1 html
<!--工具栏--> <div> <div> <buttononclick="openModal('add',0,'')">增加</button> </div> </div> <!--工具栏--> <div> <div> <button>增加</button> </div> </div>
2 bootStarp

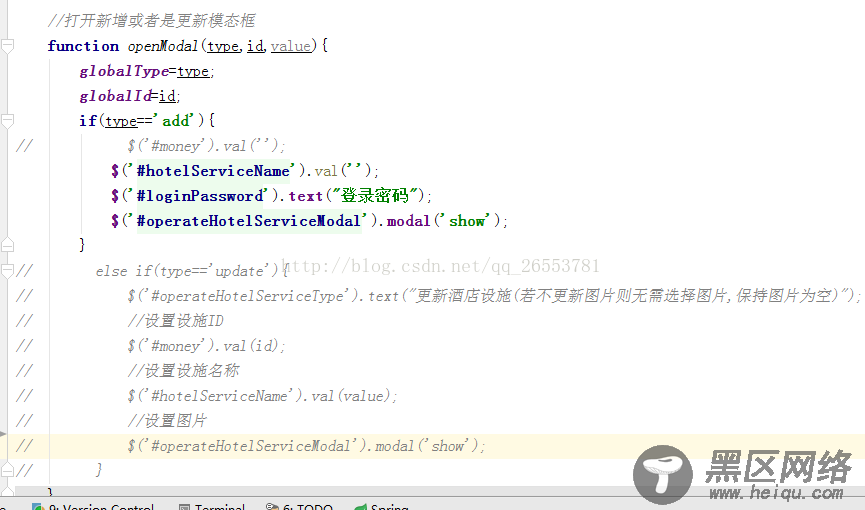
3 js打开弹窗

//打开新增或者是更新模态框 function openModal(type,id,value){ globalType=type; globalId=id; if(type=='add'){ // $('#money').val(''); $('#hotelServiceName').val(''); $('#loginPassword').text("登录密码"); $('#operateHotelServiceModal').modal('show'); } // else if(type=='update'){ // $('#operateHotelServiceType').text("更新酒店设施(若不更新图片则无需选择图片,保持图片为空)"); // //设置设施ID // $('#money').val(id); // //设置设施名称 // $('#hotelServiceName').val(value); // //设置图片 // $('#operateHotelServiceModal').modal('show'); // } }
4 弹窗

<divclass="modal" tabindex="-1"> <div> <div> <div> <button type="button" data-dismiss="modal">×</button> <h4></h4> </div> <form> <div> <div> <div> <div> <label for="bankName"> 选择银行:</label> <div> <select> <option value="中国工商银行">中国工商银行</option> <option value="中国银行">中国银行</option> <option value="中国农业银行">中国农业银行</option> <option value="中国邮政银行">中国邮政银行</option> <option value="中国建设银行">中国建设银行</option> </select> </div> </div> <div></div> <div> <label for="realName"> 真实姓名: </label> <div> <input type="text" placeholder="请输入真实姓名" /> </div> </div> <div></div> <div> <label for="bankIdcard"> 身份证号: </label> <div> <input type="text" /> </div> </div> <div></div> <div> <label for="bankNumber"> 银行卡号: </label> <div> <input type="text" /> </div> </div> <div></div> <div> <label for="bankNameZhi"> 开发支行: </label> <div> <input type="text" /> </div> </div> <div></div> <div> <label for="bankPhone"> 银行卡预留电话: </label> <div> <input type="text" /> </div> </div> </div> </div> </div> </form> <div> <button data-dismiss="modal"> <i></i> 取消 </button> <button> <i></i> 提交审核 </button> </div> </div> </div> </div><!-- PAGE CONTENT ENDS -->
总结
以上所述是小编给大家介绍的BootstrapTable加载按钮功能实例代码详解,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
您可能感兴趣的文章:
