正则表达式是啥?
正则表达式又叫作“规则表达式”(Regular Expression 即 RegExp),是计算机科学的一个概念。
正则表达式有什么用?
它常被用来搜索、替换那些符合某个模式的文本。
正则表达式是:用来匹配特殊字符或有特殊搭配原则的字符的最佳选择。
转义字符“\”
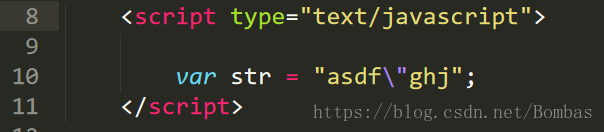
例子:在var str = "asdfghj" 中加入一个"字符在正常情况下是无法成立的,但运用正则表达式中的转义字符则"\"可以让他成立;

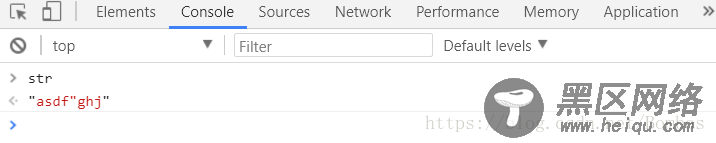
在”前加入转义符“\”可以使得变量成立,在图中转义字符+双引号成功变为一个文本符号这时在浏览器中就可以输出"asdf"ghjs"

字符串换行符\n
例子:在var str = "asdfghj" 中进行换行

得到结果

如何创建正则表达式
1.直接量
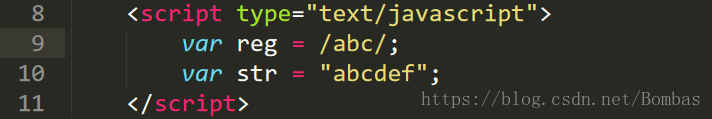
var reg = //;在斜线之间写内容
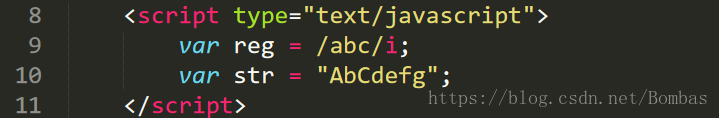
var reg = /abc/; 表示匹配一个规则abc,在 var str = "abcdef";通过reg.test(str)对str进行测试是否含有reg规定的字符串,若有返回true,若没有返回false


在//后可写属性值 (i, m, g)
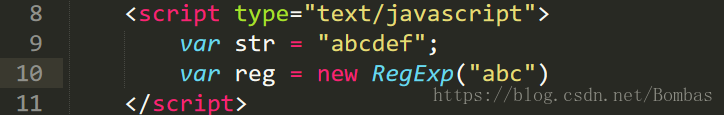
2.new RegExp()

效果同直接量含有正则表达式中的值返回true,若不含有返回false
在RegExp中可写属性值:RegExp("abc",参数(i,g,m))
正则表达式的三个修饰符: i, m, g
i: 不区分大小写

m:执行多行匹配
var reg = /^a/;表示查找的开头字符为a的,这时间str中没有符合此要求的字符,但若在reg = /^a/m;实行多行匹配,则可以识别换行符\n。在有换行符时认为\n前为一行、\n后为一行


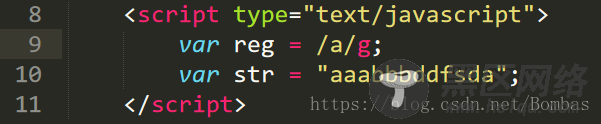
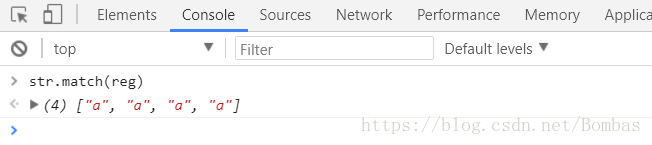
g: 执行全局匹配 (查找所有匹配而非在找到第一个匹配后停止)


