使用 vs创建的express站点,默认使用的是jade模板引擎,但是我不太喜欢这种方式,因为我觉得html本身的语义特性是我喜欢的,另外html本身也足够简洁,使用html自身做为模板语言更符合我的喜好,所以我选择ejs。
1、安装
在网站根目录启动控制台,输入
npm install ejs

程序包会安装到node_modules目录下。

2 修改APP.JS
修改app.js 将view engine修改为ejs。(并将模板的后缀修改为.html)
app.set('views',path.join(__dirname , 'views') ); app.engine('.html', require('ejs').__express); app.set('view engine', 'html');
3 创建测试页面
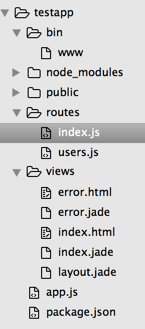
在views文件夹中创建index.html,内容如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Pivotal Search</title> <meta content=""> <meta content=""> <!-- HTML5 shim, for IE6-8 support of HTML elements --> <!--[if lt IE 9]> <script src="https://apps.bdimg.com/libs/html5shiv/r29/html5.min.js"></script> <![endif]--> <!-- styles --> <link href="https://www.jb51.net/css/style.css"> </head> <body> <%= title %> </body> </html>
然后在router里修改index.js:

/* GET home page. */ router.get('https://www.jb51.net/', function(req, res, next) { res.render('index', { title: '测试11111' }); });
