angular.module('app.C').controller('MenuCtrl', ['$scope', '$state', function ($scope, $state) { $scope.goState = function (url,params) { if(!url) { $state.go('home') }else{ if(params){ $state.go(url,params) }else{ $state.go(url) } } } } ])
8、scripts/controllers/HomeCtrl.js
angular.module('app.C').controller('HomeCtrl',['$scope', 'global', function ($scope, global) { $scope.url = global.url; //全局变量 } ]) 9、scripts/controllers/ListCtrl.js (重要部分,列表数据的controller部分) 复制代码 angular.module('app.C').controller('ListCtrl', ['$scope', '$http', function ($scope, $http) { //初始化数据 //分页参数(参数名固定不可变) $scope.pageConfig = { // pageSize:10, //每页条数(不设置时,默认为10) pageIndex:1, //当前页码 totalCount:0, //总记录数 totalPage:0, //总页码 prevPage:'< 上一页', //上一页(不设置时,默认为:<) nextPage:'下一页 >', //下一页(不设置时,默认为:>) firstPage:'<< 首页', //首页(不设置时,默认为:<<) lastPage:'末页 >>', //末页(不设置时,默认为:>>) degeCount:3, //当前页前后两边可显示的页码个数(不设置时,默认为3) isShowEllipsis:true //是否显示省略号不可点击按钮(true:显示,false:不显示) } $scope.listData = []; //列表数据 //请求接口的参数(参数名根据接口文档确定) $scope.params = { page: $scope.pageConfig.pageIndex, //当前页码 pageSize: $scope.pageConfig.pageSize, //每页条数 course_id: 537 } $scope.getList = function () { var promise = $http({ method:"post", url:"http://api.admin.app.mtedu.com/v1/census/course-student-learning-progress", params:$scope.params, headers:{Authorization:'Bearer newtask2017'}, }).success(function(res){ if(res.success){ $scope.listData = res.data.list; $scope.pageConfig.totalCount = res.data.totalCount; //总记录数 $scope.pageConfig.totalPage = Math.ceil($scope.pageConfig.totalCount / $scope.pageConfig.pageSize); //总页数 console.log('总记录数:'+$scope.pageConfig.totalCount+'; 总页数:'+$scope.pageConfig.totalPage+';当前页码:'+$scope.pageConfig.pageIndex); $scope.$broadcast("initPage") //调用分页组件里的初始化页码函数 }else{ alert('系统错误'); } }).error(function(data){ alert('系统错误'); }) } $scope.getList() //监听分页组件中的分页点击事件 $scope.$on("clickPage", function(e, m) { $scope.params.page = $scope.pageConfig.pageIndex; $scope.params.pageSize = $scope.pageConfig.pageSize; console.log('pageSize='+$scope.params.pageSize); $scope.getList(); }) } ])
10、scripts/directive/pageDirective.js (重要部分,自定义指令的js部分)
angular.module('app.D').directive('pageDirective',['$rootScope', function ($rootScope) { var link = function (scope,elem,attr) { scope.pageConfig.pageIndex; //当前页码 scope.pageConfig.totalPage; //总页数 scope.pageConfig.totalCount; //总记录数 scope.pageConfig.pageSize = scope.pageConfig.pageSize || 10; //每页条数 var prev = scope.pageConfig.prevPage || '<'; //上一页文字 var next = scope.pageConfig.nextPage || '>'; //下一页文字 var first = scope.pageConfig.firstPage || '<<'; //首页文字 var last = scope.pageConfig.lastPage || '>>'; //末页文字 var degeCount = scope.pageConfig.degeCount || 3; //当前页码两边的页码个数(默认:3) var isShowEllipsis = scope.pageConfig.isShowEllipsis; //是否显示省略号不可点击按钮 var ellipsisBtn = isShowEllipsis ? '<li><span>...</span></li>' : ''; //监听父作用域列表数据获取成功后 scope.