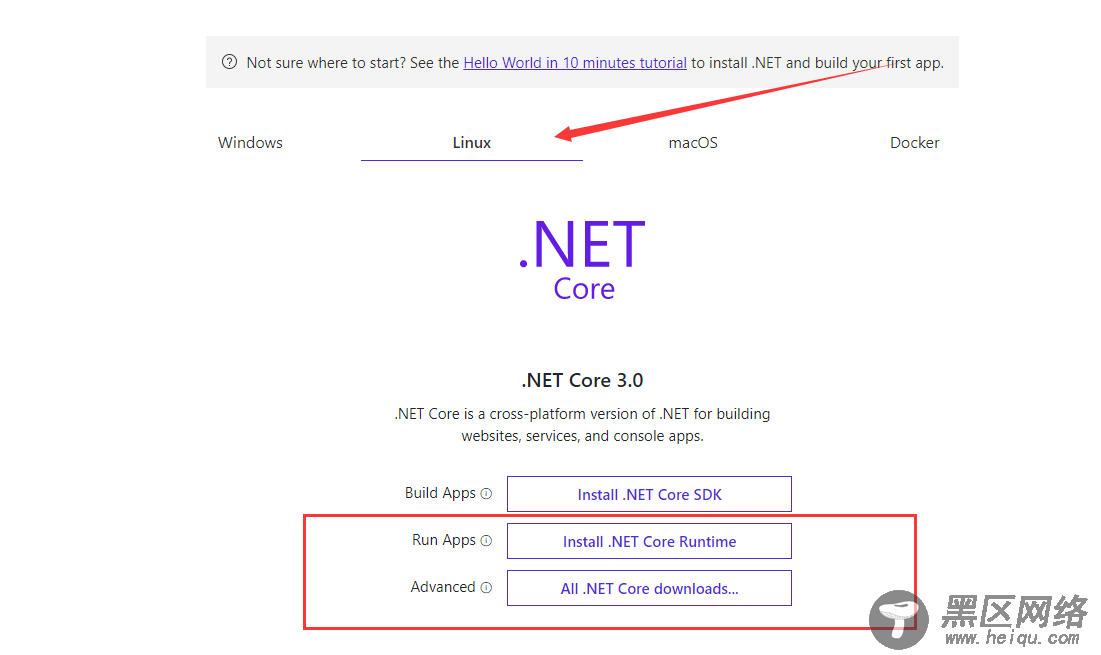
首先去.Net微软官网找到对应的版本。
https://dotnet.microsoft.com/download
选择Linux,这里是3.0的版本,因为我之前用的是2.2的版本,所以选择最后一个去找到我对应的版本,如果是3.0的版本直接点第二个就行了。

