今天给大家介绍下Android中滑屏功能的一个基本实现过程以及原理初探,最后给大家重点讲解View视图中scrollTo 与scrollBy这两个函数的区别 。
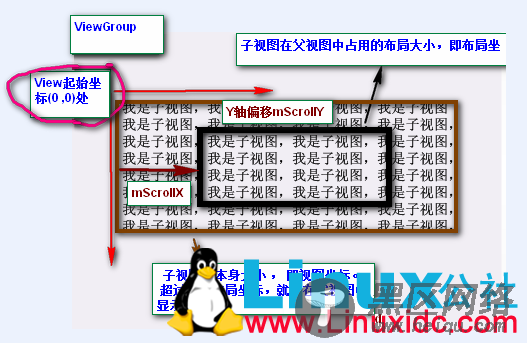
首先 ,我们必须明白在Android View视图是没有边界的,Canvas是没有边界的,只不过我们通过绘制特定的View时对Canvas对象进行了一定的操作,例如 : translate(平移)、clipRect(剪切)等,以便达到我们的对该Canvas对象绘制的要求 ,我们可以将这种无边界的视图称为“视图坐标”-----它不受物理屏幕限制。通常我们所理解的一个Layout布局文件只是该视图的显示区域,超过了这个显示区域将不能显示到父视图的区域中 ,对应的,我们可以将这种无边界的视图称为“布局坐标”------ 父视图给子视图分配的布局(layout)大小。而且, 一个视图的在屏幕的起始坐标位于视图坐标起始处,如下图所示。
这么来说吧 ,世界本是无边无界的,可是我们的眼睛我们的心约束了我们所看到的“世界” 。
如下所示:

黑色框框表示该子视图的布局坐标, 褐色框框表示该子视图的视图坐标--该坐标是无限的,超过了父视图给子视图规定的区域后,不再显示该超出内容。
示例源代码下载:
具体下载目录在 /2012年资料/2月/12日/Android中滑屏初探 ---- scrollTo 以及 scrollBy方法使用说明/
那么下面的问题就是:如何将我们的视图的任意坐标能显示到该视图的中心坐标上呢? 由于该布局位置是只能显示特定的一块视图内容 ,因此我们需要通过scrollTo()或者scrollBy()方法将我们期望的视图“滚动”至布局坐标上。
在View.java中提供了了如下两个变量以及相应的属性方法去读取滚动值 ,如下: View.java类中
/** * The offset, in pixels, by which the content of this view is scrolled * horizontally. * {@hide} */ protected int mScrollX; //该视图内容相当于视图起始坐标的偏移量 , X轴 方向 /** * The offset, in pixels, by which the content of this view is scrolled * vertically. * {@hide} */ protected int mScrollY; //该视图内容相当于视图起始坐标的偏移量 , Y轴方向 /** * Return the scrolled left position of this view. This is the left edge of * the displayed part of your view. You do not need to draw any pixels * farther left, since those are outside of the frame of your view on * screen. * * @return The left edge of the displayed part of your view, in pixels. */ public final int getScrollX() { return mScrollX; } /** * Return the scrolled top position of this view. This is the top edge of * the displayed part of your view. You do not need to draw any pixels above * it, since those are outside of the frame of your view on screen. * * @return The top edge of the displayed part of your view, in pixels. */ public final int getScrollY() { return mScrollY; }