Vue 推荐在绝大多数情况下使用 template 来创建HTML。然而在一些场景中,真的需要 JavaScript 的完全编程的能力,这就是 render 函数,它比 template 更接近编译器。本文将详细介绍Vue渲染函数
引入
下面是一个例子,如果要实现类似下面的效果。其中,H标签可替换
<h1> <a href="#hello-world" > Hello world! </a> </h1>
在 HTML 层,像下面这样定义来组件接口:
<anchored-heading :level="1">Hello world!</anchored-heading>
当开始写一个通过 level prop 动态生成 heading 标签的组件,可能很快想到这样实现:
<script type="text/x-template"> <h1 v-if="level === 1"> <slot></slot> </h1> <h2 v-else-if="level === 2"> <slot></slot> </h2> <h3 v-else-if="level === 3"> <slot></slot> </h3> <h4 v-else-if="level === 4"> <slot></slot> </h4> <h5 v-else-if="level === 5"> <slot></slot> </h5> <h6 v-else-if="level === 6"> <slot></slot> </h6> </script>
JS代码如下
Vue.component('anchored-heading', { template: '#anchored-heading-template', props: { level: { type: Number, required: true } } })
在这种场景中使用 template 并不是最好的选择:首先代码冗长,为了在不同级别的标题中插入锚点元素,需要重复地使用 <slot></slot>
虽然模板在大多数组件中都非常好用,但是在这里它就不是很简洁的了。那么,来尝试使用 render 函数重写上面的例子:
<div> <anchored-heading :level="2"><a href="#hello-world" >Hello world!</a></anchored-heading> </div> <script src="https://www.jb51.net/article/vue.js"></script> <script> Vue.component('anchored-heading', { render: function (createElement) { return createElement( 'h' + this.level, // tag name 标签名称 this.$slots.default // 子组件中的阵列 ) }, props: { level: { type: Number, required: true } } }) new Vue({ el: '#example' }) </script>