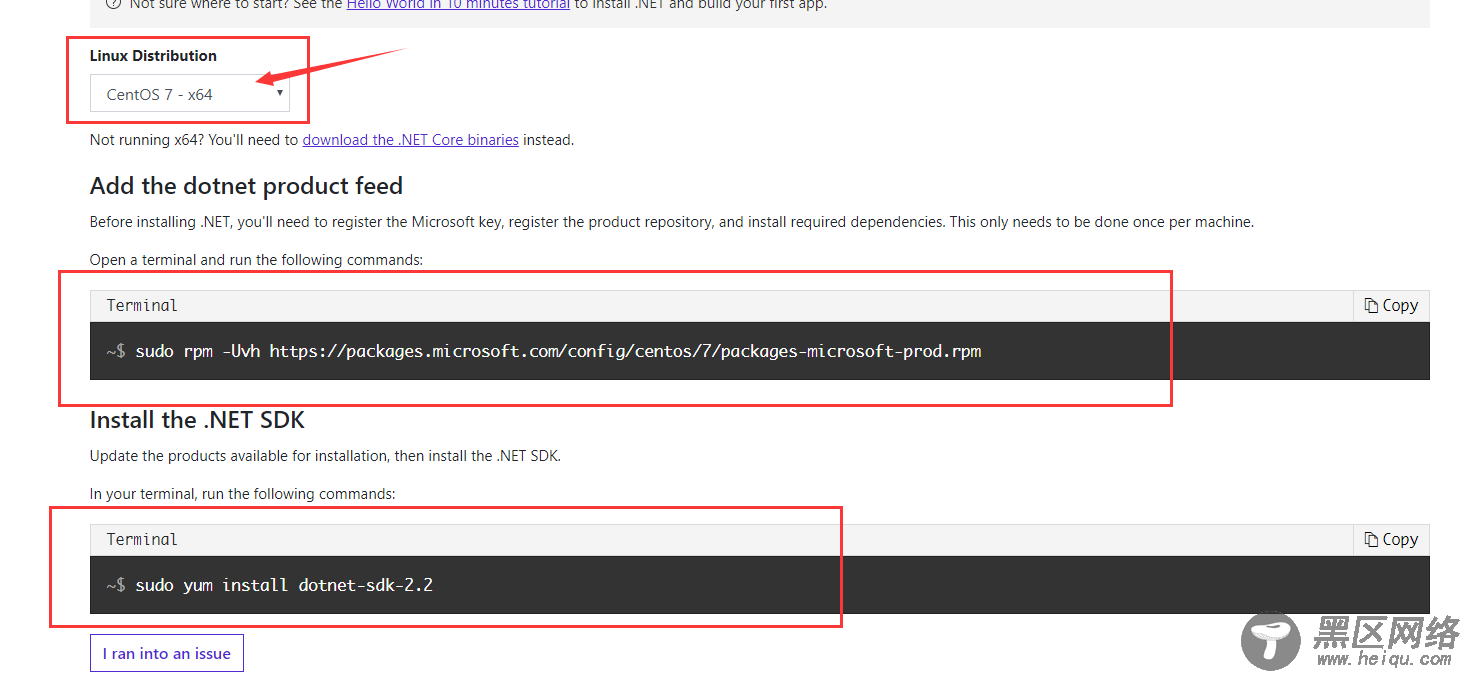
找到对应的版本。

选择CentOS 7 - x64,然后出现两个终端命令。第一行命令是添加包源,第二行命令是安装.Net Core版本的包。

我们先复制第一行命令,执行很快就完成了。

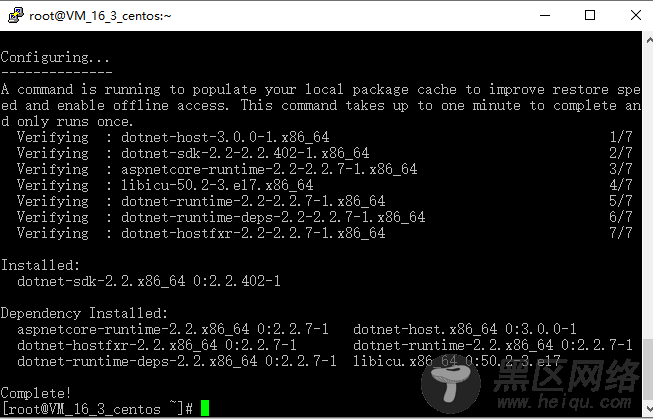
然后我们执行第二行命令,这个下载的比较慢,耐心等待就行了,中间有提示的话,输入y确认就行了。

安装完成之后,输入dotnet --info来验证是否安装成功。

三、上传启动项目
环境安装完成之后,我们要把之前已经发过的项目文件拷到服务器上,我这里使用了pscp的软件进行了文件上传。
如果有对操作命令不熟悉的小伙伴,可以搭建宝塔面板操作,图形化的比较方便,在我之前的服务器购买+初步搭建里第三部分有,这里就不再赘述了。  ̄ω ̄=
找到上传的项目文件,图省事,我直接放在root根目录下了,大家不要学我。( ̄. ̄)