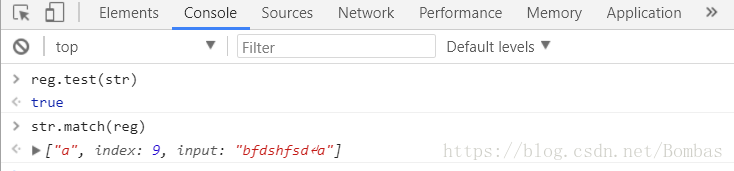
正则表达式中的方法:reg.test(); 返回结果true/false
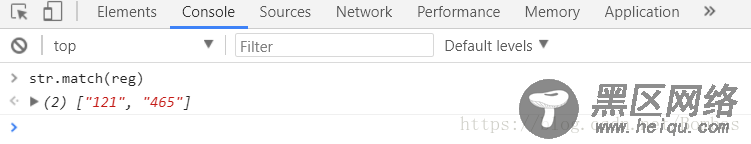
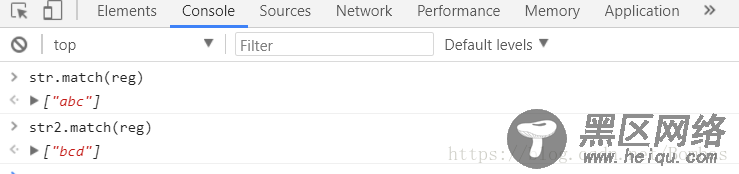
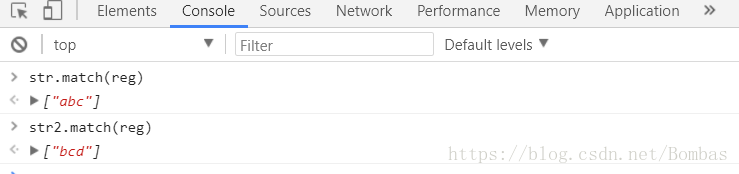
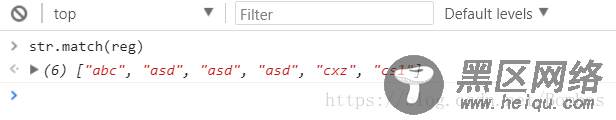
变量中的方法:str.match(); 可将结果返回出来,效果更为直观
表达式
[]:可在[]写入范围


[^abc]:开头为abc
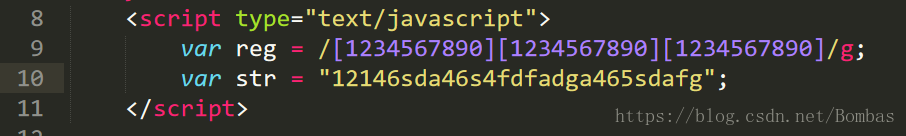
[0-9]:范围0-9
[a-z]:范围a-z
[A-Z]范围A-Z
[A-z]范围A-Z,a-z
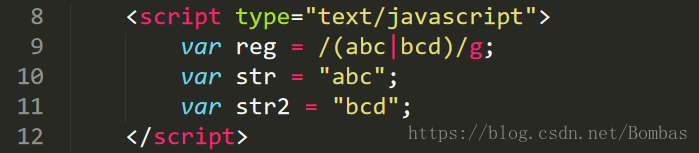
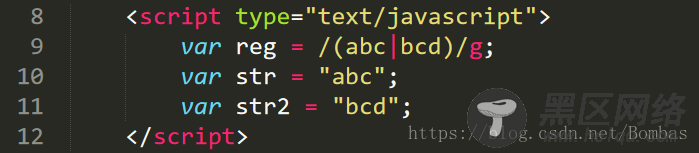
|:表示或


元字符:
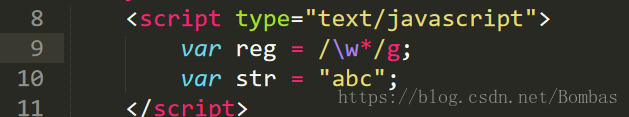
\w:单词字符
\W:非单词字符
\d:数字
\D:非数字
\s:空白字符(包含:空格符,制表符,回车符,换行符,垂直换行符,换页符)
\S:非空白字符
\n:换行符
\r:回车符
\b:单词边界
\B:非单词边界
\t:制表符
. :表示除了\r\n外的所有字符
量词(以下n为代表数量的词)
n+:可以出现1到无数次


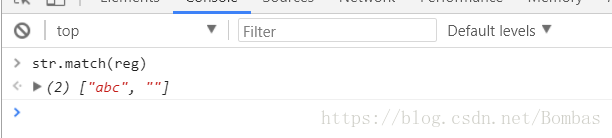
n*:可以出现0到无数次,末尾逻辑距离算为空


n?可以出现0或一个字符串,逻辑距离为空
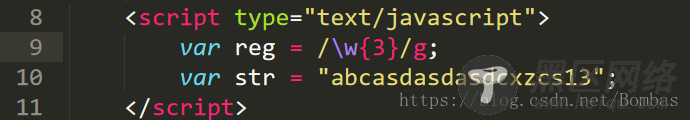
n{X}:可以出现X个n的字符串


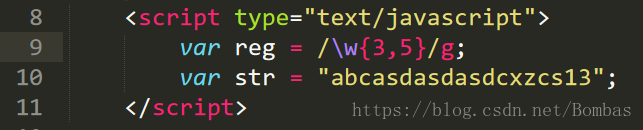
n{X,Y}:匹配包含X至Y个n的字符串(符合贪婪匹配原则能多就不少)