$on("initPage", function(e, m) { initPage(scope.pageConfig.totalPage, scope.pageConfig.pageIndex, degeCount) }); function initPage(totalPage, pageIndex, degeCount) { var pageHtml = ''; var tmpHtmlPrev = ''; var tmpHtmlNext = ''; if(pageIndex - degeCount >= degeCount-1 && totalPage - pageIndex >= degeCount+1){ //前后都需要 var count = degeCount; //前后各自需要显示的页码个数 for(var i=0; i<count; i++){ if(pageIndex != 1){ tmpHtmlPrev += '<li><a href="javascript:;">'+(pageIndex-(count-i))+'</a></li>'; } tmpHtmlNext += '<li><a href="javascript:;">'+((pageIndex-0)+i+1)+'</a></li>'; } pageHtml = '<li><a href="javascript:;" >'+first+'</a></li>'+ '<li><a href="javascript:;" >'+prev+'</a></li>'+ ellipsisBtn+ tmpHtmlPrev + '<li><a href="javascript:;">'+pageIndex+'</a></li>'+ tmpHtmlNext + ellipsisBtn+ '<li><a href="javascript:;" >'+next+'</a></li>'+ '<li><a href="javascript:;" >'+last+'</a></li>'; }else if(pageIndex - degeCount >= degeCount-1 && totalPage - pageIndex < degeCount+1) { //前需要,后不需要 var count = degeCount; //前需要显示的页码个数 var countNext = totalPage - pageIndex; //后需要显示的页码个数 if(pageIndex != 1){ for(var i=0; i<count; i++){ tmpHtmlPrev += '<li><a href="javascript:;">'+(pageIndex-(count-i))+'</a></li>'; } } for(var i=0; i<countNext; i++){ tmpHtmlNext += '<li><a href="javascript:;">'+((pageIndex-0)+i+1)+'</a></li>'; } pageHtml = '<li><a href="javascript:;" >'+first+'</a></li>'+ '<li><a href="javascript:;" >'+prev+'</a></li>'+ ellipsisBtn+ tmpHtmlPrev + '<li><a href="javascript:;">'+pageIndex+'</a></li>'+ tmpHtmlNext + '<li><a href="javascript:;" >'+next+'</a></li>'+ '<li><a href="javascript:;" >'+last+'</a></li>'; }else if(pageIndex - degeCount < degeCount-1 && totalPage - pageIndex >= degeCount+1){ //前不需要,后需要 var countPrev = pageIndex - 1; //前需要显示的页码个数 var count = degeCount; //后需要显示的页码个数 if(pageIndex != 1){ for(var i=0; i<countPrev; i++){ tmpHtmlPrev += '<li><a href="javascript:;">'+(pageIndex-(countPrev-i))+'</a></li>'; } } for(var i=0; i<count; i++){ tmpHtmlNext += '<li><a href="javascript:;">'+((pageIndex-0)+i+1)+'</a></li>'; } pageHtml = '<li><a href="javascript:;" >'+first+'</a></li>'+ '<li><a href="javascript:;" >'+prev+'</a></li>'+ tmpHtmlPrev + '<li><a href="javascript:;">'+pageIndex+'</a></li>'+ tmpHtmlNext + ellipsisBtn+ '<li><a href="javascript:;" >'+next+'</a></li>'+ '<li><a href="javascript:;" >'+last+'</a></li>'; }else if(pageIndex - degeCount < degeCount-1 && totalPage - pageIndex < degeCount+1){ //前后都不需要 var countPrev = pageIndex - 1; //前需要显示的页码个数 var countNext = totalPage - pageIndex; //后需要显示的页码个数 if(pageIndex != 1){ for(var i=0; i<countPrev; i++){ tmpHtmlPrev += '<li><a href="javascript:;">'+(pageIndex-(countPrev-i))+'</a></li>'; } } for(var i=0; i<countNext; i++){ tmpHtmlNext += '<li><a href="javascript:;">'+((pageIndex-0)+i+1)+'</a></li>'; } pageHtml = '<li><a href="javascript:;" >'+first+'</a></li>'+ '<li><a href="javascript:;" >'+prev+'</a></li>'+ tmpHtmlPrev + '<li><a href="javascript:;">'+pageIndex+'</a></li>'+ tmpHtmlNext + '<li><a href="javascript:;" >'+next+'</a></li>'+ '<li><a href="javascript:;" >'+last+'</a></li>'; } document.getElementById('page_ul').innerHTML = pageHtml; } /*点击页码(首页、上一页、下一页、末页)*/ document.getElementById('page_ul').addEventListener('click', function (e) { console.log(456); var _this = e.target; //当前被点击的a标签 var idAttr = _this.id; //id属性 var className = _this.className; //class属性 if(idAttr == 'first_page'){ //如果是点击的首页 scope.pageConfig.pageIndex = 1; }else if(idAttr == 'prev_page'){ //如果点击的是上一页 scope.pageConfig.pageIndex = scope.pageConfig.pageIndex == 1 ? scope.pageConfig.pageIndex : scope.pageConfig.pageIndex - 1 ; }else if(idAttr == 'next_page'){ //如果点击的是下一页 scope.pageConfig.pageIndex = scope.pageConfig.pageIndex == scope.pageConfig.totalPage ? scope.pageConfig.pageIndex : parseInt(scope.pageConfig.pageIndex) + 1; }else if(idAttr == 'last_page'){ //如果点击的是末页 scope.pageConfig.pageIndex = scope.pageConfig.totalPage; }else if(className == 'page-number'){ //如果点击的是数字页码 scope.pageConfig.pageIndex = _this.innerText; } initPage(scope.pageConfig.totalPage, scope.pageConfig.pageIndex, degeCount); scope.$emit('clickPage'); }); /*改变每页条数*/ document.getElementById('page_size').addEventListener('change', function () { var _this = this; scope.pageConfig.pageIndex = 1; scope.pageConfig.pageSize = _this.value - 0; initPage(scope.pageConfig.totalPage, scope.pageConfig.pageIndex, degeCount); scope.$emit('clickPage'); }) /////////////////////////// 以下注释部分是用jQuery写的点击页码部分 ///////////////////////////// /*点击数字页*/ // $('#page_ul').on('click','a',function () { // var _this = $(this); // scope.pageConfig.pageIndex = _this.text(); // initPage(scope.pageConfig.totalPage, scope.pageConfig.pageIndex, degeCount) // scope.$emit('clickPage') // }); /*点击首页*/ // $('#page_ul').on('click','#first_page',function () { // var _this = $(this); // scope.pageConfig.pageIndex = 1; // initPage(scope.pageConfig.totalPage, scope.pageConfig.pageIndex, degeCount) // scope.$emit('clickPage') // }); // /*点击上一页*/ // $('#page_ul').on('click','#prev_page',function () { // var _this = $(this); // scope.pageConfig.pageIndex = scope.pageConfig.pageIndex == 1 ? scope.pageConfig.pageIndex : scope.pageConfig.pageIndex - 1 ; // initPage(scope.pageConfig.totalPage, scope.pageConfig.pageIndex, degeCount) // scope.$emit('clickPage') // }); // /*点击下一页*/ // $('#page_ul').on('click','#next_page',function () { // var _this = $(this); // scope.pageConfig.pageIndex = scope.pageConfig.pageIndex == scope.pageConfig.totalPage ? scope.pageConfig.pageIndex : parseInt(scope.pageConfig.pageIndex) + 1; // initPage(scope.pageConfig.totalPage, scope.pageConfig.pageIndex, degeCount) // scope.$emit('clickPage') // }); // /*点击尾页*/ // $('#page_ul').on('click','#last_page',function () { // var _this = $(this); // scope.pageConfig.pageIndex = scope.pageConfig.totalPage; // initPage(scope.pageConfig.totalPage, scope.pageConfig.pageIndex, degeCount) // scope.$emit('clickPage') // }); /*改变每页条数*/ // $('.page-l').on('change', '#page_size',function () { // var _this = $(this); // scope.pageConfig.pageIndex = 1; // scope.pageConfig.pageSize = _this.val()-0; // initPage(scope.pageConfig.totalPage, scope.pageConfig.pageIndex, degeCount) // scope.$emit('clickPage') // }); }; return { restrict: 'EA', 'scope':{ 'pageConfig':'=', }, templateUrl: 'views/directive/page-directive.html', link: link }; } ])
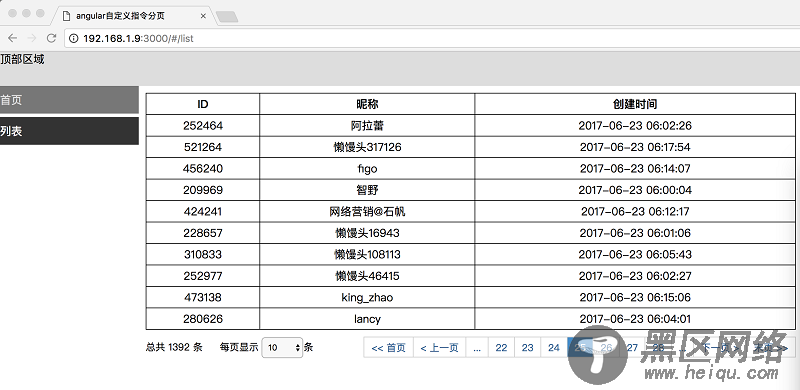
二、效果





总结