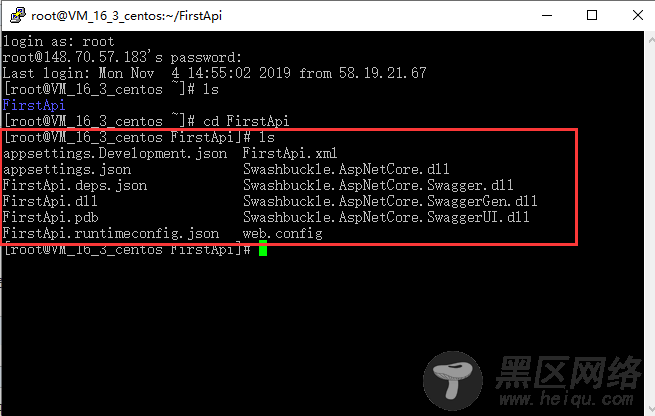
然后进入项目目录,查看里面的文件,记住不要漏了之前xml文件。

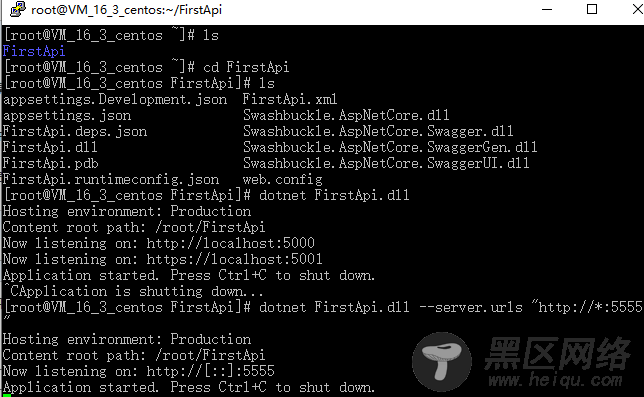
然后执行dotnet FirstApi.dll命令,可以发现已经成功启动了,是不是和上一篇的第一种方式一样。
不过这还是只能在服务器本地访问,而且服务器上也看不到效果,我们先Ctrl+C结束掉。

然后我们输入下面的命令,让其在5555这个端口上启动。
dotnet FirstApi.dll --server.urls *:5555

接着我们用本地的浏览器访问ip端口,成功。( ̄︶ ̄)↗

到这里就结束了是不是有点短了( ̄ェ ̄;),那就顺便用一下Nginx吧。
四、Nginx安装
Nginx (engine x) 是一个高性能的HTTP和反向代理web服务器 ——来自百度百科
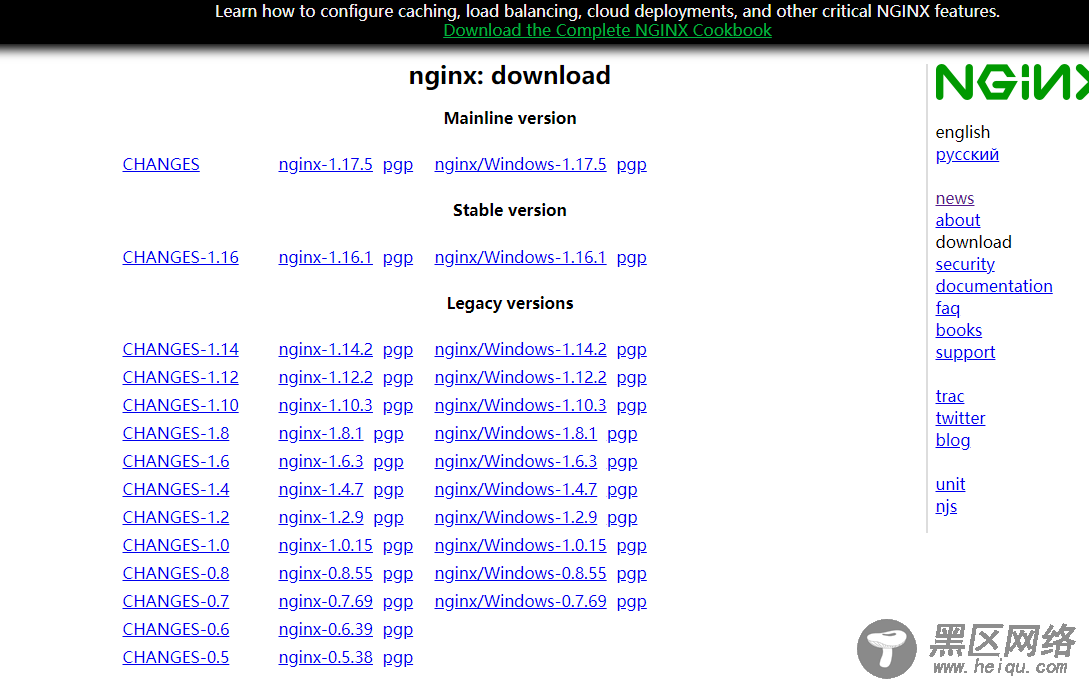
首先呢,我们先到Nginx网站看看最新版的是多少。