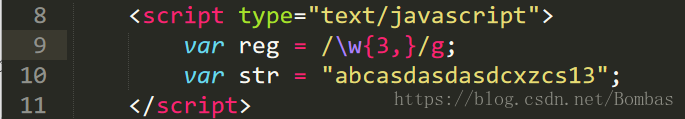
n{X,}:匹配包含至少X个n的字符串(符合贪婪匹配原则能多就不少)


^n:以n开头
n$:以n结尾
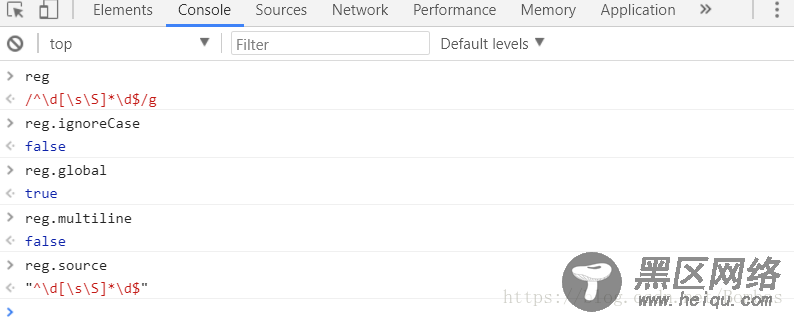
ReegExp对象属性:
ignoreCase:RegExp对象是否含有修饰符i
global: RegExp对象是否含有修饰符g
multiline: RegExp对象是否含有修饰符m
source: 显示正则表达式函数体

正则表达式方法:
test:检查字符串中指定的值。返回ture/false
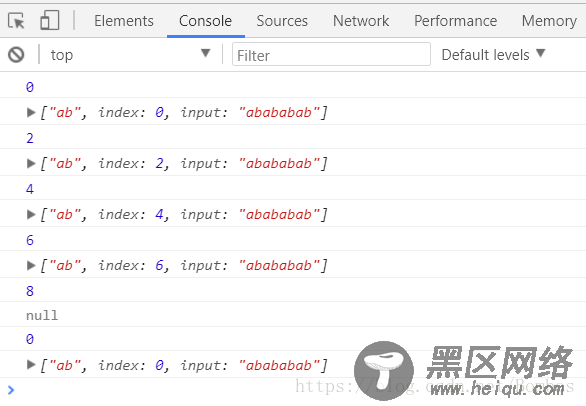
exec:检查字符串中指定的值。返回值并确定其位置。
匹配的位置随着其光标的起始位置变化而变化。当光标移动到最后位会返回null,再次执行则会从头执行
下图中
"ab"未返回值,
index为光标位置


字符串对象的方法:
match:找到一个或多个正则表达式的匹配。返回匹配值。
search:检查与正则表达式相匹配的值,返回其光标所处的位置。如果匹配不到返回-1.
split:拆分字符串。
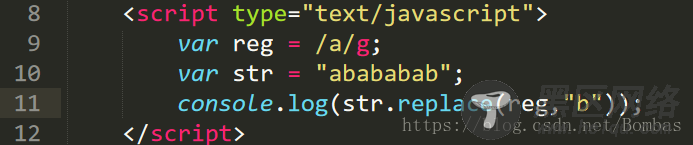
replace:替换与正则表达式相匹配的字符串。


例子:将var str = "aabb"替换为"bbaa"
1. var reg = /(\w)\1(\w)\2/g;
console.log(str.replace(reg,"$2$2$1$1"));
\\输出结果为:"bbaa"
2. var reg = /(\w)\1(\w)\2/g;
console.log(str.replace(reg, function ($, $1, $2) {
return $2 + $2 + $1 + $1;
}));
\\输出结果为:"bbaa"
其中$为正则表达式全局,$1为第一个自变量 "(\w)\1",$2代表第二个自变量"(\w)\2";
例子:the-first-name 变为小头峰模式(theFirstName);


其中$为正则表达式全局,$1为第一个自变量 "-(\w)"
正向预查(正向断言):在正则中只参与限定不参与选择
1.在正则表达式中查看 var str = "abaaaa"中身后带b的字符串,但输出时不显示b字符;
var str = "abaaaa";
var reg = /a(? = b)/g; //表示a后面跟着b但b参与选择只参与限定
2. 在正则表达式中查看 var str = "abaaaa"中身后不带b的字符串;
var reg = /a(? !b)/g; //表示查找a后没有b字符的字符串;
非贪婪匹配:正则表达式中默认贪婪匹配,但我们可以通过方法将贪婪匹配变为非贪婪匹配。在任何量词后加?
reg = /n{1,}/ ; //这时n的个数在1~无穷大之间,而在贪婪匹配的作用下,取值个数会尽可能变大;
reg = /n(1,)?/ ; //在n(1,)后加入?,这时正则匹配,取值会以最小个数为基准;
2. 正则表达式中的一些高级规则 2.1 匹配次数中的贪婪与非贪婪