这样的代码精简很多,但是需要非常熟悉 Vue 的实例属性。在这个例子中,需要知道当不使用 slot 属性向组件中传递内容时,比如 anchored-heading 中的 Hello world!,这些子元素被存储在组件实例中的 $slots.default中
虚拟DOM
在深入渲染函数之前,了解一些浏览器的工作原理是很重要的。以下面这段 HTML 为例:
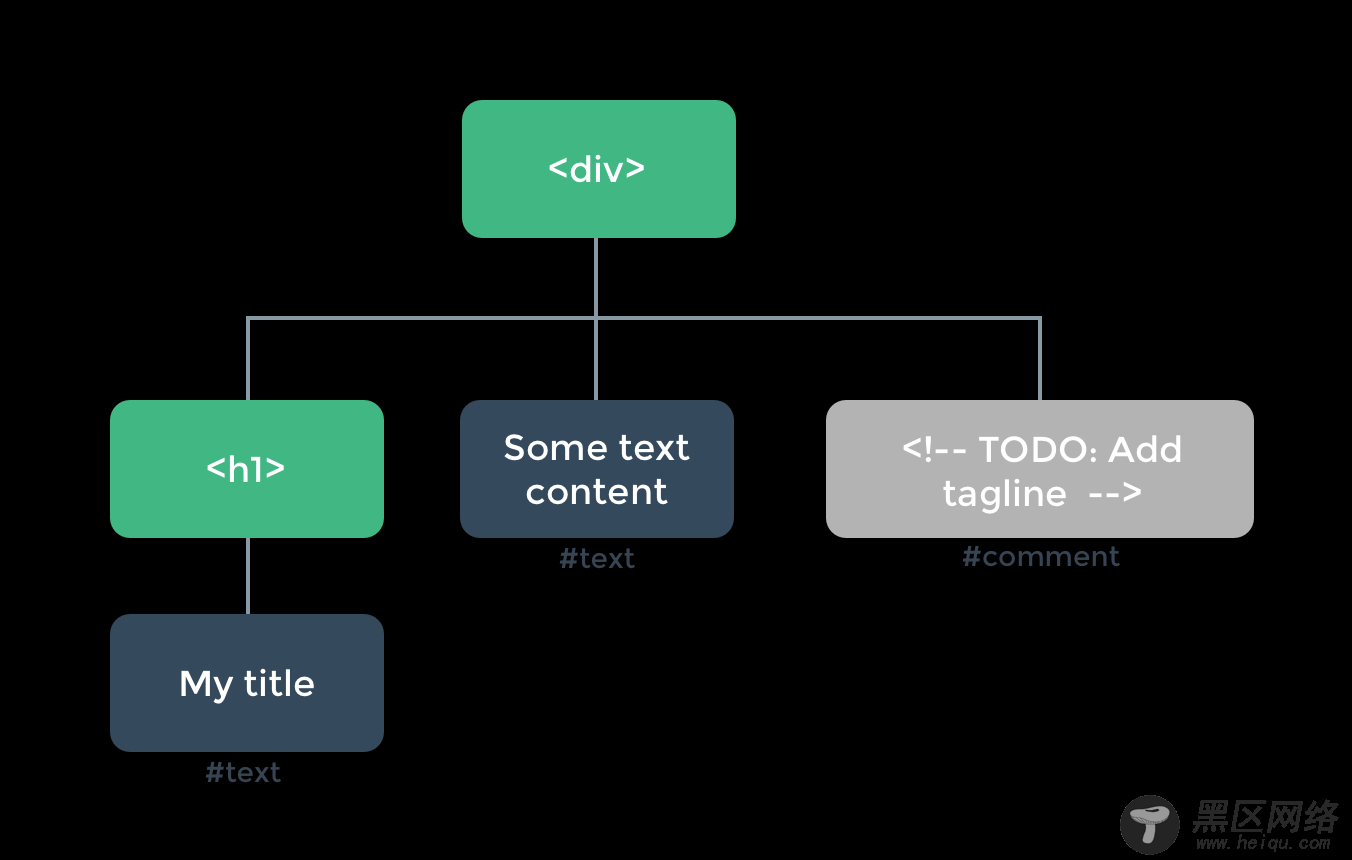
<div> <h1>My title</h1> Some text content <!-- TODO: Add tagline --> </div>
当浏览器读到这些代码时,它会建立一个“DOM 节点”树来保持追踪,如同会画一张家谱树来追踪家庭成员的发展一样。HTML 的 DOM 节点树如下图所示:

每个元素都是一个节点。每段文字也是一个节点。甚至注释也都是节点。一个节点就是页面的一个部分。就像家谱树一样,每个节点都可以有子节点 (也就是说每个部分可以包含其它的一些部分)
高效的更新所有这些节点会是比较困难的,不过所幸不必再手动完成这个工作了。只需要告诉 Vue 希望页面上的 HTML 是什么,这可以是在一个模板里:
<h1>{{ blogTitle }}</h1>
或者一个渲染函数里:
render: function (createElement) { return createElement('h1', this.blogTitle) }
在这两种情况下,Vue 都会自动保持页面的更新,即便 blogTitle 发生了改变。
【虚拟DOM】
Vue 通过建立一个虚拟 DOM 对真实 DOM 发生的变化保持追踪
return createElement('h1', this.blogTitle)
createElement 到底会返回什么呢?其实不是一个实际的 DOM 元素。它更准确的名字可能是 createNodeDescription,因为它所包含的信息会告诉 Vue 页面上需要渲染什么样的节点,及其子节点。我们把这样的节点描述为“虚拟节点 (Virtual DOM)”,也常简写它为“VNode”。“虚拟 DOM”是我们对由 Vue 组件树建立起来的整个 VNode 树的称呼
createElement
接下来需要熟悉的是如何在 createElement 函数中生成模板。这里是 createElement 接受的参数:
// @returns {VNode} createElement( // {String | Object | Function} // 一个 HTML 标签字符串,组件选项对象,或者一个返回值类型为 String/Object 的函数,必要参数 'div', // {Object} // 一个包含模板相关属性的数据对象 // 这样,可以在 template 中使用这些属性。可选参数。 { }, // {String | Array} // 子节点 (VNodes),由 `createElement()` 构建而成, // 或简单的使用字符串来生成“文本节点”。可选参数。 [ '先写一些文字', createElement('h1', '一则头条'), createElement(MyComponent, { props: { someProp: 'foobar' } }) ] )
【深入data对象】