然后,执行下面的命令将其下载下来。
wget

解压它。
tar -xvf nginx-1.17.5.tar.gz

接着进入解压的目录。依次执行
./configure make make install
进行安装。

安装完成之后,我们进入/usr/local目录,能找到已安装的nginx目录。(之前的安装包可以删了)
然后我们执行下面的命令,启动nginx。
/usr/local/nginx/sbin/nginx
在本地直接访问ip,就能够出现Welcome to nginx页面。

五、配置Nginx
接着我们进行nginx配置目录。
cd /usr/local/nginx/conf
创建一个vhost文件夹。(文件夹名字可以随意,其实路径也可以随意)
mkdir vhost
进入该文件夹内。
cd vhost
创建一个conf文件。
vi firstapi.conf
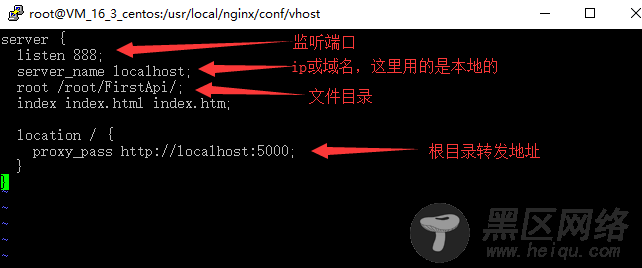
文件内容如下。(因为dotnet的http默认启动端口是5000,我就用5000了)

server { listen 888; server_name localhost; root /root/FirstApi/; index index.html index.htm; location / { proxy_pass :5000; } }
ESC+:wq保存退出后,进入上级目录。
编辑nginx.conf配置文件。
vi nginx.conf
在http{}里最后一行加上刚才创建的目录地址。(注意是在http{}里)
include /usr/local/nginx/conf/vhost/*.conf;

然后保存退出。
执行下面两句重启Nginx。
/usr/local/nginx/sbin/nginx -t /usr/local/nginx/sbin/nginx-s reload
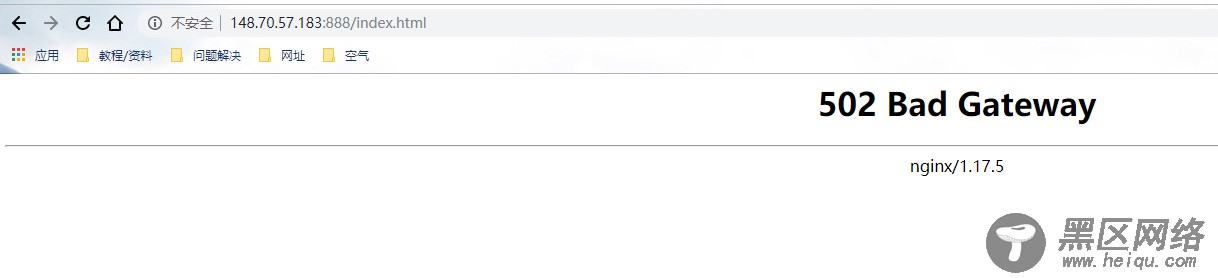
然后本地浏览器访问配置的888端口,502错误!!!∑(゚Д゚ノ)ノ,忘了启动项目了。。。

进入项目目录。
cd /root/FirstApi
直接启动。
dotnet FirstApi.dll

然后再次访问,OK搞定。